标签:技术分享 span 功能 instr 地图 官方文档 ima 9.png value

sass中除了可以定义变量,还自备了一系列函数功能,主要包括:字符串函数、数字函数、列表函数、颜色函数、Instrospection函数、三元函数等。当然,sass中也有自定义函数。
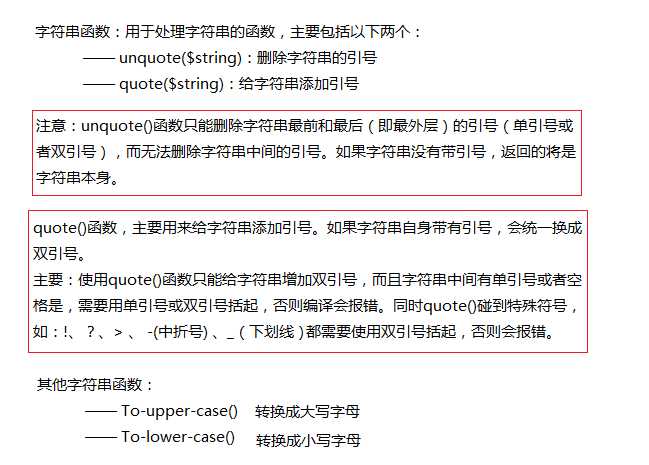
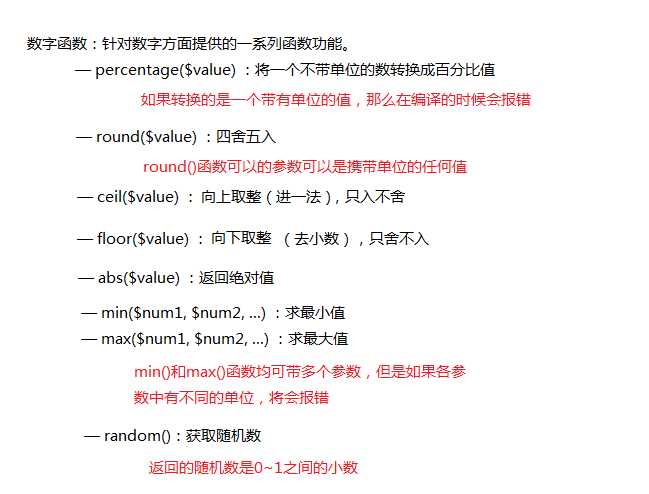
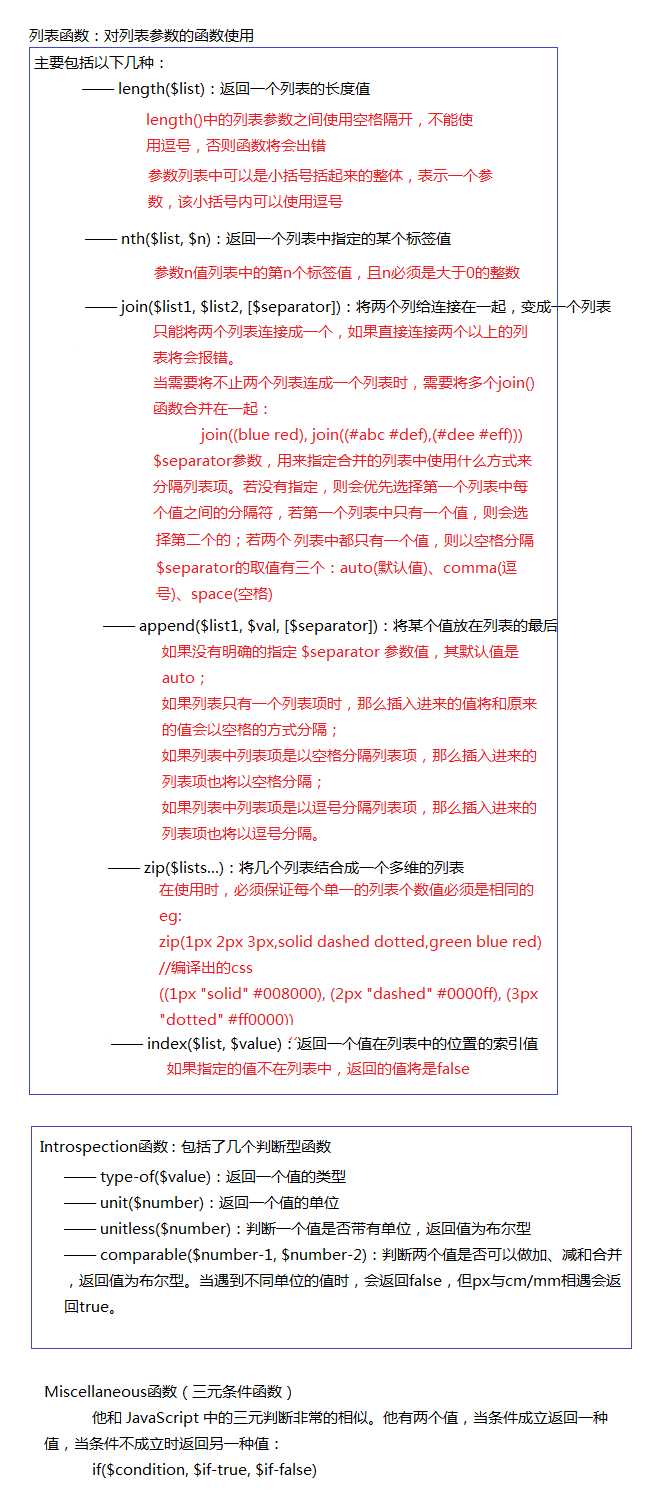
其中,最常使用的有:字符串函数、数字函数、列表函数、颜色函数。



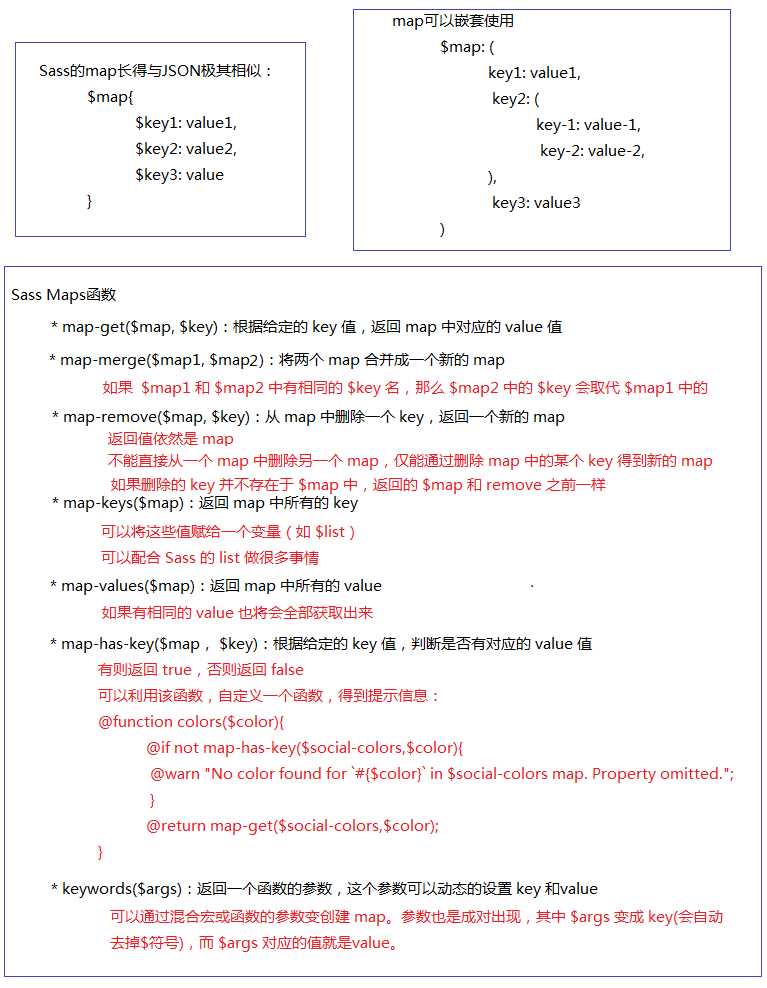
Map:Sass的map常常被称为数据地图,也有人称为数组,总是以 key:value 成对的出现,但其更像是一个 JSON 数据。

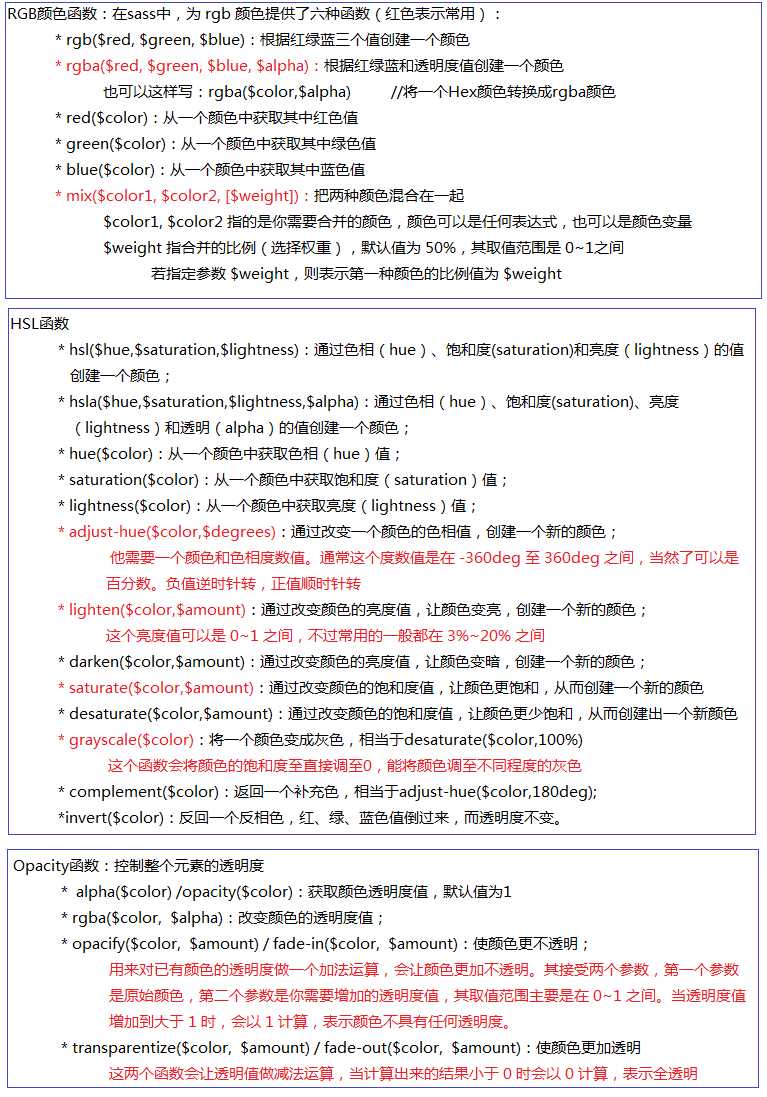
颜色函数:在Sass的官方文档中,Sass的颜色函数从大方面主要分为 RGB、HSL 和 Opacity三大函数。

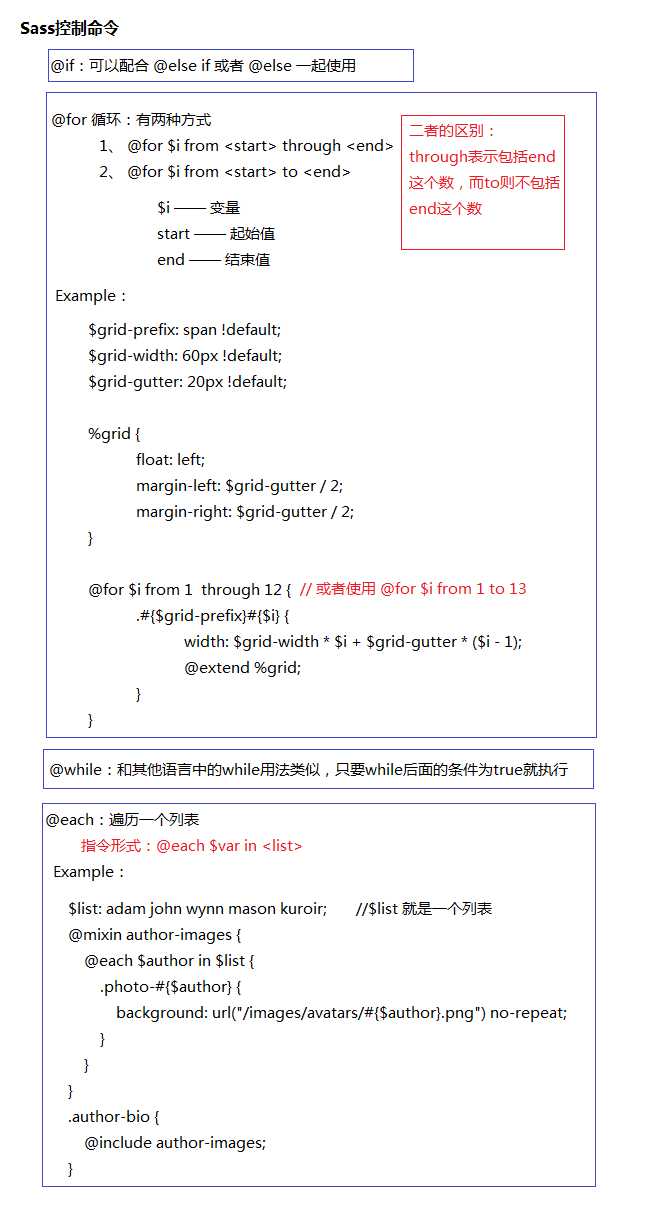
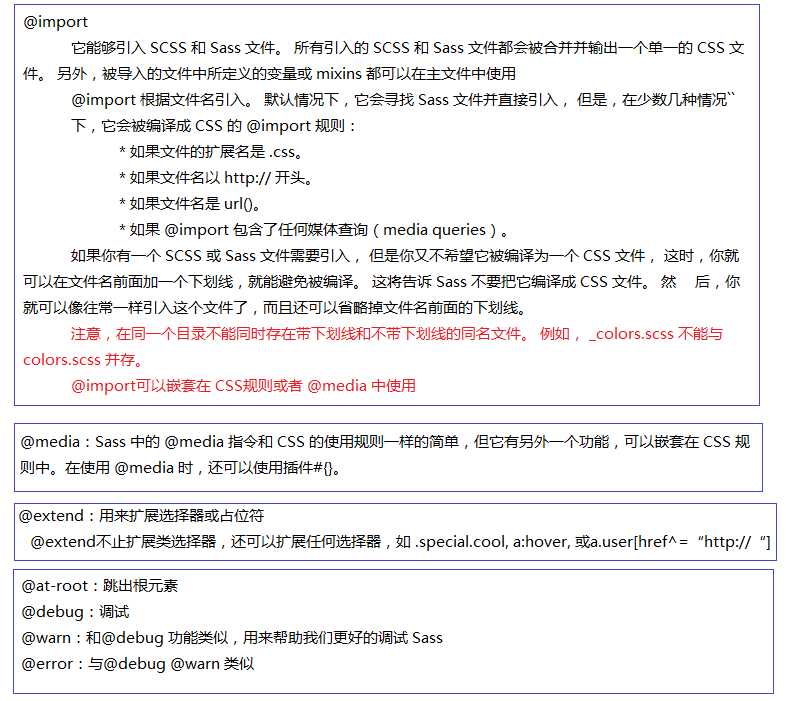
Sass 支持所有 CSS3 的 @ 规则, 以及一些 Sass 专属的规则,也被称为“指令(directives)”。 这些规则在 Sass 中具有不同的功效。

标签:技术分享 span 功能 instr 地图 官方文档 ima 9.png value
原文地址:http://www.cnblogs.com/xlb-happymoment/p/7168537.html