标签:idt javascrip 扩展 query charset 表单 按钮 meta min
<input> 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,可以给 .form-control 的前面或后面添加额外的元素。
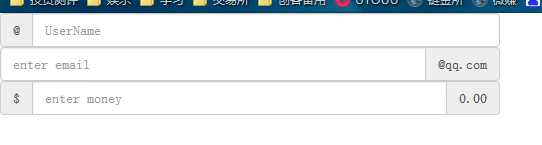
<head> <meta charset="utf-8"> <link href="<%=path%>/bootstrap/css/bootstrap.css" rel="stylesheet"> <script type="text/javascript" src="<%=path%>/bootstrap/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="<%=path%>/bootstrap/js/bootstrap.min.js"></script> <title>Insert title here</title> <script type="text/javascript"> </script> </head> <body> <div style="width: 500px; height: 500px;"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" name="username" class="form-control" placeholder="UserName"> </div> <div class="input-group"> <input type="text" name="email" class="form-control" placeholder="enter email"> <span class="input-group-addon">@qq.com</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" name="money" class="form-control" placeholder="enter money"> <span class="input-group-addon">0.00</span> </div> </div> </body>
效果:

.input-group 添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。
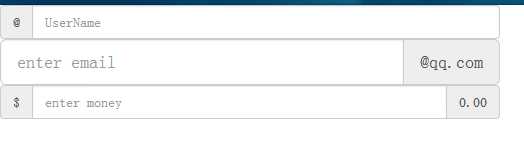
<body> <div style="width: 500px; height: 500px;"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" name="username" class="form-control" placeholder="UserName"> </div> <div class="input-group input-group-lg"> <input type="text" name="email" class="form-control" placeholder="enter email"> <span class="input-group-addon">@qq.com</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" name="money" class="form-control" placeholder="enter money"> <span class="input-group-addon">0.00</span> </div> </div> </body>
效果:

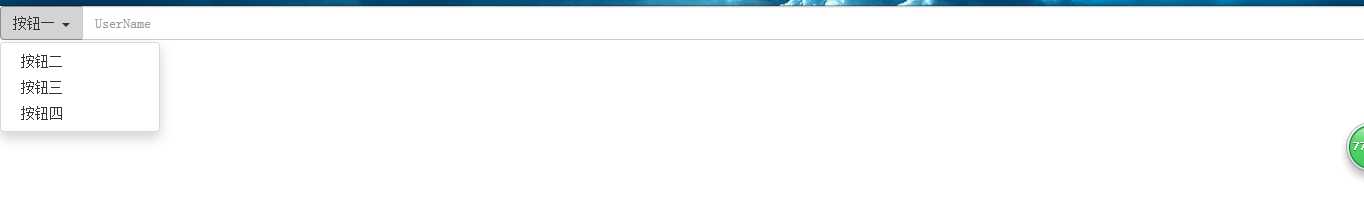
<head> <meta charset="utf-8"> <link href="<%=path%>/bootstrap/css/bootstrap.css" rel="stylesheet"> <script type="text/javascript" src="<%=path%>/bootstrap/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="<%=path%>/bootstrap/js/bootstrap.min.js"></script> <title>Insert title here</title> <script type="text/javascript"> </script> </head> <body> <div class="input-group"> <div class="input-group-btn"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown">按钮一 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">按钮二</a></li> <li><a href="#">按钮三</a></li> <li><a href="#">按钮四</a></li> </ul> </div> <input type="text" placeholder="UserName" class="form-control"> </div> </body>
效果:

.input-group-btn 来包裹按钮元素 ,而不是.input-group-addon 。等等。
标签:idt javascrip 扩展 query charset 表单 按钮 meta min
原文地址:http://www.cnblogs.com/shyroke/p/7161751.html