标签:ems targe color -- 进入 alt tao 支持 ruby安装
sass依赖于ruby环境
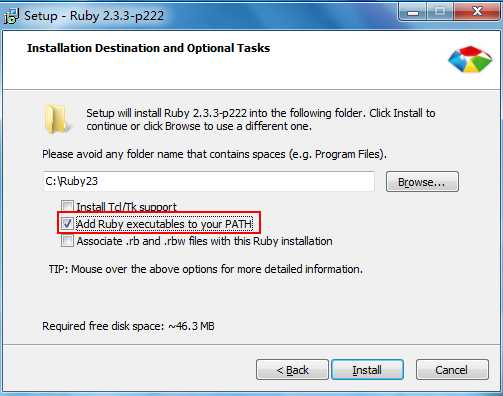
step A: 进入链接,下载ruby
http://www.ruby-lang.org/zh_cn/

安装完成之后,确认是否安装成功
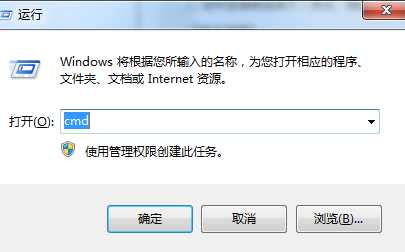
step B:win + r 打开 cmd 控制台

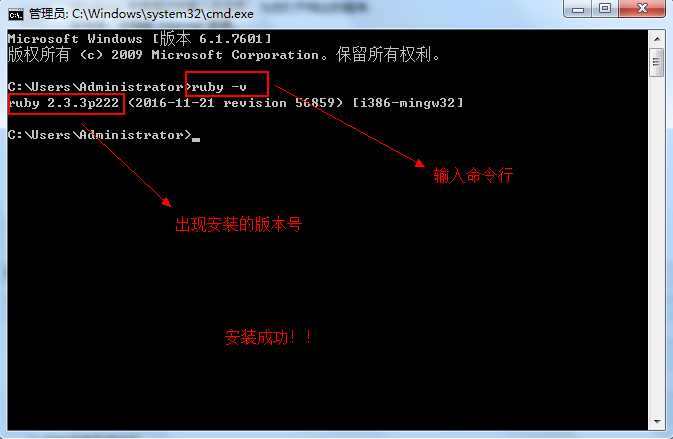
step C: 控制台内输入命令行 ruby -v 回车

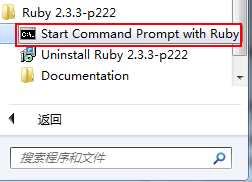
step D: ruby安装完成后,在开始菜单中找到,打开ruby控制台

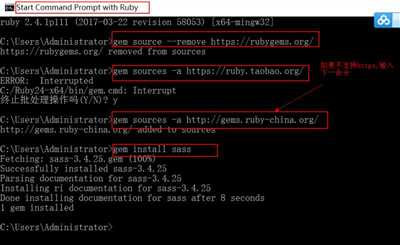
由于网络状况较差,这里使用淘宝镜像
1. 命令行输入 gem source --remove https://rubygems.org/
2.如果支持https
输入命令 gem sources -a https://ruby.taobao.org/
否则(推荐)
输入命令 gem sources -a http://gems.ruby-china.org/

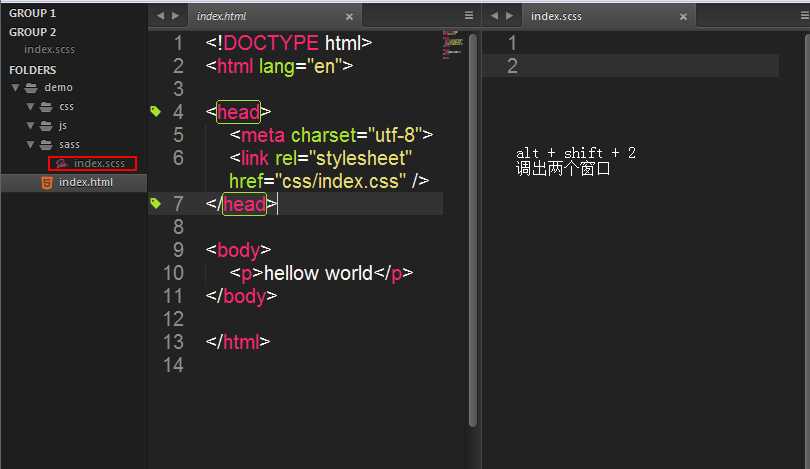
-1.新建以scss后缀的文件

-2.再次调出ruby控制台

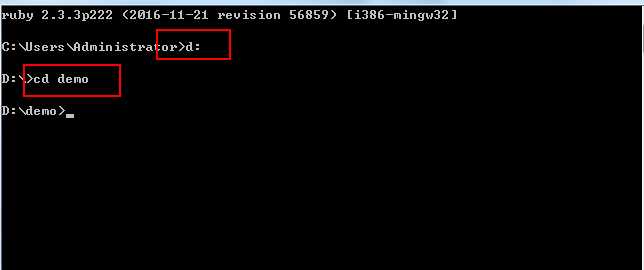
-3.进入需要编辑文件所在的目录
例如:我的在 D/demo 中

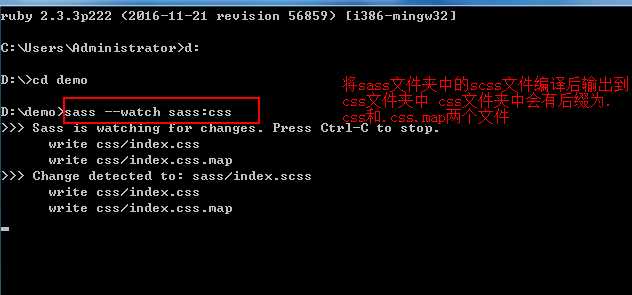
-4.对文件夹进行监听(必须要有这一步,不然不会自动生成,cmd后台不关闭)
输入命令行: sass -- watch sass:css(sass:css根据自己创建的文件夹名称进行修改)

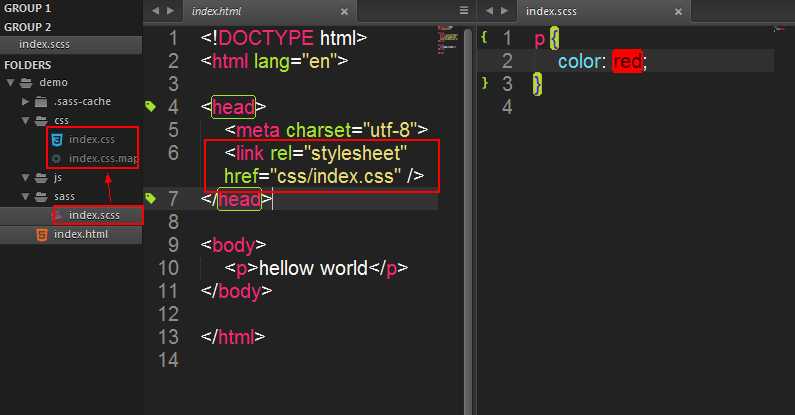
-5.html文件中需要引用css文件夹中的css文件 link引用

标签:ems targe color -- 进入 alt tao 支持 ruby安装
原文地址:http://www.cnblogs.com/maopulas/p/7119101.html