标签:tca name event har through ati url min llb
本篇章前提要求:在UE4上安装了Radiant UI插件。如果没有安装,请找其它教程(或者是笔者的其它的教程,目前正在写)。
本教程的目的:探讨如何从网页元素中调用蓝图中的内容:
第一步:
写一个网页,大致内容为:
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>T</title>
<!--Mark-->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"><!--这个不是必要的,这个是bootstrap样式-->
<!--an-->
<script type="text/javascript" src="js/createjs-2015.11.26.min.js"></script><!--这个的必要性没有考究-->
<!--an-->
<script type="text/javascript" src="js/radiantui-null.js"></script><!--原来这个也是不必要的-->
<!--Mark end-->
<script type="text/javascript">
function HW(){
RadiantUI.TriggerEvent(‘HelloW‘);
}
</script>
</head>
<body>
<button type="button" onclick="HW()">nihao</button>
</body>
</html>
其中的Mark所标注的内容请注意,不一定都需要的!但是注意其中的radiantui-null.js是必要的【修正:已经证实这个不必要了,可以无视】,这个文件如果没有写的话,请自己声明,因为它的内容很短,如下:
var RadiantUI;
if (!RadiantUI) {
RadiantUI = {};
RadiantUI.TriggerEvent = function() {}
RadiantUI.SetCallback = function() {}
RadiantUI.RemoveCallback = function() {}
}
对的,先摆上去再说,createjs-2015.11.26.min.js这个文件可以搜一搜,以网络资源的形式包含进来即可。逻辑上的内容是那个按钮,按钮调用了HW()函数,而这个函数里的唯一一句代码是RadiantUI.TriggerEvent("HelloW"),这是指什么呢?先放一放。
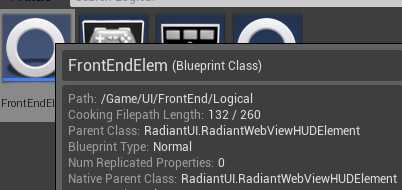
在UE4中,声明一个RadiantUIElement

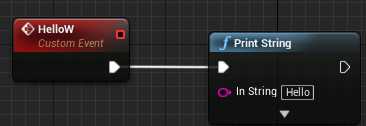
双击并在其中的url中写入这个html文件的相对位置(注意将这个文件放在合适的地方)。然后写上HelloW函数。


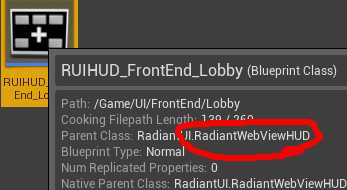
新建一个RadiantHUD,然后绑上上述的这个元素(我这里的起名是RUIElem_Lobby)


最后放置在gamemode中,然后运行:

可能描述不太清晰,不明白请留言。
原创声明:本文系小江村儿的文杰原创,若有参考的资料必在本文中给出。
Unreal Engine 4 Radiant UI 插件入门教程
标签:tca name event har through ati url min llb
原文地址:http://www.cnblogs.com/JackSamuel/p/7156352.html