标签:div 文本框 事件 ace 本地 pac googl php install
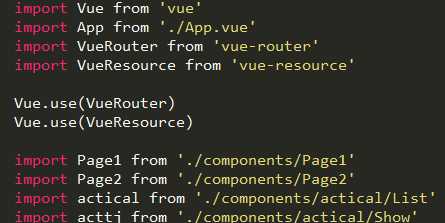
1.配置路由:cnpm install vue-router --save
配置资源:cnpm install vue-resource --save

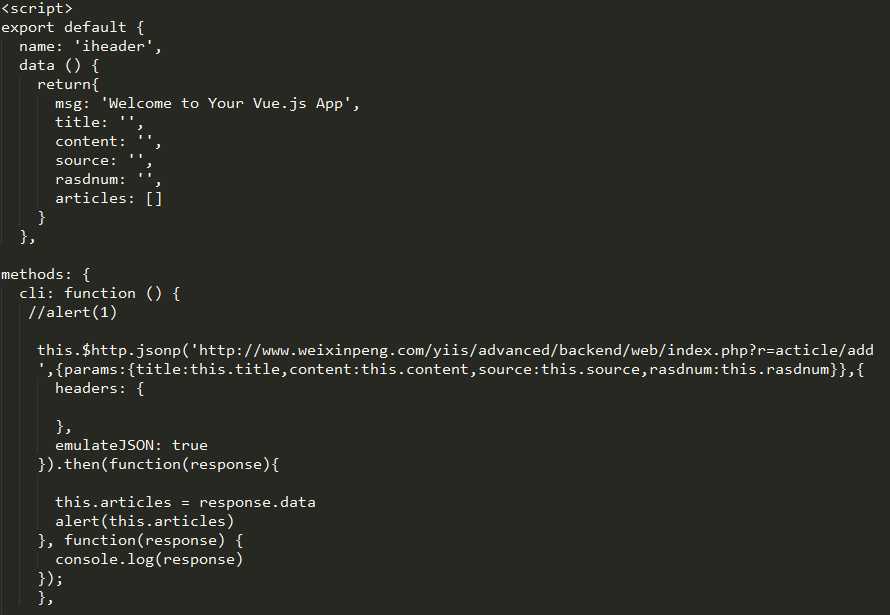
2.增加数据


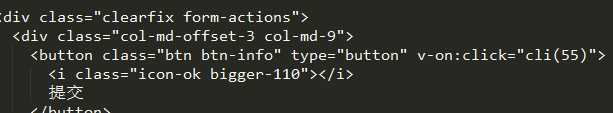
给文本框做双向绑定后给提交按钮点击事件,进行jsonp跨域传值到接口。
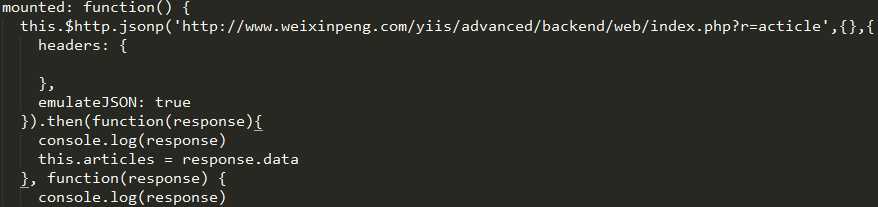
3.展示

用jsonp接到借口的值后进行v-for循环展示


4.删除
首先要获取要删除的id

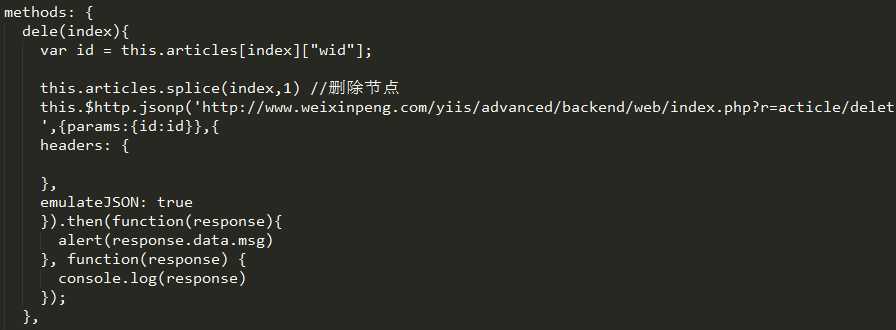
给按钮一个删除的点击事件,然后获取id,把id传到接口进行删除,同时删除节点。

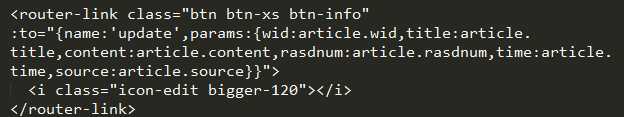
5.修改

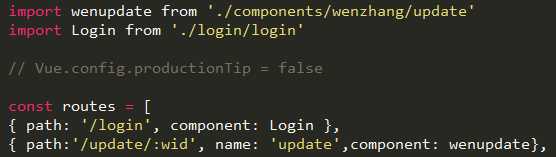
修改的模板格式如上图,跳转到默认值页面,需要进行配置路由

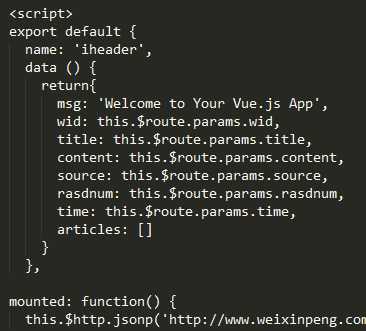
然后就是默认值update页面接值

this.$route.params.?
默认值页面如同添加。
最后写一个dedecms的进入后台是的报错;
需要修改upload/dede/config.php中的第二行,
define(‘DEDEADMIN‘,preg_replace("/[\/\\\\]{1,}",‘/‘,dirname(__FILE__)));
如果vue加载很慢,可能是浏览器访问google时需要加载js,有的js加载不下来,就一直在加载,知道加载完成,才进行下一个加载,所以访问会很慢,我们可以在本地windows中加
一个网址
标签:div 文本框 事件 ace 本地 pac googl php install
原文地址:http://www.cnblogs.com/peng0728/p/7149872.html