标签:style blog tar http c width
在ASP.NET的Repeater控件,实现隔行变色,是极简单的事情。因为它有ListItemType.Item和ListItemType.AlternatingItem模版。
如果在普通的表格(Table)来实现隔行变色,就得使用css样式与jQuery来解决。
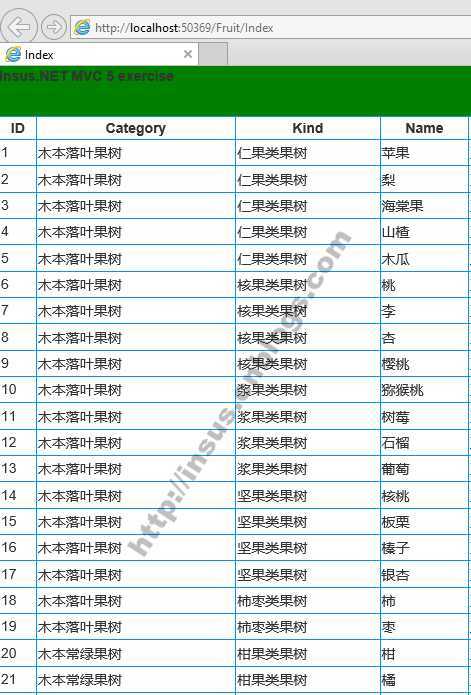
先来看看原始的表格样式:
打开视图:
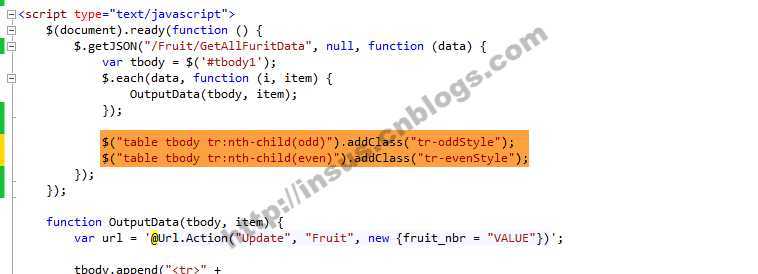
由于此视图是使用.getJSON()异步加载数据,因此得在加载完成之后,得马上给这个动态的表格添加上面的样式:
标签:style blog tar http c width
原文地址:http://www.cnblogs.com/insus/p/3719012.html