标签:无效 order 交叉点 etc 元素 round 项目 float 分配
/*display:flex布局方式主要运用于垂直居中的效果*/
一、Flex译为Flexible Box(弹性盒子),任何一个容器都可以指定为Flex布局
注:设置为Flex布局之后,子元素的float,clear,vertical-align属性都失效
1 .box1 { 2 display : flex 3 } 4 .box2 { 5 display : inline-flex 6 } 7 .box3 { 8 display : -webkit-flex; 9 display : flex 10 }
二、基本
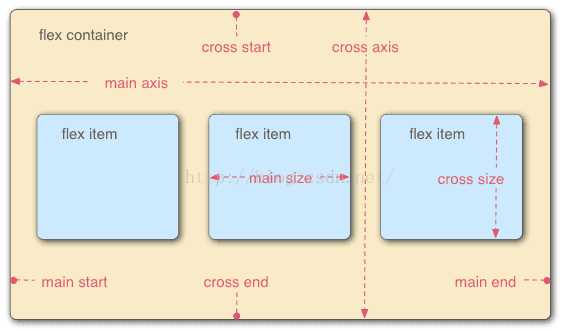
1.采用Flex布局的元素,称为Flex容器(flex container),简称"container"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"item"。

容器中默认存在两根轴:水平主轴(main axis)和垂直交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。子元素默认沿主轴排列。单个子元素占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器属性
1.flex-direction(主轴方向,即子元素排列方向)
(1)row(默认) : 主轴为水平方向,起点在左边
(2)row-reverse : 主轴为水平方向,起点在右边
(3)column : 主轴为垂直放方向,起点在上边
(4)column-reverse : 主轴为垂直方向,起点在下边
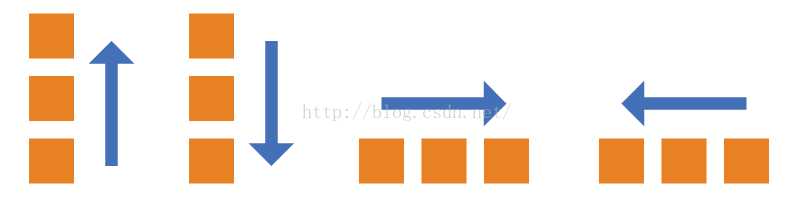
(5)下图布局分别为 : column-reverse、column、row、row-reverse

//HTML代码
1 <div class="box"> 2 <div class="item">item</div> 3 <div class="item">item</div> 4 <div class="item">item</div> 5 </div>
//CSS代码
1 .box { 2 display : -webkit-flex; 3 disppaly : flex; 4 margin-top: 10px; 5 border:1px solid #333c44; 6 -ms-flex-direction: row | row-reverse | column | column-reverse; 7 -webkit-flex-direction: row | row-reverse | column | column-reverse; 8 flex-direction: row | row-reverse | column | column-reverse; 9 } 10 11 .item { 12 width: 100px; 13 height: 100px; 14 background: #f0ad4e; 15 margin:10px; 16 }
2.flex-wrap
(1)nowrap(默认):item子元素不换行
(2)wrap : item子元素换行,第一行在上边
(3)wrap-reverse : item子元素换行,第一行在下边
//HTML代码
1 <div class="wrap"> 2 <div class="wrap-item">item1</div> 3 <div class="wrap-item">item2</div> 4 <div class="wrap-item">item3</div> 5 <div class="wrap-item">item4</div> 6 <div class="wrap-item">item5</div> 7 <div class="wrap-item">item6</div> 8 <div class="wrap-item">item7</div> 9 </div>
//CSS代码
1 .wrap { 2 width: 300px; 3 border:1px solid #333c44; 4 display: flex; 5 display: -webkit-flex; 6 flex-wrap: wrap | nowrap | wrap-reverse; 7 } 8 .wrap-item { 9 width: 50px; 10 height: 50px; 11 background: #00a8f3; 12 margin: 10px; 13 }
3.flex-flow :< flex-direction> || <flex-wrap>, 两个属性的组合
//HTML代码
1 <div class="flex-flow"> 2 <div class="flex-flow-item">item01</div> 3 <div class="flex-flow-item">item02</div> 4 <div class="flex-flow-item">item03</div> 5 <div class="flex-flow-item">item04</div> 6 <div class="flex-flow-item">item05</div> 7 </div>
//CSS代码
1 .flex-flow { 2 border:1px solid #333c44; 3 width:200px; 4 display: flex; 5 display: -webkit-flex; 6 flex-flow:row(row-reverse | column | column-reverse) nowrap(wrap | wrap-reverse); /*两两组合*/ 7 } 8 .flex-flow-item { 9 width: 50px; 10 height: 50px; 11 background: darkkhaki; 12 margin:10px; 13 }
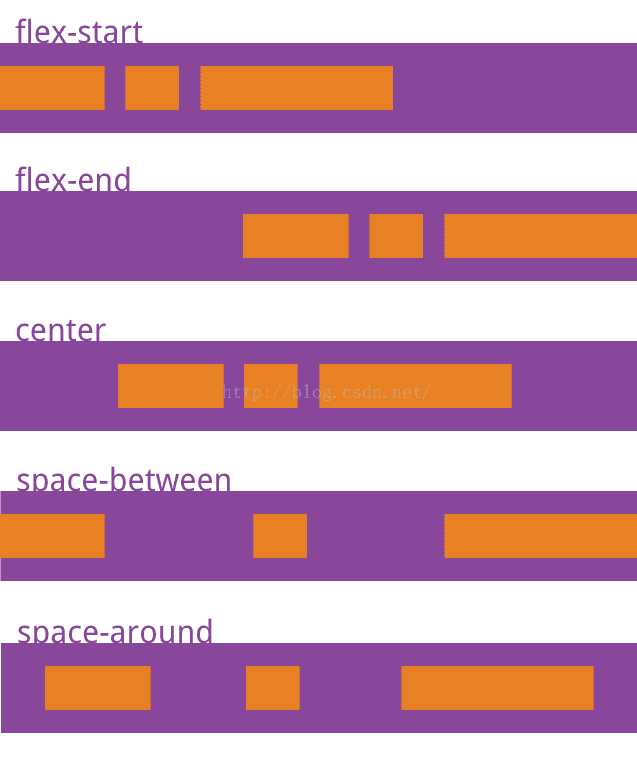
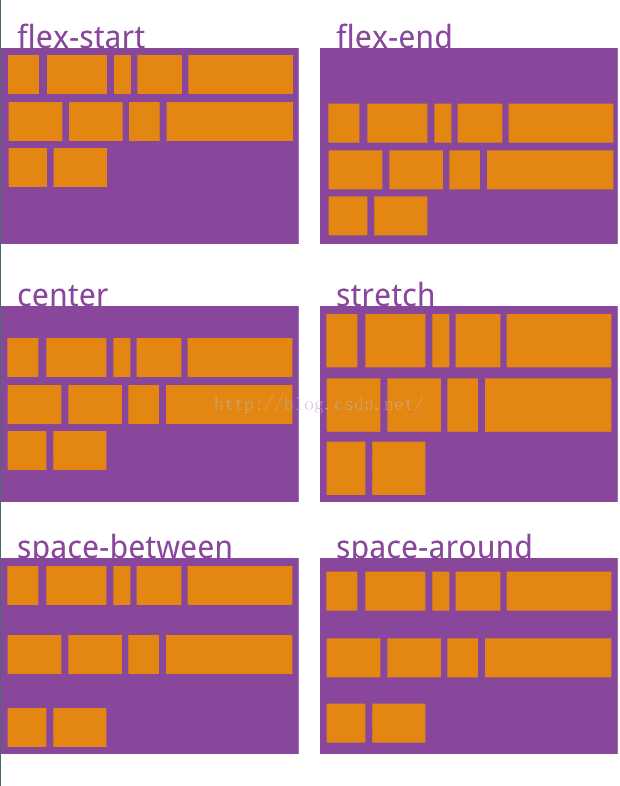
4.justify-content : flex-start | flex-end | center | space-between | space-around ,定义子元素项目在主轴水平方向上的对齐方式
(1)flex-start : 左对齐
(2)flex-end : 右对齐
(3)center : 居中
(4)space-between : 两端对齐,子元素之间的距离相等
(5)space-around : 每个子元素两侧的间隔相等

//HTML代码
1 <div class="justify-content"> 2 <div class="justify-item">item01</div> 3 <div class="justify-item">item02</div> 4 <div class="justify-item">item03</div> 5 <div class="justify-item">item04</div> 6 <div class="justify-item">item05</div> 7 </div>
//CSS代码
1 .justify-content { 2 width: 800px; 3 border:1px solid #333c44; 4 display: -webkit-flex; 5 display: flex; 6 justify-content: flex-start | flex-end | center | space-between | space-around; /*默认为flex-start*/ 7 } 8 .justify-item { 9 width: 50px; 10 height: 50px; 11 background: gold; 12 margin: 10px; 13 }
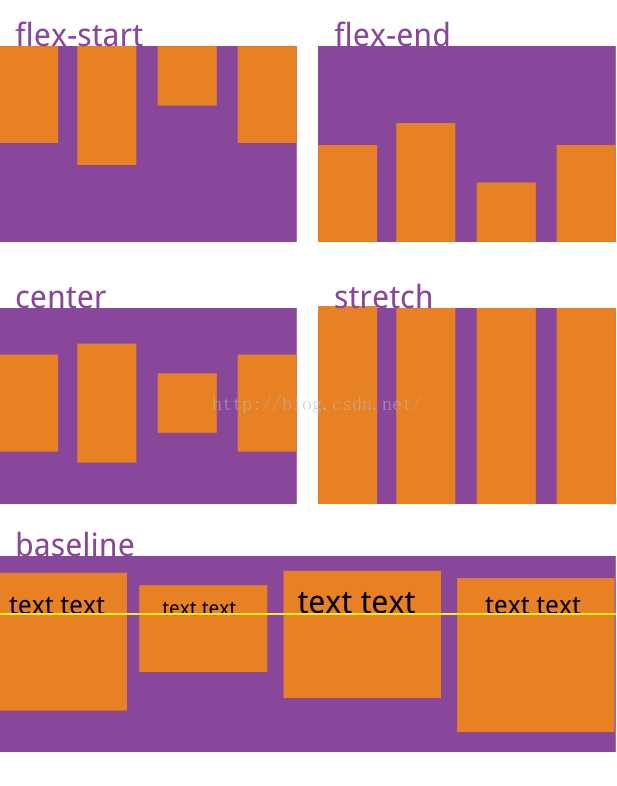
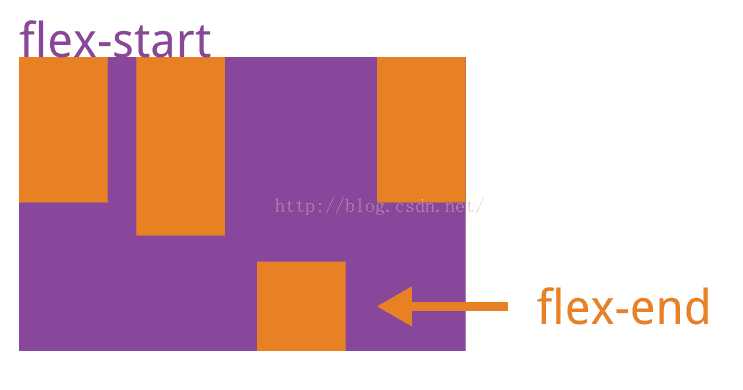
5.align-items : flex-start | flex-end | center | baseline | stretch , 子元素在交叉轴(纵轴)方向上的对齐方式
(1)flex-start:交叉轴的起点对齐。
(2)flex-end:交叉轴的终点对齐。
(3)center:交叉轴的中点对齐。
(4)baseline: 项目的第一行文字的基线对齐。
(5)stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
注 : 将子元素的高度设置不同时才能显示下图效果

6.align-content : flex-start | flex-end | center | space-between | space-around | stretch,设置多轴的对齐方式,如只有一根轴线则无效。
(1)flex-start:交叉轴的起点对齐。
(2)flex-end:交叉轴的终点对齐。
(3)center:交叉轴的中点对齐。
(4)space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
(5)space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
(6)stretch(默认值):轴线占满整个交叉轴。

四、子元素属性
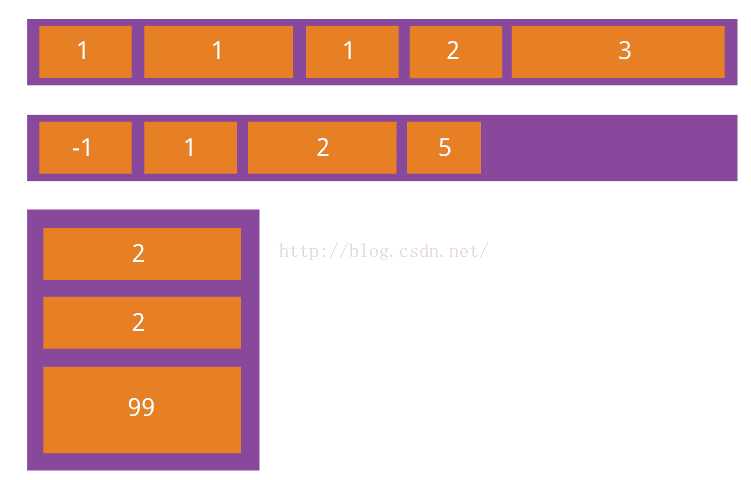
(1)order : 数值,子元素的排列顺序,值越小越靠前(左或上)

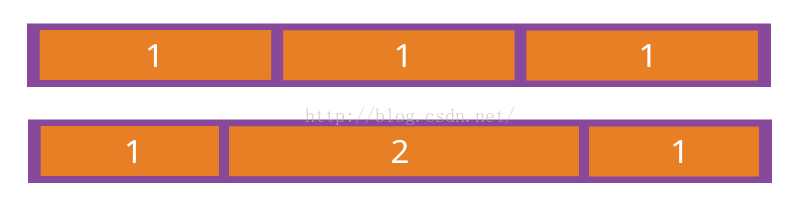
(2)flex-grow : 定义子元素的占据比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

(3)flex-shrink : 定义子元素的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效

(4)flex-basis :定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
(5)flex : 复合属性(flex-grow | flex-shrink | flex-basis)组合
(6)align-self : auto | flex-start | flex-end | center | baseline | stretch;
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

标签:无效 order 交叉点 etc 元素 round 项目 float 分配
原文地址:http://www.cnblogs.com/hughes5135/p/7148571.html