标签:val color isp click rip classname width log 利用
CreateTime--2017年7月13日07:30:55
Author:Marydon
js控制页面元素的显示和隐藏&<c:if></c:if>标签控制页面元素的显示和隐藏
说明:本文的重点在使用后者实现
实例:
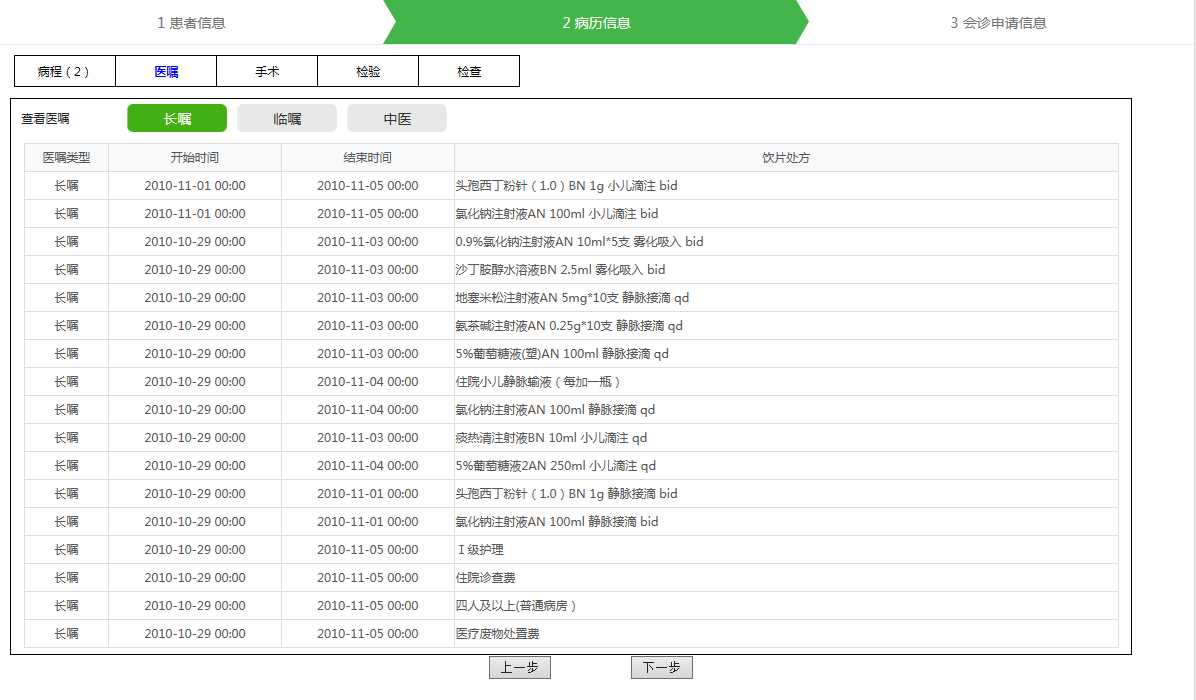
医嘱类型分为:长嘱,临嘱,中医三种,页面默认只显示长嘱信息,点击临嘱或中医显示对应信息;选中变色。
CSS部分:
/* 医嘱:长嘱,临嘱,中医样式显示 Start*/ .yz_td1 { line-height: 28px; height: 28px; padding-left: 10px; width: 100px; } /*灰色背景色*/ .yz_td2 { font-size: 14px; height: 28px; line-height: 28px; width: 100px; color: #333; margin: 4px; background: #e7e9e6; border-radius: 6px; text-align: center; } /*绿色背景色*/ .yz_td3 { font-size: 14px; height: 28px; line-height: 28px; width: 100px; color: #fff; margin: 4px; background: #42b012; border-radius: 6px; text-align: center; } /* End 医嘱:长嘱,临嘱,中医嘱样式显示*/
共用js
var consEval = new ConsEval(); function ConsEval() { /** * 控制医嘱类型显示内容 */ this.ctrlYzTitle = function (type,senderId) { // 更改class样式:选中变色 switch (senderId) { case ‘yzOption1‘: $get(‘yzOption1‘).className = ‘yz_td3‘; $get(‘yzOption2‘).className = ‘yz_td2‘; $get(‘yzOption3‘).className = ‘yz_td2‘; break; case ‘yzOption2‘: $get(‘yzOption2‘).className = ‘yz_td3‘; $get(‘yzOption1‘).className = ‘yz_td2‘; $get(‘yzOption3‘).className = ‘yz_td2‘; break; case ‘yzOption3‘: $get(‘yzOption3‘).className = ‘yz_td3‘; $get(‘yzOption1‘).className = ‘yz_td2‘; $get(‘yzOption2‘).className = ‘yz_td2‘; break; default: break; } // 获取医嘱tr数据 var yzTrs = $(‘#yzDiv tr:gt(0)‘); $(yzTrs).each(function() { var yzType = $(this).attr(‘yzType‘); // 相等显示,否则隐藏 if (type == yzType) { $(this).show(); } else { $(this).hide(); } }); } }
方式一:使用JAVASCRIPT实现
HTML部分
<table cellspacing="0" cellpadding="1" border="0" class="medical_table" width="100%" height="100%"> <tbody> <tr> <td class="yz_td1">查看医嘱</td> <td width="100"> <div class="yz_td3" onclick="consEval.ctrlYzTitle(‘长嘱‘,‘yzOption1‘);" id="yzOption1">长嘱</div> </td> <td width="100"> <div class="yz_td2" onclick="consEval.ctrlYzTitle(‘临嘱‘,‘yzOption2‘);" id="yzOption2">临嘱</div> </td> <td width="100"> <div class="yz_td2" onclick="consEval.ctrlYzTitle(‘中医‘,‘yzOption3‘);" id="yzOption3">中医</div> </td> <td></td><!-- 空td不要删除 --> </tr> <tr> <td valign="top" colspan="5"> <div class="Container" id="yzDiv"> <table class="my_table" border="0" cellpadding="1" cellspacing="0" align="center" id="yzTable"> <tr> <td style="background-color: #F8F9FA;">医嘱类型</td> <td style="background-color: #F8F9FA;">开始时间</td> <td style="background-color: #F8F9FA;">结束时间</td> <td style="background-color: #F8F9FA;">饮片处方</td> </tr> <c:forEach var="table" items="${model.DADVICELIST}" varStatus="s"> <tr yzType="${table.TYPE }"> <td>${table.TYPE }</td> <td>${table.START_TIME }</td> <td>${table.END_TIME }</td> <td align="left"> ${table.CONTENT } <div style="display:inline-block;text-align:right;min-width:100px;padding-right:50px;float:right;color:#0000ff;"> ${table.USAGENAME } ${table.HZ } ${table.DOSE } </div> </td> </tr> </c:forEach> </table> </div> </td> </tr> </tbody> </table>
JAVASCRIPT部分
/** * 页面加载完毕,默认选中长嘱,只显示长嘱信息 */ window.onload = function() { if ($(‘#yzDiv tr‘).length > 1) { // 获取医嘱tr数据 var yzTrs = $(‘#yzDiv tr:gt(0)‘); $(yzTrs).each(function(index) { var yzType = $(this).attr(‘yzType‘); if (‘长期‘ == yzType) { $(this).show(); } else { $(this).hide(); } }); // 显示长嘱信息 consEval.ctrlYzTitle(‘长嘱‘,‘yzOption1‘); } else { // 隐藏 $(‘#yzOption1‘).parent().hide(); $(‘#yzOption2‘).parent().hide(); $(‘#yzOption3‘).parent().hide(); $(‘#yzDiv‘).parent().attr(‘colspan‘,2); } }
方式二:使用<c:if></c:if>标签实现
HTML部分
<table cellspacing="0" cellpadding="1" border="0" class="medical_table" width="100%" height="100%"> <tbody> <tr> <td class="yz_td1" id="yzTitle">查看医嘱</td> <c:if test="${!empty model.DADVICELIST}"> <td width="100"> <div class="yz_td3" onclick="consEval.ctrlYzTitle(‘长嘱‘,‘yzOption1‘);" id="yzOption1">长嘱</div> </td> <td width="100"> <div class="yz_td2" onclick="consEval.ctrlYzTitle(‘临嘱‘,‘yzOption2‘);" id="yzOption2">临嘱</div> </td> <td width="100"> <div class="yz_td2" onclick="consEval.ctrlYzTitle(‘中医‘,‘yzOption3‘);" id="yzOption3">中医</div> </td> </c:if> <td></td><!-- 空td不要删除 --> </tr> <tr> <td valign="top" <c:if test="${!empty model.DADVICELIST}">colspan="5"</c:if><c:if test="${empty model.DADVICELIST}">colspan="2"</c:if>> <div class="Container" id="yzDiv"> <table class="my_table" border="0" cellpadding="1" cellspacing="0" align="center" id="yzTable"> <tr> <td style="background-color: #F8F9FA;">医嘱类型</td> <td style="background-color: #F8F9FA;">开始时间</td> <td style="background-color: #F8F9FA;">结束时间</td> <td style="background-color: #F8F9FA;">饮片处方</td> </tr> <c:forEach var="table" items="${model.DADVICELIST}" varStatus="s"> <tr yzType="${table.TYPE }" <c:if test="${table.TYPE != ‘长期‘}">style="display:none;"</c:if>> <td>${table.TYPE }</td> <td>${table.START_TIME }</td> <td>${table.END_TIME }</td> <td align="left"> ${table.CONTENT } <div style="display:inline-block;text-align:right;min-width:100px;padding-right:50px;float:right;color:#0000ff;"> ${table.USAGENAME } ${table.HZ } ${table.DOSE } </div> </td> </tr> </c:forEach> </table> </div> </td> </tr> </tbody> </table>
JAVASCRIPT部分
见共用js
实现效果:

总结:
能够利用加载页面时使用<c:if></c:if>标签来实现元素显示和隐藏的,推荐使用c标签来实现。
标签:val color isp click rip classname width log 利用
原文地址:http://www.cnblogs.com/Marydon20170307/p/7158549.html