标签:文字 padding lin ges nba view 效果图 sel image
比如,加入两个相邻的TextView,给第二个TextView一个大一点的padding(比如20dp),如果加了layout_alignBaseline到第二个TextView中的话,
TextView中的文字"world"会与第一个TextView中的"hello"处于同一水平线,第二个TextView控件是上移了,就好像是"hello"和"world"处于同一条线上,如果没有加layout_alignBaseline,具体看下面效果图
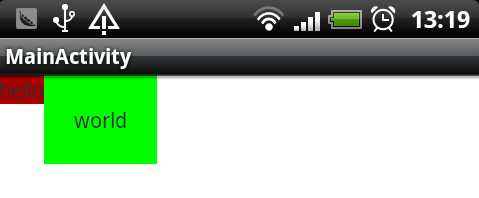
1:未加layout_alignBaseline

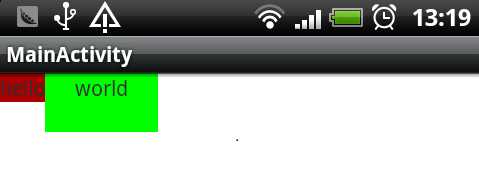
2:加layout_alignBaseline,就像两排文字hello world在一条线上写的

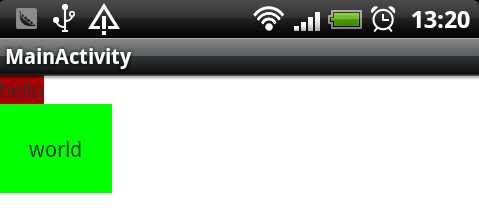
3:测试垂直方面,将第二个TextView设置为layout_below属性,未加layout_alignBaseline

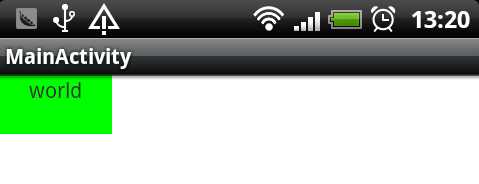
4、测试垂直方面,将第二个TextView设置为layout_below属性,加layout_alignBaseline。可以看到,它是将上面的控件覆盖了,但是并没有垂直居中

标签:文字 padding lin ges nba view 效果图 sel image
原文地址:http://www.cnblogs.com/nbls/p/7171668.html