标签:btn x64 尺寸 ace 无法 ati strong put http
1、 研究Web框架的动态加载技术
针对移动互联网环境下移动端内存、流量、电池资源有限,通过使用动态加载技术,将程序文件打散成多个小文件,以延迟加载技术(LazyLoading),实现按需加载提升用户体验,降低移动端的资源使用率。在业务和样式上,前端开发人员只需要在JS代码块头部引用需要的js库和css样式即可。在逻辑上,开发人员只需调用后端提供的接口进行读取与显示。这种技术的主要优点包括可维护性高、动态加载快、前端性能优化好。
2、 研究模块化构建技术
在前端人员开发移动应用项目的基础上,通过使用模块化构建技术,将每个页面分成多个功能进行分块化处理,这样既可快速的实现移动端的页面获取,也可在移动端调试的时候快速定位相关问题。通过定义多个模块来相互调用,既保证了各个模块之间不发生冲突,又提高了开发人员的编码效率。其优点主要是职责单一、依赖就近。
3、 研究多分辨率、多尺寸移动终端界面适配技术
针对移动端的各个终端设备,在基于bootstrap框架的基础上,通过媒体查询功能(Medie Query)来设置统一的样式,通过视窗(meta)属性内容,设置等比例窗口,这样实现了不同手机型号的不同分辨率、不同尺寸终端无法适配的问题,进一步减少代码的冗余和再次开发。
4、 研究移动端公用组件的封装
基于bootstrap框架下一些组件封装的有限,通过对时间插件(datatime)、弹窗插件(dialog)、图形插件(echarts)、下拉刷新上拉加载插件(Refresh)、滑动插件(swiper)、省市区选择 (citypicker) 插件、提示信息插件(UED)等一些插件进行封装,按需调用,按需加载,以做到不同页面引用不同的插件,实现组件的调用,大大减少了前端开发人员的时间,同时也提高了用户体验。
这里,我们就拿其中一个插件——弹窗来讲解
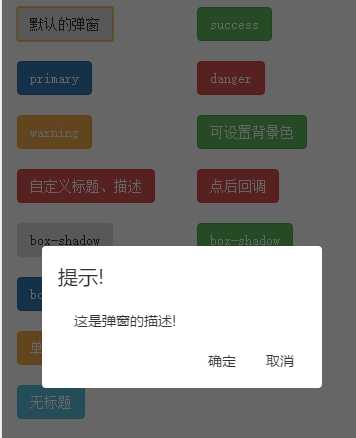
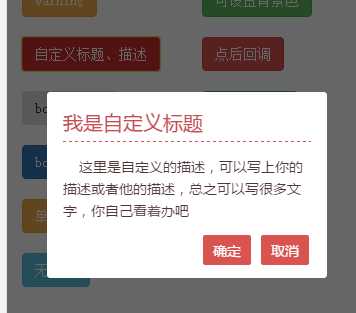
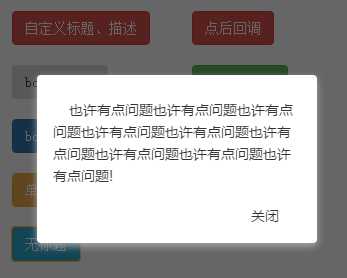
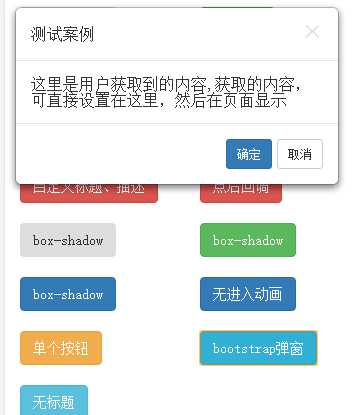
先给大家看看效果图吧






弹窗,基本上每个应用都会用到,而各式各样的弹窗有那么多,许多程序员,这边写一套,那边写一套,代码特别乱,这里我在网上也找了一套,自己单独整理了一下,希望大家以后使用共同的一套代码,做到简洁,简单。
前端h5代码
h5页面要做到简洁,简单,不允许有单独的css和js逻辑代码(下面一句css代码是为了测试使用)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>
.col-xs-6 {
padding: 10px 1px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">
这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示
</div>
</script>
<script>
var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script>
<!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>
seajs.use("../js/dialogs");
</script>
</body>
</html>
上面代码,是用我的通用框架代码,大家如果用到弹窗,可直接引用dialog.js 、dialog.css、jquery.js和dialogtest.js即可
dialogtest.js代码如下
define(function (require) {
require("bootstrap");//加载bootstrap require(‘dialog‘);//加载弹窗 require(‘dialogcss‘);//加载弹窗 var modal = new Modal({ title: ‘测试案例‘, content: $(‘#modal-tpl‘).html(), width: "90%", onOk: function () { //操作 alert("你点击了确定"); }, onModalShow: function () { //弹窗初始化操作 } }); $(".btn").each(function (index) { $(this).on("click", function () { if(index==0) { $(‘body‘).dailog({ type: ‘defalut‘ }); }else if(index==1) { $(‘body‘).dailog({ type: ‘success‘ }) } else if (index == 2) { $(‘body‘).dailog({ type: ‘primary‘ }) } else if (index == 3) { $(‘body‘).dailog({ type: ‘danger‘ }) } else if (index == 4) { $(‘body‘).dailog({ type: ‘warning‘ }) } else if (index ==5) { $(‘body‘).dailog({ type: ‘success‘, maskBg: ‘rgba(33,11,22,0.5)‘ }) } else if (index ==6) { $(‘body‘).dailog({ type: ‘danger‘, title: ‘我是自定义标题‘, discription: ‘这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧‘ }, function (ret) { if (ret.index == 0) { alert("你点击了确定按钮"); } else { alert("你点击了取消操作"); } console.log("信息为:"+JSON.stringify(ret)); }) } else if (index ==7) { $(‘body‘).dailog({ type: ‘danger‘, title: ‘错误提示‘, discription: ‘这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧‘, isInput: true }, function (ret) { console.log(ret); if (ret.index === 0) { alert(‘你点击的是第‘ + ret.index + ‘个按钮,状态:‘ + ret.input.status + ‘;输入的值为:‘ + ret.input.value) }; }); } else if (index == 8) { $(‘body‘).dailog({ type: ‘defalut‘, showBoxShadow: true }) } else if (index ==9) { $(‘body‘).dailog({ type: ‘success‘, showBoxShadow: true, maskBg: ‘#fff‘ }) } else if (index == 10) { $(‘body‘).dailog({ type: ‘primary‘, showBoxShadow: true, maskBg: ‘#ccc‘ }) } else if (index == 11) { $(‘body‘).dailog({ type: ‘primary‘, showBoxShadow: true, animateStyle: ‘none‘ }) } else if (index == 12) { $(‘body‘).dailog({ type: ‘warning‘, showBoxShadow: true, animateStyle: ‘none‘, bottons: [‘确定‘], discription: ‘也许有点问题!‘ }) }else if(index==13) { modal.open(); } else if (index == 14) { $(‘body‘).dailog({ type: ‘defalut‘,showBoxShadow: true, animateStyle: ‘none‘,isnobutton:false, bottons: [‘关闭‘], discription: ‘也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!‘ }); } }) })})dialog.js和css ,我打个包,大家想下载就下载用吧
http://files.cnblogs.com/files/dinghouchuanqi/dialog.zip
本文来自http://www.cnblogs.com/dinghouchuanqi/archive/2017/07/14/7170176.html
标签:btn x64 尺寸 ace 无法 ati strong put http
原文地址:http://www.cnblogs.com/zhou195/p/7171914.html