标签:cursor 之间 元素 方便 alt tab ati 分享 one


 因为它会把父盒子给撑开。高是32或34。只能单独给设置,没有这样的情况。
因为它会把父盒子给撑开。高是32或34。只能单独给设置,没有这样的情况。
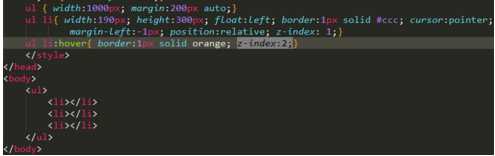
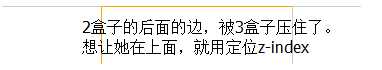
定位和浮动的盒子,后来者居上,后面的盒子会压住前面的盒子

浮动盒子掉下里(tep栏案例)
<style type="text/css" > * { margin:0; padding:0; } ul { list-style: none; width:410px; margin-left:-1px;} .box { width:400px; height:300px; border:1px solid red; margin:100px auto; overflow: hidden;} .box li { width:100px; height:40px; float:left; font:400 16px/40px "sim sun"; text-align:center; cursor: pointer; padding:0 1px; } .box li:hover { border-left:1px solid black; border-right:1px solid black; width:98px; } </style> <div class="box"> <ul> <li>公告</li> <li>规则</li> <li>安全</li> <li>公益</li> </ul> </div>
父盒子宽度不够,又要子盒子浮动不掉下来,就给子盒子之上,父盒子之下一个盒子,只给宽度
标签:cursor 之间 元素 方便 alt tab ati 分享 one
原文地址:http://www.cnblogs.com/wdz1/p/7171806.html