标签:专业 音乐 htm 编程 asc html5技术 页面 技术分享 img
一、Web发展历史
Web1.0 :早期HTML页面;例:网易的门户网站163.com。
Web2.0:AJAX技术规模应用;例:网易邮箱126.com。
Web3.0:HTML5技术规模应用;例:网易云音乐。
二、Web前端开发的协作流程
Web协作流程:策划→交互→视觉→前端(前端工程师)→后端→测试
Web前端工程师的工作职责:将Web系统的交互稿+视觉稿转换为用户UI
三、Web前端工程师的知识结构
将视觉稿转换为用户UI→页面制作→知识结构:PS+HTML+CSS,(PS:从视觉稿中将页面元素切图;HTML:页面结构;CSS:页面样式)
将交互稿转换为用户UI→页面逻辑开发→知识结构:Javascript+DOM编程,(Javascript:与用户交互;DOM编程:操作CSS的接口)
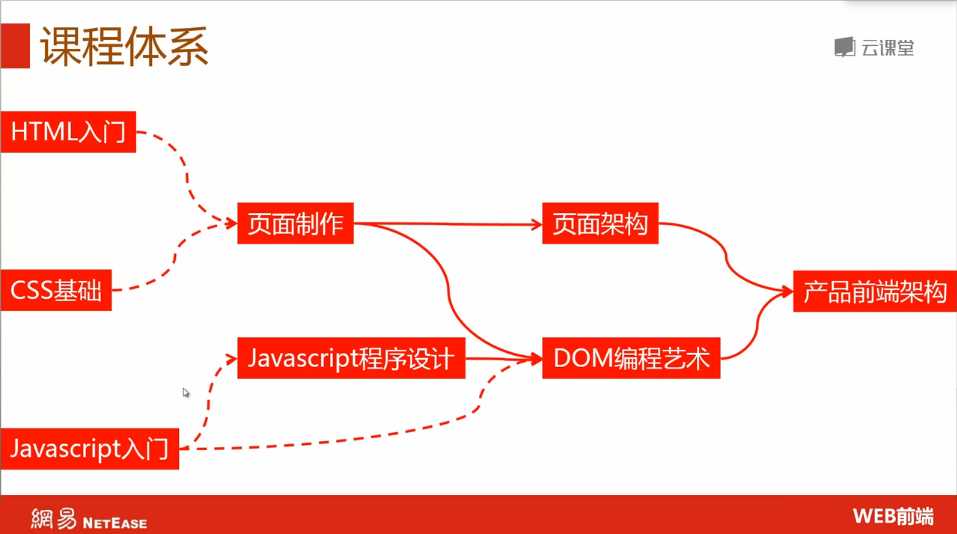
四、Web前端微专业的课程体系

标签:专业 音乐 htm 编程 asc html5技术 页面 技术分享 img
原文地址:http://www.cnblogs.com/ubang/p/7152838.html