标签:pre dsv dal 技术分享 upd click arc search 成功
楼主遇到这个问题已经是第二次,上次我们项目经理给帮忙解决了一次,这次又遇到了,刚开始不知道是这个问题,上次做的笔记也没找到了,估计又忘记了,这里抽三分钟记录一下,
当然这里这样做有个前提:就是你已经和后台交互成功了,不然当测试全局刷新界面时,可能会出问题哟!
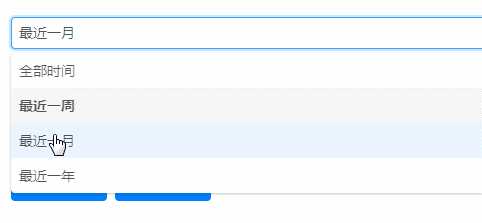
如果不设置如图一

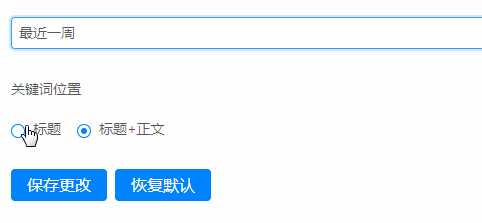
如图二 才是想要的效果展示

this.props.form.setFieldsValue({searchAt: ‘1‘}); this.props.form.setFieldsValue({searchFrom: ‘1‘}); //或者 { title: ‘修改‘, key: ‘update‘, render: (text, record, index) => <Icon type="edit" onClick={() => { this.props.form.setFieldsValue({name: record.name}); this.showModal(`${record.id}`) }}/> },
react 表单组件 异步渲染,值不会生效,需要手动改变对应组件的显示值
标签:pre dsv dal 技术分享 upd click arc search 成功
原文地址:http://www.cnblogs.com/zxyun/p/7156382.html