标签:宽度 获取 app 自动换行 values 取值 idt 完全 pre

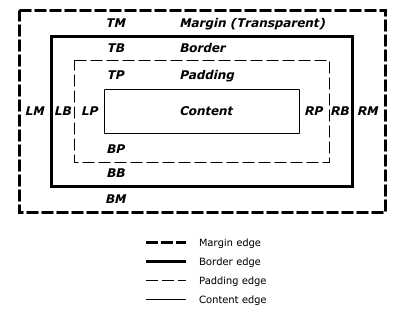
替换(replaced)元素:内容不在CSS修饰模型中,比如图片、嵌入的文档等。图片的内容一般是被src属性值替换。替换元素一般是有固有的维度,比如宽度、长度等。
非替换(non-replaced)元素:元素本身有实际内容,如<p>我是non-replaced</p>
1. 块级元素是在文档中显式定义为块的,display属性设置为block、list-item、table
2. 每个块级元素会产生一个主要的块级盒子,它可以包含子盒子以及内容
3. 一个块级盒子(block-level box)是一个块容器(block container)
4. 块容器不一定是块级盒子,比如table的单元格
5. 一个块容器只包含块级盒子或只包含inline级盒子
6. 既是块级盒子也是块容器则是块盒子(block box)
1. inline级元素是没有产生为内容产生新块的元素,内容分布于行。display属性设置为inline、inline-table、inline-block
2. inline盒子是指inline级别的,且它的内容也在所包含的inline格式化文本中。非替换元素且display为inline产生一个inline盒子。
3. inline级不一定是inline盒子比如inline-block元素。
4. 匿名inline盒子:任何直接包含在一个块容器元素中的文本是匿名inline元素
例:<p> Some <em>emphasized</em> text</p>
p: 产生块盒子,包含一些inline盒子
em:产生inline盒子
some,tesxt:由p产生inline盒子。它们会从父盒子继承属性。
包含一行的inline盒子的矩形
一个盒子根据3种定位规则进行布局
1. 正常流
正常流的盒子属于一种格式化的上下文,block或inline
block: 从容器块的顶上开始一个接一个垂直分布。垂直距离由margin确定
inline:从容器块的顶上开始一个接一个水平分布。包含这些盒子的矩形构成一行称为line盒子
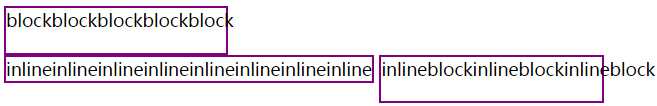
display:block | inline | inline-block
block: width,height设置有效果,块的前后会自动换行
inline:widht,height设置无效果,前后不换行
inline-block:widht,height设置有效果,前后不换行

<style type="text/css"> .divDisplayClass{ width:200px; height: 40px; border: 2px solid purple; } </style> <div class="divDisplayClass" style="display: block; "">blockblockblockblockblock</div> <div class="divDisplayClass" style="display: inline; ">inlineinlineinlineinlineinlineinlineinlineinline</div> <div class="divDisplayClass" style="display: inline-block; ">inlineblockinlineblockinlineblock</div>

2. float: left | right | none | both
作用:设置元素靠左或右浮动
浮动规则:
影响:
clear属性
控制在float后的流,这个属性指定元素的某一侧不出现浮动的盒子
取值: none | left | right | both | iherit
例子

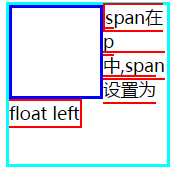
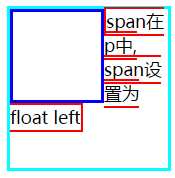
1 元素:<input id="elementId" type="text"/> 2 <button onclick="var v = document.getElementById(‘elementId‘); var compute=document.getElementById(v.value); alert(compute.clientWidth);">计算</button> 3 </div> 4 <p id="pId" style="width: 6em; height: 6em; border: solid aqua; word-wrap: break-word;"> 5 <span id="spanEmpty" style="float:left; width: 5em; height: 5em; border: solid blue;"></span> 6 <span id="spanId" style="width: 15px">span在p中,span设置为float left</span> 7 </p>
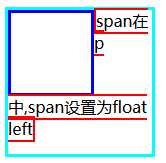
chrome firefox



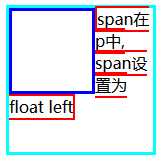
<p id="pId" style="width: 9em; height: 9em; border: solid aqua;"> <span id="spanEmpty" style="float:left; width: 5em; height: 5em; border: solid blue;"></span> <span id="spanId" style="border: 2px solid red">span在p中,span设置为float left</span> </p>
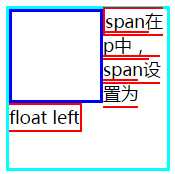
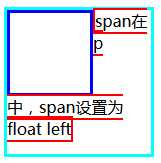
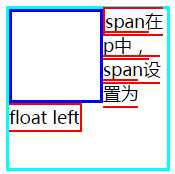
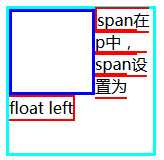
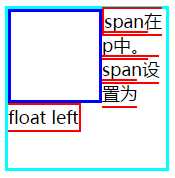
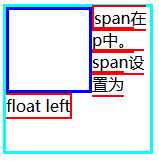
| 字符串 | chrome显示 | firefox显示 |
span在p中,span设置为float left |
 |
 |
|
span在p中, span设置为float left 英文逗号后有一个空格 |
 |
 |
|
span在p中,span设置为float left 中文逗号,没有空格 |
 |
 |
|
span在p中,span设置为float left 中文逗号,有空格 |
 |
 |
|
span在p中。span设置为float left 中文句号,后无空格 |
 |
 |

<div style="width: 400px; height: 400px;word-wrap: break-word;"> <p> 前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前前</p> <img style="float:right; width: 100px;height: 100px;" src="./greenbg.jpg"/> <p>后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后后</p> </div>

3. position: absolute定位
相对容器块偏移,从正常流完全脱离出来,不对后续元素有影响
The three properties that affect box generation and layout — ‘display‘, ‘position‘, and ‘float‘ — interact as follows:
参考
https://www.w3.org/TR/CSS21/visuren.html
标签:宽度 获取 app 自动换行 values 取值 idt 完全 pre
原文地址:http://www.cnblogs.com/coolqiyu/p/7177189.html