标签:from .com nbsp key text const == select console

import { Component } from ‘@angular/core‘;
import { NavController } from ‘ionic-angular‘;
@Component({
selector: ‘page-home‘,
templateUrl: ‘home.html‘
})
export class HomePage {
list=[{"key":"you","value":‘优‘,"chek":true},{"key":"liang","value":‘良‘,"chek":false},{"key":"cha","value":‘差‘,"chek":false}];
data={"key":"you","value":‘优‘,"chek":true};
constructor(public navCtrl: NavController) {
}
public chekFun(i){
let me=this;
this.list.forEach(function(data,inde,array) {
if(i==inde){
data.chek=true;
me.data=data;
}else{
data.chek=false
}
});
}
public submit(){
console.log(this.data);
}
}
<ion-header>
<ion-navbar>
<ion-title>
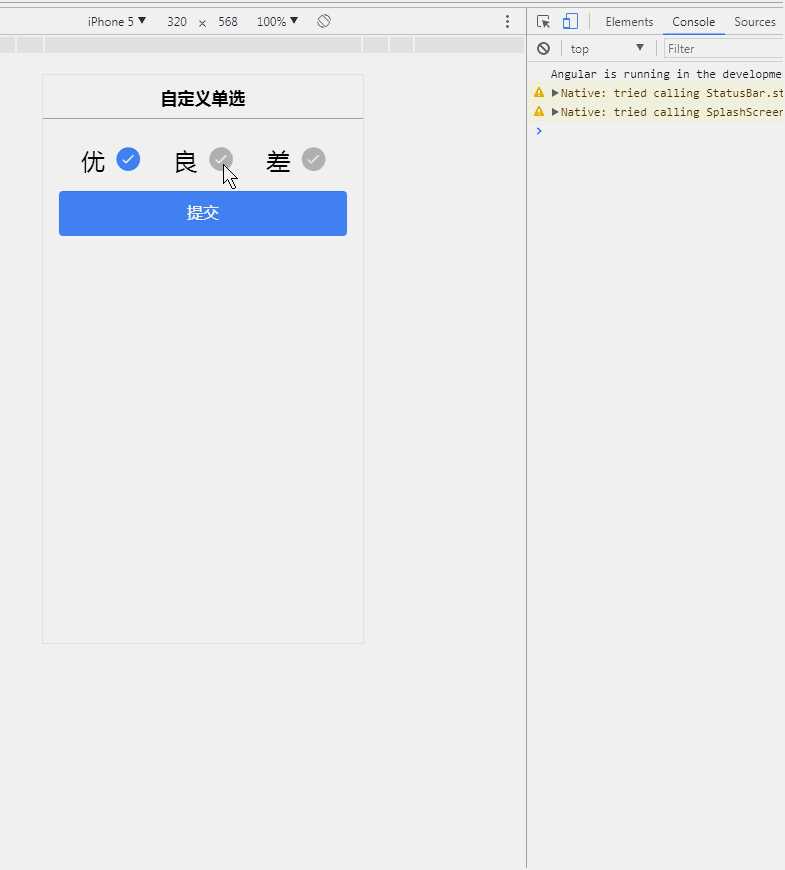
自定义单选
</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-grid text-center>
<ion-row style="font-size: 1.7em;">
<ion-col col-4 *ngFor="let item of list,let i =index" (click)="chekFun(i)">{{item.value}} <ion-icon name="checkmark-circle" [ngClass]="{‘button-clear-ios-primary‘: item.chek,‘button-clear-ios-my‘:!item.chek}"></ion-icon></ion-col>
</ion-row>
</ion-grid>
<button ion-button block (click)="submit()">提交</button>
</ion-content>
标签:from .com nbsp key text const == select console
原文地址:http://www.cnblogs.com/a-long/p/7169709.html