标签:style blog http ar 2014 art cti 代码 log
unity版本:4.5.1 NGUI版本:3.5
参考链接:http://blog.csdn.net/g__dragon/article/details/17242969,作者:CSDN G_Dragon
Tabview可以参考NGUI中的示例,场景Examples\Scenes\Example 13 - Tabs
1、用NGUI创建一个2D UI,在该UI Root下新建一个Panel,然后在该Panel下新建两个toggle,在NGUI下创建tab键如下所示:
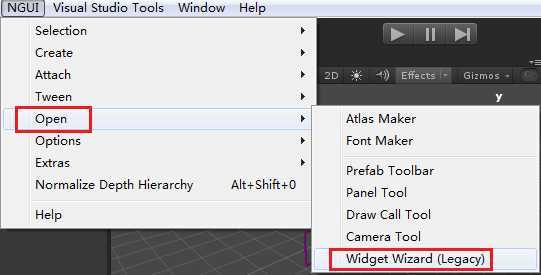
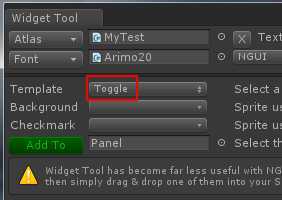
打开Widget Wizard(Legacy)面板中新建Toggle:


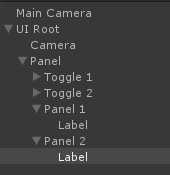
2、在Panel下新建两个Panel,用来对应两个toggle键:

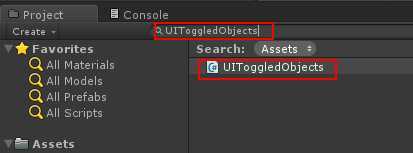
4、接下来需要把toggle键和panel关联起来,为每个toggle键添加脚本:UIToggledObjects.cs:

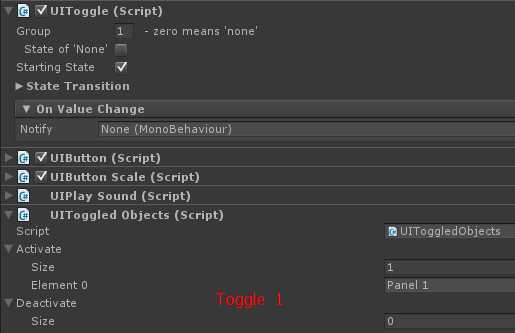
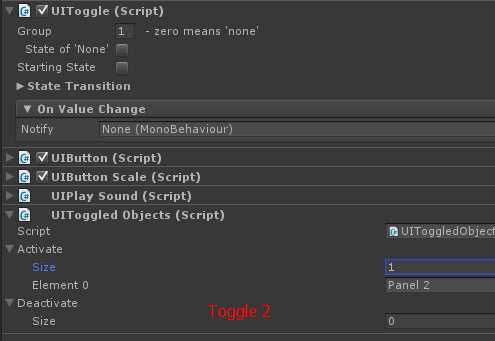
5、接下来设置两个toggle键的属性:
UI Toggle(Script):
在两个Toggle的UI Toggle(Script)中的Group设置为1(相同),
Start State:设置是否是开始显示的标签,把你要第一个显示的标签打上勾,其余的不打;
UI Toggle Objects(Script):
UI Toggle Objects(Script)脚本下的Activate中,size值设为1,然后拖动对应面板到Element中,这样即Toggle键显示的是Panel1,如下图:


6.接下来就可以查看运行效果:
点击Toggle 1会显示Panel 1 ,点击Toggle 2会显示Panel 2,而初始时是显示Panel 1
总结:
参考链接中每个Tab对应一个content,但是在NGUI中找不到content,以panel代替,逻辑上讲应该也可是window;
代码:https://github.com/vitah-lin/Unity
标签:style blog http ar 2014 art cti 代码 log
原文地址:http://www.cnblogs.com/vitah/p/3949657.html