标签:community unit publish store sketch hello 电脑 ati create
为了能让更多人感受 RN 的魅力,早在几个月前 React-community 就给出了一个不错的解决方案,可以让一个完全没接触过 RN 的人,从配环境开始5分钟实现 Hello Wolrd 的编写(就是这么快)。
借助两个工具:1. create-react-native-app(下文简称CRNA); 2. Expo(原名Exponent)。
第一个是电脑上用来创建 RN 应用的工具,第二个是手机上安装的应用(Android、iOS 都有)。iOS 到 AppStore 搜 Expo 进行下载, Android 到 google play 下载,或者到 APKPure 下载,具体可以百度下。Expo 同时还提供了一个 XDE 的开发工具用来做 RN 开发,体验了一下感觉不是很好用。如果感兴趣可以到官网下载体验(官网地址:https://docs.expo.io/versions/v15.0.0/index.html )。
下面就正式开始介绍一下这两个工具的使用,使用 CRNA 创建 RN 应用只是不用安装 iOS 和 Android 的编译环境了,但是 node 还是必须的,然后通过下面的 node 命令安装 CRNA 这个工具。
npm install -g create-react-native-app
安装好之后就不再使用 react-native init XXX 的命令来新建应用了,直接使用下面的命令进行创建并启动。使用 CRNA 创建的项目,你在文件夹里看不到 iOS 和 Android 工程目录,它只包含了 JS 部分的代码。
create-react-native-app myapp $ cd my-app $ npm start
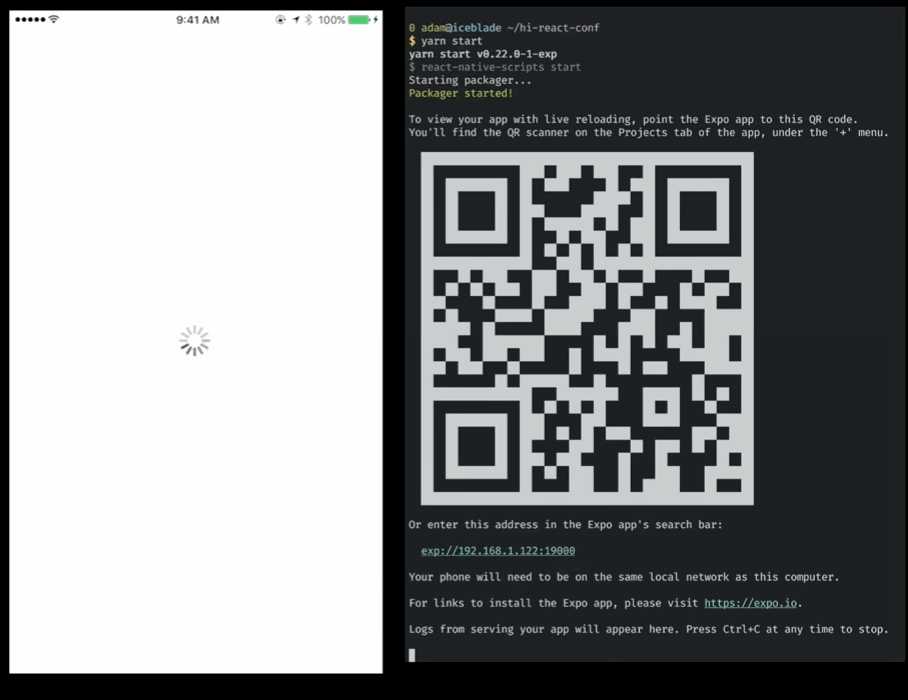
正常情况下,我们通过 npm start 启动该应用后,会生成一个二维码。这样的操作方式就感觉和微信小程序有些类似了。
接下来使用 Expo 扫描这个二维码就可以打开你编写的 RN 应用了。并且只要在 Expo 中打开过一次,就会在 App 中保留一个入口。

使用 Expo 我们可以很快速的将自己的 RN 应用和别人分享,只要把二维码或者应用链接发给别人就行,不过前提是别人也同样安装了 Expo 。我们也可以把自己的 App 上传到 Expo 中,让更多的人搜索就可以使用。上传操作命令如下:
npm install -g exp exp publish
通过 CRNA 这样的方式,不仅完全跳过了配置 Android 和 iOS 编译环境的步骤;还突破了硬件的限制,不管你的电脑是 windows 还是 mac ,也不用管你的手机是 iPhone 还是 Android,都可以进行所有平台的代码编写和真机测试 。并且在 Expo 中还可以搜索别人上传的应用(恩!感觉这套路和小程序是一样样的)。
但是如果最终你要打包 App 发布到应用市场,那还是需要有 iOS 和 Android 编译环境,这时候运行如下命令为该项目添加Android和ios相关文件夹。
npm run eject
Eject 将所有的工具(配置文件和 package.json 依赖库)解压到应用所在的路径.
另外,推荐一款可以在线编辑代码即可在移动端看到效果的工具:
标签:community unit publish store sketch hello 电脑 ati create
原文地址:http://www.cnblogs.com/franson-2016/p/7183601.html