标签:selector nts div gis controls 效果 执行 select 计数器
本文主要示例在ionic3.x环境下实现一个自定义计数器,实现后最终效果如图:

1、使用命令创建一个component
ionic g component CounterInput
类似的命令还有:
ionic g page YourPageName //创建新页面 ionic g directive YourPageName //创建指令 ionic g component YourComponentName //创建组件 ionic g provider YourProviderName //创建服务 ionic g pipe YourPipeName //创建过滤器
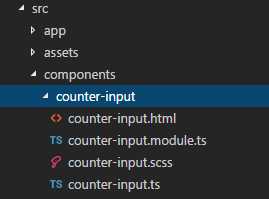
命令执行完成后自动生成文件如图:

2、到这里我们已经初步创建了一个自定义组件,接上来我们需要将我们的组件添加到app.module.ts的declarations数组里,以便其实页面进行调用。一般情况下我们执行完命令ionic已经自动帮我们添加进来了,但如果没有的话请自行添加。代码如下:
import { CounterInputComponent } from ‘../components/counter-input/counter-input‘;
.....
@NgModule({
declarations: [
...
CounterInputComponent
...
],
imports: [
...
3、接下来我们具体实现
counter-input.html 页面代码如下:
<ion-icon class="add" name="ios-remove-circle-outline" (click)=‘decrement()‘></ion-icon> <ion-input type="number" value="1" [(ngModel)]=‘counterValue‘></ion-input> <ion-icon class="min" name="ios-add-circle-outline" (click)=‘increment()‘></ion-icon>
counter-input.ts 页面代码如下:
import { Component, Input, forwardRef } from ‘@angular/core‘;
import { ControlValueAccessor, NG_VALUE_ACCESSOR } from ‘@angular/forms‘
@Component({
selector: ‘counter-input‘,
templateUrl: ‘counter-input.html‘,
providers: [{
provide: NG_VALUE_ACCESSOR,
useExisting: forwardRef(() => CounterInputComponent),
multi: true
}]
})
export class CounterInputComponent implements ControlValueAccessor {
@Input() counterValue: number;
private propagateChange: any = {};
increment() {
this.counterValue++;
this.propagateChange(this.counterValue);//值传递
}
decrement() {
this.counterValue--;
this.propagateChange(this.counterValue);//值传递
}
/*实现ControlValueAccessor接口部分*/
writeValue(val: number): void {
if (val) {
this.counterValue = val;
}
}
registerOnChange(fn: any): void {
this.propagateChange = fn;
}
registerOnTouched(fn: any): void {
}
setDisabledState?(isDisabled: boolean): void {
}
}
4、到这里我们的自定义控件已经实现完了,下面是调用
<counter-input [(ngModel)]=‘counterValue‘></counter-input>
总结:为了使自定义组件实现双向绑定(页面的传可以传递到组件,组件将值修改后又传递到页面),我们实现了ControlValueAccessor接口,实现完ControlValueAccessor接口后我们可以在调用组件的时候直接使用ngModel进行双向绑定。
参考文档:
https://blog.thoughtram.io/angular/2016/07/27/custom-form-controls-in-angular-2.html
http://www.jianshu.com/p/a01015d5d83b
ionic3.x 自定义组件component双向绑定之自定义计数器
标签:selector nts div gis controls 效果 执行 select 计数器
原文地址:http://www.cnblogs.com/eedc/p/7170551.html