标签:style blog class code java ext
发现百度的Ueditor富文本编辑器中的多图片上传控件很不错,于是便想着分享出来使用,费了老劲,少不了无名朋友的帮助,也查了不少资料,终于搞定了
发代码给大家,请大家多多指正
1.首先要在html页面中添加对ueditor的脚本引用
<script src="../js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../public/ueditor/editor_all_min.js" type="text/javascript"></script>
<script src="../public/ueditor/editor_config.js" type="text/javascript"></script>
<link href="../public/ueditor/themes/default/css/ueditor.css" rel="stylesheet" type="text/css" />
2.添加多图片上传控件的单独调用,最原始的代码是无名朋友写的,缺少在线预览。这是加上以后的代码,尽量写得完整一点。
<table id="table_edit" cellpadding="0" cellspacing="0"> <tr> <td class="td_left"> 文章主图 </td> <td> <input type="button" id="btn_uploadimgs" onclick="upImage();" value="上传图片" style="width: 153px; height: 30px;" />
<script type="text/javascript"> var myEditorImage; var d; function upImage() { d = myEditorImage.getDialog("insertimage"); d.render(); d.open(); } myEditorImage = new UE.ui.Editor(); myEditorImage.render(‘myEditorImage‘); myEditorImage.ready(function () { myEditorImage.setDisabled(); myEditorImage.hide(); myEditorImage.addListener(‘beforeInsertImage‘, function (t, arg) { if (arg.length > 0) { var tr = document.getElementById("tr_Article_Img"); $("#tr_Article_Img").show(); $("#img_Article_Img").attr("src", arg[0].src); var imgsrc = arg[0].src; var src = imgsrc.substr(imgsrc.indexOf("uploadfiles"), imgsrc.length); $("#Article_Img").val(src); } }); }); </script> </td> </tr> <tr id="tr_Article_Img" style="display: none;"> <td valign="top" class="td_left"> 文章主图 </td> <td style="padding: 7px; padding-left: 15px;"> <img id="img_Article_Img" alt="" src="" /> <input id="Article_Img" name="Article_Img" type="hidden" /> </td> </tr> </table>
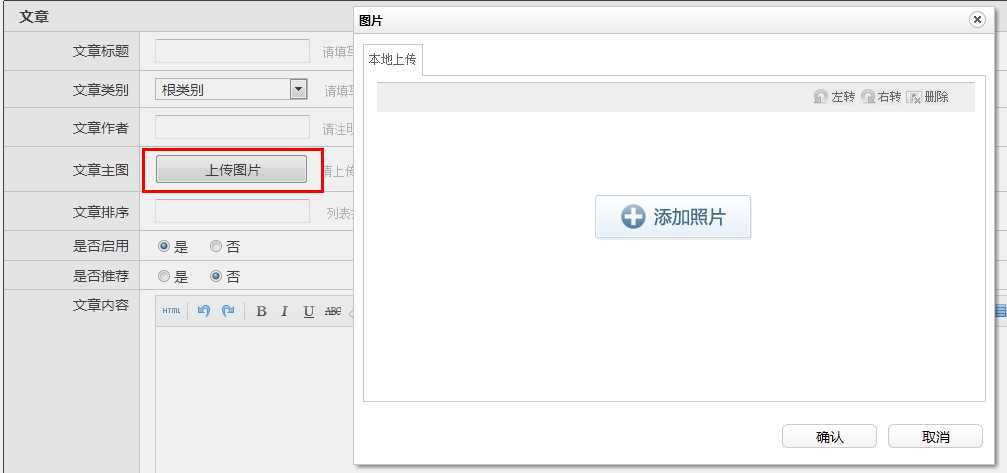
3.效果还不错吧: )
(1)点击上传图片,弹出控件(我把网络图片上传隐藏了,只剩下本地上传)

(2)点击添加图片可以从本地选择多个图片

(3)点击开始上传,上传到服务器,点击确认,关闭控件,并把所以上传的图片显示到页面上。
到此结束
要注意的几点:
(1)现在是单个文件显示,如果要显示多个文件,需要循环"arg"参数,并显示到页面上,"arg"是回传过来的img元素集合
(2)对editor_config.js里的图片上传保存路径的配置,把文件保存在自己想要的位置。
4.最后,谢谢那个帮助我的朋友
http://wenku.baidu.com/view/88cbfee6aeaad1f346933f25?fr=prin
百度Ueditor多图片上传控件,布布扣,bubuko.com
标签:style blog class code java ext
原文地址:http://www.cnblogs.com/luke1006/p/3719029.html