标签:内容 nothing 作者 地方 没有 分享 例子 get oss
最近在看《JavaScript DOM 编程艺术》这本书,看到了getAttribute()和setAttribute()就想把自己的收获写下来。以及书中出现的疑点。
getAttribute是一个函数。它只能通过元素节点对象调用。也就是说用获取到的元素来调用。
语法:object.getAttribute(attribute);
下面看一个最简单的例子:

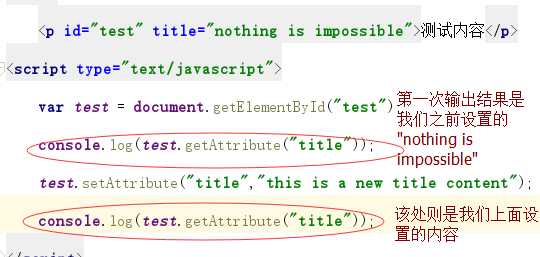
p标签测试内容,通过getElementById()来获取该元素之后赋值给test。然后获取p元素的title属性。
这里结果就是我们写的nothing is impossible。getAttribute()很简单,也很好用。
如果该元素没有我们需要的属性,则会返回null.
setAttribute()是用来对属性值进行修改的。它与getAttribute()一样,也只能用于元素节点。
语法:object.setAttribute(attribute,value);前一个是要设置的属性名称,例如"title","id"等,后一个则是要设置的属性内容。
我们还用上面给的例子来写。

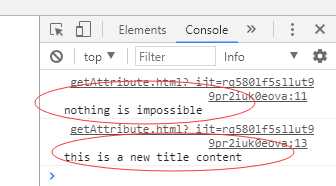
这是我们控制台输出的结果

这毋庸置疑,也就是在这个地方,我发现了一个与书中讲解的不同。
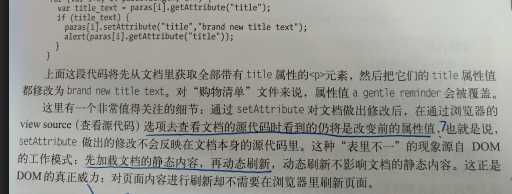
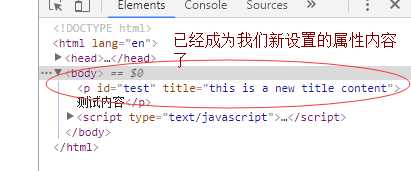
在下面我拍的照片中可以明显看到书中说的,通过setAttribute()对文档做出修改之后,通过浏览器的view source查看属性的内容是没变化的。但是我在chrome和FF中查看之后明显做出的改变,并且显示了出来。


而写该本书的作者也不会犯低级错误,否则他也不会明确写明在浏览器里不会改变,时代在进步,科技在发展。什么都在变化。浏览器厂商也在一直往适应js标准上越靠越近。
加油吧!!
关于getAttribute()和setAttribute()的总结
标签:内容 nothing 作者 地方 没有 分享 例子 get oss
原文地址:http://www.cnblogs.com/chinabin1993/p/7182365.html