标签:style ack bsp div button color body append doc
在末尾添加节点案例
步骤
1、获取到ul标签
2、创建li标签 document.createElement("标签名称");
3、创建文本 document.createTextNode("文本内容");
4、把文本添加到li标签 使用appendChild()方法
5、把li标签添加到ul标签 使用appendChild()方法
<html> <head> <title>Html示例</title> <style type="text/css"> </style> </head> <body> <ul id="ulid"> <li>111</li> <li>222</li> <li>333</li> </ul> <input type="button" value="add" onclick="add1()"/> <script type ="text/javascript"> function add1() { var ul1=document.getElementById("ulid"); var li1=document.createElement("li"); var text1=document.createTextNode("55555"); li1.appendChild(text1); ul1.appendChild(li1); } </script> </body> </html>
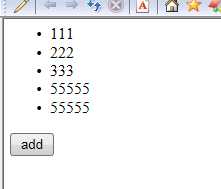
结果显示为  按下add可以无限增加节点55555
按下add可以无限增加节点55555
标签:style ack bsp div button color body append doc
原文地址:http://www.cnblogs.com/zengjiao/p/7161978.html