标签:name 分享 play classname style 技术分享 自动 logs gre
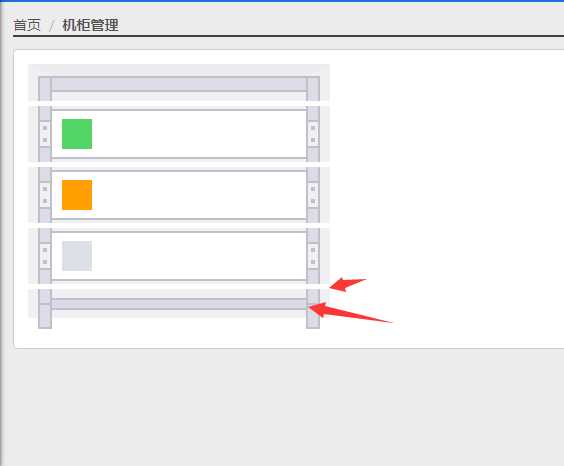
问题如图片一,还原设计图时,出现空隙

解决方案:思路,div和img去掉border,然后对应的边距都设置为0,图片设置为块级元素,会自动沾满div的空间。
.fgw-p-m-0{ padding: 0!important; margin:0 !important; img{ display: block; } } <div> <div className="fgw-p-m-0"> <img src="/static/image/heard.png" /> </div> <div className="fgw-p-m-0"> <img src="/static/image/green.png" /> </div> <div className="fgw-p-m-0"> <img src="/static/image/yellow.png" /> </div> <div className="fgw-p-m-0"> <img src="/static/image/gray.png" /> </div> <div className="fgw-p-m-0"> <img src="/static/image/footer.png" /> </div> </div>
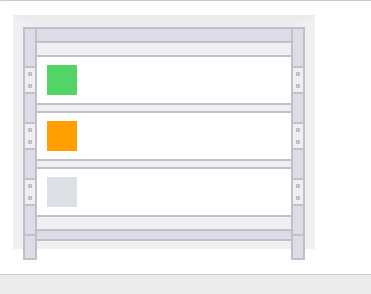
解决后的效果图

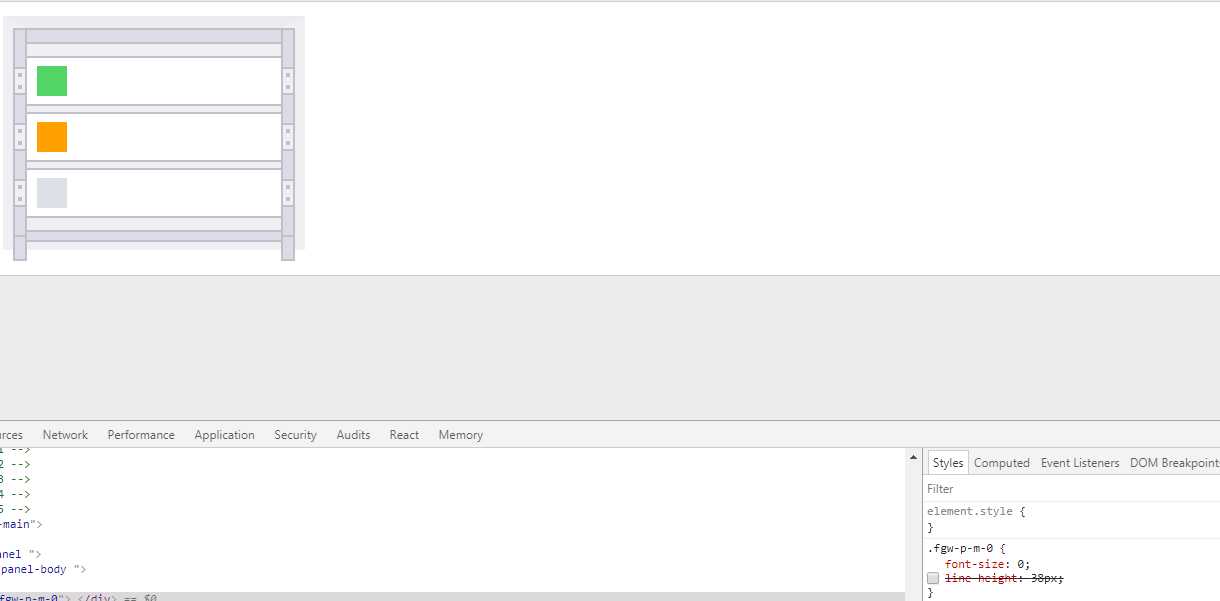
解决方案二和三(在块级元素上设置font-size:0 或者 使用line-height:0)
.fgw-p-m-0{ line-height: 0; img{ /*display: block;*/ } }

标签:name 分享 play classname style 技术分享 自动 logs gre
原文地址:http://www.cnblogs.com/zxyun/p/7161823.html