标签:image 后台 user case ati java microsoft family str
JFinal很强大,验证码的实现也很简单,在此记录一下。
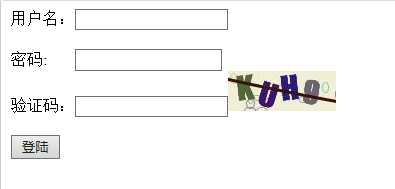
1 <form action="/jfinal_verification/user/login1" method="post"> 2 用户名:<input type="text" name="name"/></br> </br> 3 密码: <input type="password" name="password"/> </br> 4 <!-- 设置name为code 用于后台接收验证码并进行校验--> 5 验证码:<input type="text" name="code"/> 6 <!-- 获取验证码并设置点击事件,点击之后获取新的验证码 --> 7 <img src="/jfinal_verification/user/code" onclick="this.src=‘/jfinal_verification/user/code?x=‘+Math.random()"></br></br> 8 <button type="submit">登陆</button> 9 </form>
JFinal 2.0
生成验证码
1 public void code() { 2 CaptchaRender img = new CaptchaRender(RANDOM_CODE_KEY); 3 render(img); 4 }
验证正确与否
1 private static final String RANDOM_CODE_KEY = "1"; 2 public void login1(){ 3 String inputRandomCode = getPara("inputRandomCode"); 4 boolean loginSuccess = CaptchaRender.validate(this, inputRandomCode.toUpperCase(), RANDOM_CODE_KEY); 5 if (loginSuccess) { 6 renderText("successful"); 7 }else{ 8 renderText("failed"); 9 } 10}
JFinal 2.2
生成验证码
1 public void code(){ 2 renderCaptcha(); 3 }
验证正确与否
1 private static final String FORM_ITEM_CODE = "inputRandomCode"; 2 3 public void login1(){ 4 String result = ""; 5 //验证验证码 6 if(validateCaptcha(FORM_ITEM_CODE)){ 7 result = "验证成功"; 8 } 9 else{ 10 result = "验证失败"; 11 } 12 renderText(result); 13 }
1 onclick="this.src=‘/user/code?x=‘+Math.random()">


标签:image 后台 user case ati java microsoft family str
原文地址:http://www.cnblogs.com/wwwjie/p/7145902.html