标签:ogre dom err gre eal als nal ... 比较
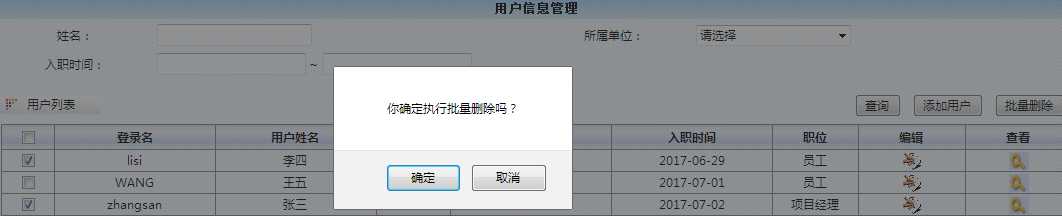
勾选一个或多个用户,或点击全选框,然后单击【批量删除】,弹出确认窗口。确定则删除,取消则不删除:

 DOM对象实现批量删除js
DOM对象实现批量删除js
function deleteAll(){ var $selectuser = $("input[type=checkbox][name=userID]"); var flag = false; $selectuser.each(function(){ if(this.checked){ flag=true; return false;//退出循环 } }) if(!flag){ alert("没有选择执行操作的用户!不能执行该操作"); return false; } else{ var confirmflag = window.confirm("你确定执行批量删除吗?"); if(!confirmflag){ return false; } else{ $("#Form2").attr("action","elecUserAction_delete.do"); $("#Form2").submit(); return true; } } }

//用户:全部选中/全部不选中 function checkAllUser(user){ var selectuser = document.getElementsByName("userID"); for(var i=0;i<selectuser.length;i++){ selectuser[i].checked = user.checked; } }

//用户:全部选中/全部不选中 function checkAllUser(user){ $("input[type=checkbox][name=userID]").attr("checked",user.checked); }
/** * @Name: delete * @Description: 删除用户信息 * @Parameters: 无 * @Return: String 重定向到system/userIndex.jsp */ public String delete(){ elecUserService.deleteUserByID(elecUser); return "delete"; }
<result name="delete" type="redirectAction"> <param name="actionName">elecUserAction_home.do</param> </result>
即删除后,重定向到用户管理首页面,相当于刷新了一下。

/** * @Name: deleteUserByID * @Description: 删除用户信息 * @Parameters: ElecUser VO对象 * @Return: 无 */ @Override @Transactional(isolation=Isolation.DEFAULT,propagation=Propagation.REQUIRED,readOnly=false) public void deleteUserByID(ElecUser elecUser) { //获取获取ID,String userID,如果是多个值,struts2默认采用", "的形式 String userID = elecUser.getUserID(); String[] userIDs = userID.split(", "); if(userIDs!=null&&userIDs.length>0){ //获取每个用户ID for(String uid:userIDs){ //使用ID查询用户对象,获取该用户对应的附件 ElecUser user = elecUserDao.findObjectByID(uid); Set<ElecUserFile> userFiles = user.getElecUserFiles(); //遍历用户附件 if(userFiles!=null&&userFiles.size()>0){ for(ElecUserFile userFile:userFiles){ //获取路径 String path=ServletActionContext.getServletContext().getRealPath("")+userFile.getFileURL(); File file = new File(path); if(file.exists()){ //如果路径存在,删除该用户对应的文件 file.delete(); } } } } } //根据用户id删除用户信息(同时级联删除附件表) elecUserDao.deleteObjectByIDs(userIDs); }
因为用户与附件是一对多的关系,可采用级联操作,删除用户同时也删除附件表,这样比较简便。
<set name="elecUserFiles" table="Elec_User_File" inverse="true" order-by="progressTime desc" cascade="delete"> .... </set>
这里 order-by=progressTime desc 附件按创建时间递减顺序展示
cascsde=detele 级联删除
标签:ogre dom err gre eal als nal ... 比较
原文地址:http://www.cnblogs.com/zhstudy/p/7163321.html