标签:style tar net console 完成 特性 定时 sage func
vue 以后发之势加上其独有的特性(压缩后很小),轻量级的MVVM框架,目前github star已有5.94万,而react 7万。由此可见是两个非常热门前端框架。这里就vue的生命周期做个初步体验。
发现看视频,动手之后,过段时间还是会忘,所以写一篇短文以备不时之需。
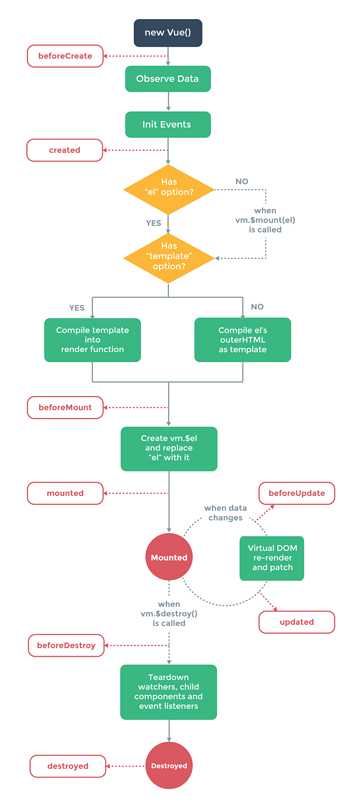
先附上官网的图片:vue生命周期

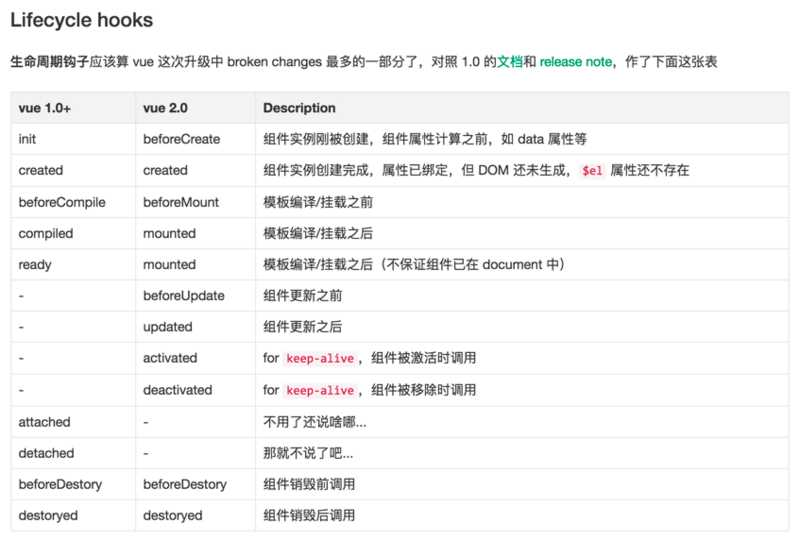
生命周期的钩子函数如果使用得当,会大大增加开发效率:

生命周期实践:
为了更好的查看beforeUpdate.updated,beforeDestroy,destroy钩子函数,使用v-on绑定了点击事件,setTimeout定时5秒销毁实例,具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Lifecycle</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p v-on:click="getNew">点我</p>
<p >{{message}}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el:‘#app‘,
data:{
message:"the running boy"
},
methods:{
getNew:function(){
this.message = ‘I have change‘;
}
},
beforeCreate:function(){
console.group("beforeCreate 创建前");
console.log("%c%s",‘color:red‘,‘el :‘ + this.$el);
console.log("%c%s",‘color:red‘,‘data :‘+ this.$data);
console.log("%c%s",‘color:red‘,‘message :‘ + this.message);
},
created:function(){
console.group("created 创建完毕");
console.log("%c%s", "color:grey","el : " + (this.$el));
console.log(this.$el);
console.log("%c%s", "color:grey","data : " + this.$data);
console.log("%c%s", "color:grey","message: " + this.message);
},
beforeMount:function(){
console.group("beforeMount 挂在之前");
console.log("%c%s", "color:blue","el : " + (this.$el));
console.log(this.$el);
console.log("%c%s", "color:blue","data : " + this.$data);
console.log("%c%s", "color:blue","message: " + this.message);
},
mounted:function(){
console.group("mounted 挂在结束状态");
console.log("%c%s", "color:grey","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:grey","data : " + this.$data);
console.log("%c%s", "color:grey","message: " + this.message);
},
beforeUpdate:function(){
console.group("beforeUpdate 更新状态之前");
console.log("%c%s", "color:blue","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:blue","data : " + this.$data);
console.log("%c%s", "color:blue","message: " + this.message);
},
updated:function(){
console.group(‘updated 更新完成‘);
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy:function(){
console.group(‘beforeDestory 销毁前状态‘);
console.log("%c%s", "color:grey","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:grey","data : " + this.$data);
console.log("%c%s", "color:grey","message: " + this.message);
},
destroyed:function(){
console.group(‘destroy 销毁之后‘);
console.log("%c%s", "color:grey","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:grey","data : " + this.$data);
console.log("%c%s", "color:grey","message: " + this.message);
}
});
setTimeout(function(){
console.log("要销毁啦");
app.$destroy();
},5000);
/*app.$destroy();*/
</script>
</body>
</html>
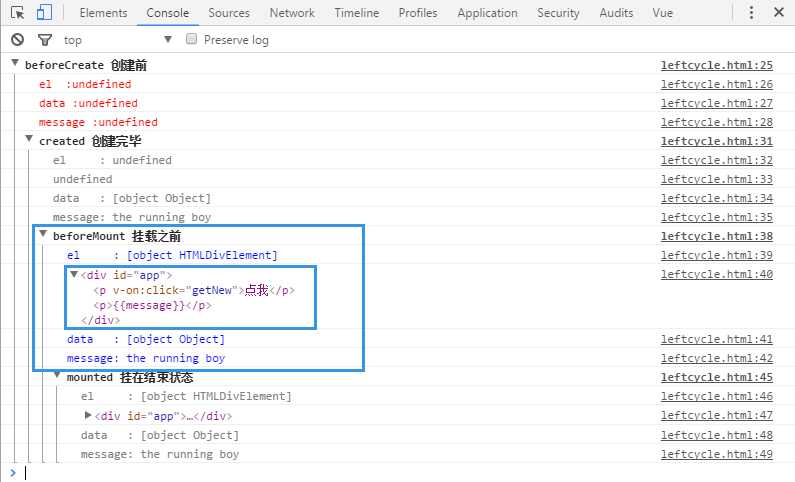
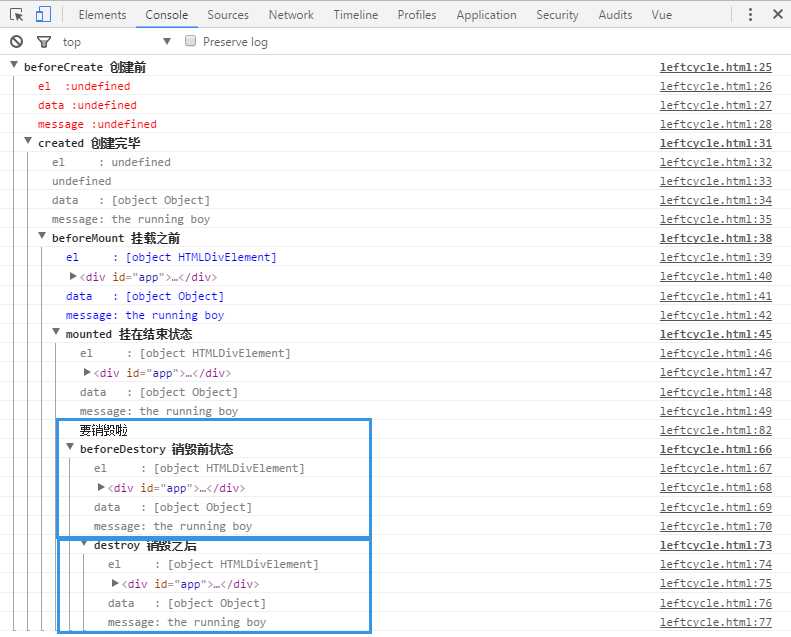
初次加载之后,查看console,看到如下:

创建之前,boforeCreate: data 和el 都为初始化,undefined。
创建之后,created: data初始化,el仍未初始化。
挂载之前,beforeMount: data el 初始化, 另外蓝色矩形框内可以看到,el内还是{{message}},这里是应用Virtual DOM 技术,在mounted挂载时再渲染数据。
挂载之后,mounted: 完成挂载。
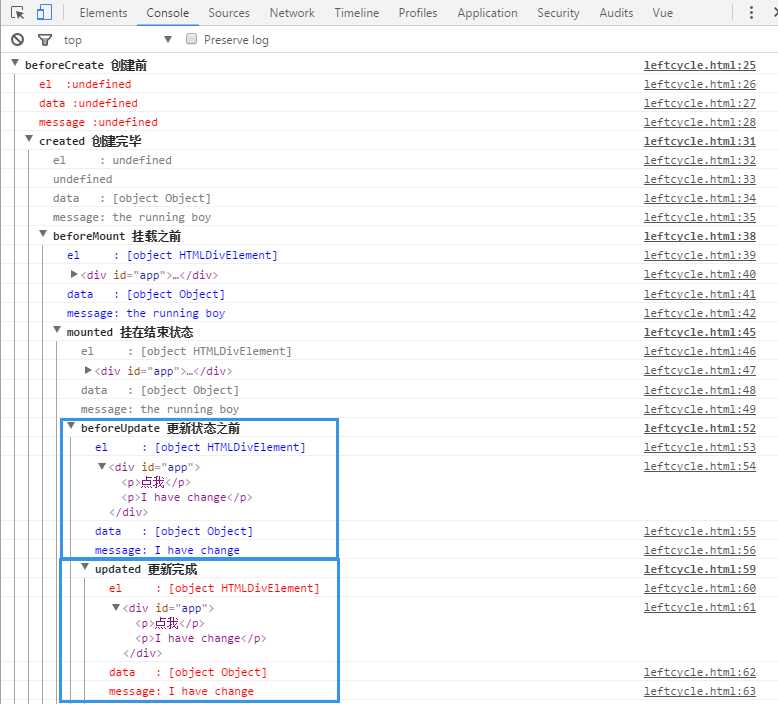
update
点击页面页面“点我”,可得到如下输出:

蓝色方框即是,看也看到点击事件已执行。
destroy
设置定时5秒销毁,销毁之后,点击事件无效。

这么多钩子函数,怎么使用呢?我也在探索中。。。
beforeCreate: 可以写loading事件。
creaded: 在结束loading,还做一些初始化,自执行函数。
mounted: 这里发起服务器请求。得到数据,配合路由做一些事情。
beforeDestroy: 删除组件之前提示,
destroyed: 当前组件已被删除,清空相关内容
本文只写了部分生命周期的基础知识,在后续的学习中会陆续更新。
标签:style tar net console 完成 特性 定时 sage func
原文地址:http://www.cnblogs.com/jasonUED/p/7152290.html