标签:iss ref 使用 space position dede ide 组合 styles
下一个项目公司也打算使用react native.大致看了下原型设计,写几个小demo先试试水.特此记录下.
1.微信及朋友圈分享.QQ及朋友圈分享,微博分享,微信支付,支付宝支付.
2.导航条渐隐
3.通讯录
4.卡片式轮播
5.时间轴
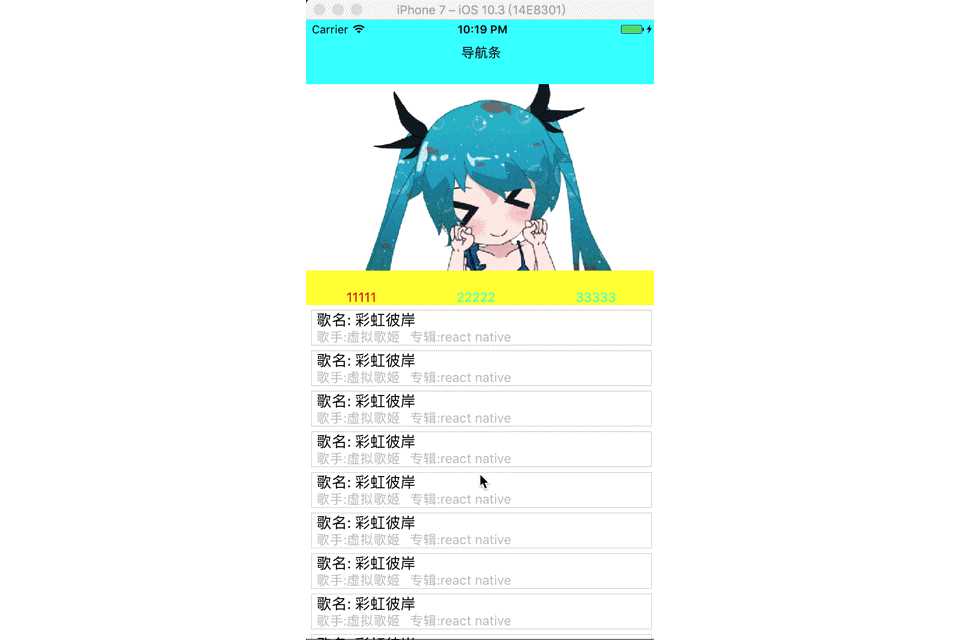
6.图片+列表的组合效果
7.图片下拉放大
8.原生视频播放器
9.react-navigation的使用和变更
......
1.微信及朋友圈分享,微信支付: https://github.com/yorkie/react-native-wechat
QQ分享:https://github.com/reactnativecn/react-native-qq
微博分享: https://github.com/reactnativecn/react-native-weibo
支付宝支付没有找到,只能跳转原生进行支付,
2.导航条渐隐,该项目我们打算使用react-navigation,但是该库的导航条使用不了渐隐,于是只能在需要导航条渐隐的地方,改用自己定义的导航条.
基本代码如下:
1 /** 2 * Created by shaotingzhou on 2017/5/9. 3 */ 4 import React, { Component } from ‘react‘; 5 import { 6 AppRegistry, 7 StyleSheet, 8 Text, 9 View, 10 Image, 11 TouchableOpacity, 12 Platform, 13 Dimensions, 14 RefreshControl, 15 FlatList, 16 ActivityIndicator, 17 ScrollView, 18 TextInput 19 } from ‘react-native‘; 20 var {width,height} = Dimensions.get(‘window‘); 21 var dataAry = [] 22 var start = 0 23 24 export default class OneDetailsFlat extends Component{ 25 //返回首页方法需要修改react-navigation库的源码.修改方法见:http://www.jianshu.com/p/2f575cc35780 26 static navigationOptions = ({ navigation }) => ({ 27 header:null, 28 title: ‘FlatList‘, 29 headerStyle:{backgroundColor:‘rgba(255,255,255,0.0)‘}, 30 headerTintColor: ‘black‘, 31 headerLeft:( 32 <Text onPress={()=>navigation.goBack("Tab")}>返回首页</Text> 33 ), 34 }) 35 36 // 构造 37 constructor(props) { 38 super(props); 39 // 初始状态 40 for(start = 0;start<20;start++){ 41 var obj = {} 42 obj.key = start 43 dataAry.push(obj) 44 } 45 46 this.state = { 47 opacity:0, 48 dataAry: dataAry, 50 }; 51 } 52 render() { 53 return ( 54 <View> 55 <FlatList 56 onScroll = {(e)=>{this.onScroll(e)}} 57 data = {this.state.dataAry} 58 renderItem = {(item) => this.renderRow(item)} 59 /> 60 <View style={{width:width,height:69,alignItems:‘center‘,flexDirection:‘row‘,position:‘absolute‘,top:0,backgroundColor:‘rgba(122,233,111,‘ + this.state.opacity + ‘)‘}}> 61 <Text style={{width:60,color:‘red‘}} onPress={()=>this.props.navigation.goBack(null)}>返回</Text> 62 </View> 63 </View> 64 ); 65 } 66 67 //listView的renderRow 68 renderRow =(item) =>{ 69 return( 70 <View style={{flexDirection:‘row‘,marginTop:5,marginLeft:5,borderWidth:1,marginRight:5,borderColor:‘#DEDEDE‘,backgroundColor:‘white‘}}> 71 <Image source={require(‘../image/one_selected.png‘)} style={{width:60,height:60,borderRadius:30,marginTop:5,marginBottom:5}}/> 72 <View style={{flexDirection:‘column‘,justifyContent:‘space-around‘,marginLeft:5}}> 73 <Text style={{fontSize:16}}>歌名: 彩虹彼岸</Text> 74 <View style={{flexDirection:‘row‘}}> 75 <Text style={{fontSize:14,color:‘#BDBDBD‘}}>歌手:虚拟歌姬</Text> 76 <Text style={{fontSize:14,color:‘#BDBDBD‘,marginLeft:10}}>专辑:react native</Text> 77 </View> 78 </View> 79 </View> 80 ) 81 } 82 onScroll =(e) =>{ 83 let y = e.nativeEvent.contentOffset.y; 84 if(y < 10 ){ 85 this.setState({ 86 opacity:0 87 }) 88 }else if( y <= 69 && y>= 10){ 89 console.log(y/100) 90 this.setState({ 91 opacity:y/100 92 }) 93 }else { 94 this.setState({ 95 opacity:1 96 }) 97 } 98 } 99 100 }; 101 102 var styles = StyleSheet.create({ 103 container: { 104 flex: 1, 105 backgroundColor: ‘#F5FCFF‘, 106 }, 107 welcome: { 108 fontSize: 20, 109 textAlign: ‘center‘, 110 margin: 10, 111 }, 112 instructions: { 113 textAlign: ‘center‘, 114 color: ‘#333333‘, 115 marginBottom: 5, 116 } 117 });

3.通讯录采用三方库即可满足.https://github.com/sunnylqm/react-native-alphabetlistview
4.卡片式轮播采用三方库即可满足.https://github.com/archriss/react-native-snap-carousel
5.时间轴效果. 该效果采用FlatList打造即可.
1 /** 2 * Created by shaotingzhou on 2017/7/10. 3 */ 4 import React, { Component } from ‘react‘; 5 import { 6 AppRegistry, 7 StyleSheet, 8 Text, 9 View, 10 FlatList, 11 Dimensions, 12 Image 13 } from ‘react-native‘; 14 var {width,height} = Dimensions.get(‘window‘); 15 var dataAry = [] 16 import data from ‘./data.json‘ 17 export default class TimerShaft extends Component { 18 // 构造 19 constructor(props) { 20 super(props); 21 // 初始状态 22 this.state = { 23 dataAry: dataAry, 24 }; 25 } 26 27 render() { 28 return ( 29 <View style={{marginTop:30}}> 30 <FlatList 31 data = {this.state.dataAry} 32 renderItem = {(item) => this.renderRow(item)} 33 keyExtractor={this.keyExtractor} 34 /> 35 <View style={{width:1,height:height,backgroundColor:‘red‘,position:‘absolute‘,left:50}}></View> 36 </View> 37 ); 38 } 39 40 renderRow =(item) =>{ 41 if(item.item.text){ 42 return( 43 <View style={{marginBottom:10,marginLeft:60}}> 44 <Text>{item.item.text}</Text> 45 </View> 46 ) 47 }else{ 48 return( 49 <View style={{flexDirection:‘row‘,marginBottom:10}}> 50 {/*左边*/} 51 <View style={{width:60,marginBottom:10}}> 52 <View style={{flexDirection:‘row‘,alignItems:‘center‘}}> 53 <Text>{item.item.time}</Text> 54 <View style={{width:10,height:10,borderRadius:5,backgroundColor:‘red‘,position:‘absolute‘,left:45}}></View> 55 </View> 56 </View> 57 {/*右边*/} 58 <View style={{backgroundColor:"#F2F2F2",marginLeft:5,width:width-70}} onLayout = {(event)=>this.onLayout(event)} > 59 <Text style={{}}>{item.item.content}</Text> 60 <View style={{flexDirection:‘row‘,flexWrap:‘wrap‘}}> 61 {this.renderImg(item.item.image)} 62 </View> 63 </View> 64 </View> 65 ) 66 67 } 68 69 70 71 } 72 73 keyExtractor(item: Object, index: number) { 74 return item.id 75 } 76 77 onLayout = (event)=>{ 78 this.setState({ 79 lineHeight:event.nativeEvent.layout.height 80 }) 81 82 } 83 84 renderImg = (imgAry) =>{ 85 var renderAry = [] 86 for(var i = 0;i < imgAry.length; i++){ 87 if(imgAry.length == 1){ //只有一张图片,拿原图 88 renderAry.push( 89 <Image key={i} source={{uri:imgAry[0].url}} style={{width:200,height:200}}/> 90 ) 91 }else if(imgAry.length == 2 || imgAry.length == 4){ 92 renderAry.push( 93 <Image key={i} source={{uri:imgAry[i].url}} style={{width:(width-70)*0.5-2,height:(width-70)*0.5-2,marginLeft:1,marginTop:1}}/> 94 ) 95 }else { 96 renderAry.push( 97 <Image key={i} source={{uri:imgAry[i].url}} style={{width:(width-70)/3-2,height:(width-70)/3-2,marginLeft:1,marginTop:1}}/> 98 ) 99 } 100 } 101 102 return renderAry 103 } 104 105 componentDidMount() { 106 this.setState({ 107 dataAry:data 108 }) 109 } 110 } 111 112 const styles = StyleSheet.create({ 113 container: { 114 flex: 1, 115 justifyContent: ‘center‘, 116 alignItems: ‘center‘, 117 backgroundColor: ‘#F5FCFF‘, 118 }, 119 welcome: { 120 fontSize: 20, 121 textAlign: ‘center‘, 122 margin: 10, 123 }, 124 instructions: { 125 textAlign: ‘center‘, 126 color: ‘#333333‘, 127 marginBottom: 5, 128 }, 129 });

6.图片+列表的组合效果
该效果采用ScrollView包含两个FlatList和一个ListView完成(ps:第三个横向的cell的单独使用FlatList可以,但是和其他组件搭配就错误.....)
1 /** 2 * Created by shaotingzhou on 2017/7/6. 3 */ 4 /** 5 * Sample React Native App 6 * https://github.com/facebook/react-native 7 * @flow 8 */ 9 10 import React, { Component } from ‘react‘; 11 import { 12 AppRegistry, 13 StyleSheet, 14 Text, 15 View, 16 ScrollView, 17 Dimensions, 18 FlatList, 19 SectionList, 20 Image, 21 ListView 22 } from ‘react-native‘; 23 var {width,height} = Dimensions.get(‘window‘); 24 var dataAry = [] 25 var dataAryOne = [] 26 var dataAryTwo = [] 27 var ds = new ListView.DataSource({rowHasChanged:(r1,r2)=> r1 !== r2}); 28 29 export default class Main extends Component { 30 // 构造 31 constructor(props) { 32 super(props); 33 // 初始状态 34 for(var i = 0;i<100;i++){ 35 var obj = {} 36 obj.key = i 37 dataAry.push(obj) 38 } 39 40 // 初始状态 41 for(var i = 0;i<10;i++){ 42 var obj = {} 43 obj.key = i 44 dataAryOne.push(obj) 45 } 46 47 // 初始状态 48 for(var i = 0;i<5;i++){ 49 var obj = {} 50 obj.key = i 51 dataAryTwo.push(obj) 52 } 53 54 this.state = { 55 index:1, 56 dataAry: dataAry, 57 dataAryOne:dataAryOne, 58 dataSource:ds.cloneWithRows(dataAryTwo) 59 }; 60 } 61 62 render() { 63 return ( 64 <View style={{flex:1}}> 65 <View style={{backgroundColor:‘cyan‘,height:69,justifyContent:‘center‘,alignItems:‘center‘}}> 66 <Text>导航条</Text> 67 </View> 68 <ScrollView 69 style={{flex:1}} 70 stickyHeaderIndices = {[1]} 71 > 72 73 <Image source={require(‘./1.gif‘)} style={{width:width,height:200}} /> 74 75 <View style={{backgroundColor:‘yellow‘}}> 76 <View style={{flexDirection:‘row‘,justifyContent:‘space-around‘,marginTop:20}}> 77 <Text onPress={()=>{this.onClickOne()}} style={{color:this.state.index == 1 ? ‘red‘ : ‘cyan‘}}>11111</Text> 78 <Text onPress={()=>{this.onClickTwo()}} style={{color:this.state.index == 2 ? ‘red‘ : ‘cyan‘}}>22222</Text> 79 <Text onPress={()=>{this.onClickThree()}} style={{color:this.state.index == 3 ? ‘red‘ : ‘cyan‘}}>33333</Text> 80 </View> 81 </View> 82 83 {this.bottomViewRender()} 84 85 </ScrollView> 86 87 </View> 88 ); 89 } 90 bottomViewRender = ()=>{ 91 if(this.state.index == 1){ 92 return( 93 <FlatList 94 data = {this.state.dataAry} 95 renderItem = {(item) => this.renderRow(item)} 96 /> 97 ) 98 }else if(this.state.index == 2){ 99 return( 100 <FlatList 101 data = {this.state.dataAryOne} 102 renderItem = {(item) => this.renderRowOne(item)} 103 /> 104 ) 105 }else { 106 //这里横向只能使用ListView或者SctionList.FLatList设置横向属性报错 107 return( 108 <ListView 109 dataSource={this.state.dataSource} 110 renderRow={this.renderRowTwo} 111 contentContainerStyle={styles.listViewStyle} 112 /> 113 ) 114 } 115 116 } 117 118 119 onClickOne =()=>{ 120 this.setState({ 121 index:1, 122 }) 123 } 124 onClickTwo =()=>{ 125 this.setState({ 126 index:2, 127 }) 128 } 129 onClickThree =()=>{ 130 this.setState({ 131 index:3, 132 }) 133 } 134 135 136 renderRow =(item) =>{ 137 return( 138 <View style={{flexDirection:‘row‘,marginTop:5,marginLeft:5,borderWidth:1,marginRight:5,borderColor:‘#DEDEDE‘,backgroundColor:‘white‘}}> 139 <View style={{flexDirection:‘column‘,justifyContent:‘space-around‘,marginLeft:5}}> 140 <Text style={{fontSize:16}}>歌名: 彩虹彼岸</Text> 141 <View style={{flexDirection:‘row‘}}> 142 <Text style={{fontSize:14,color:‘#BDBDBD‘}}>歌手:虚拟歌姬</Text> 143 <Text style={{fontSize:14,color:‘#BDBDBD‘,marginLeft:10}}>专辑:react native</Text> 144 </View> 145 </View> 146 </View> 147 ) 148 149 } 150 151 renderRowOne =(item) =>{ 152 return( 153 <View style={{flexDirection:‘row‘,marginTop:5,marginLeft:5,borderWidth:1,marginRight:5,borderColor:‘#DEDEDE‘,backgroundColor:‘white‘}}> 154 <View style={{flexDirection:‘row‘}}> 155 <Text style={{fontSize:14,color:‘#BDBDBD‘}}>歌手:虚拟歌姬</Text> 156 <Text style={{fontSize:14,color:‘#BDBDBD‘,marginLeft:10}}>专辑:react native</Text> 157 </View> 158 </View> 159 ) 160 161 } 162 163 renderRowTwo(rowData){ 164 return( 165 <View style={styles.innerViewStyle}> 166 <Image source={require(‘./2.jpeg‘)} style={{width:150,height:150}} /> 167 <Text>你的名字</Text> 168 </View> 169 ); 170 } 171 // 172 // renderRowTwo =(item) =>{ 173 // 174 // return ( 175 // <View> 176 // { 177 // dataAryTwo.map(function (item, i) { 178 // return ( 179 // <View style={{marginLeft:5}} key={i}> 180 // <Image source={require(‘./2.jpeg‘)} style={{width:150,height:150}} /> 181 // <Text>你的名字</Text> 182 // </View> 183 // ); 184 // }) 185 // } 186 // </View> 187 // ) 188 // } 189 190 191 } 192 193 const styles = StyleSheet.create({ 194 container: { 195 flex: 1, 196 justifyContent: ‘center‘, 197 alignItems: ‘center‘, 198 backgroundColor: ‘#F5FCFF‘, 199 }, 200 welcome: { 201 fontSize: 20, 202 textAlign: ‘center‘, 203 margin: 10, 204 }, 205 instructions: { 206 textAlign: ‘center‘, 207 color: ‘#333333‘, 208 marginBottom: 5, 209 }, 210 listViewStyle:{ 211 //改变主轴方向 212 flexDirection:‘row‘, 213 //多行显示 214 flexWrap:‘wrap‘ 215 }, 216 });

7.图片上拉放大:https://github.com/lelandrichardson/react-native-parallax-view
8.原生视频播放器:https://github.com/cornedor/react-native-video-player
9.react-navigation的使用和变更:
使用介绍: http://www.jianshu.com/p/2f575cc35780
demo: https://github.com/pheromone/navigationDemo
在使用react-navigation中遇到几个难点:
标签:iss ref 使用 space position dede ide 组合 styles
原文地址:http://www.cnblogs.com/shaoting/p/7148240.html