标签:else script normal targe 安徽 save detail show store
记录一下ECharts时间轴的使用,首先是照着官方的示例做一遍,在这里不要忘了引入timelineOption.js,后面介绍如何动态创建时间轴的记录数,即根据需求可伸缩显示有多少天或者年月等轴标记数。
官网demo:
以上为官方的静态数据写入方式,下面介绍根据需求动态添加数据方式:
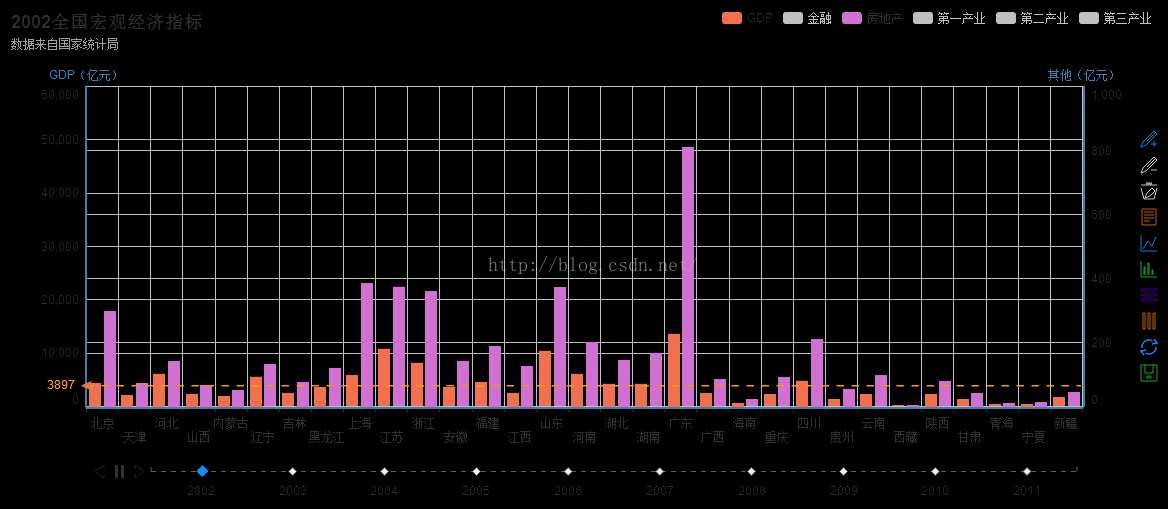
两者效果一样,如下图所示:

标签:else script normal targe 安徽 save detail show store
原文地址:http://www.cnblogs.com/telwanggs/p/7183302.html