标签:src dev onclick class 东京 cli html rem func
1.方式
element.removeChild()
2.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 var liNodes=document.getElementsByTagName("li"); 9 for(var i=0;i<liNodes.length;i++){ 10 liNodes[i].onclick=function(){ 11 var flag=confirm("你要删除"+this.firstChild.nodeValue+"的信息么"); 12 if(flag){ 13 this.parentNode.removeChild(this); 14 } 15 } 16 } 17 } 18 </script> 19 </head> 20 <body> 21 <p>你喜欢哪个城市?</p> 22 <ul id="city"> 23 <li id="bj" name="BeiJing">北京</li> 24 <li>上海</li> 25 <li>东京</li> 26 <li>首尔</li> 27 </ul><br><br> 28 29 <p>你喜欢哪款单机游戏?</p> 30 <ul id="game"> 31 <li id="rl">红警</li> 32 <li>实况</li> 33 <li>极品飞车</li> 34 <li>魔兽</li> 35 </ul><br><br> 36 </body> 37 </html>
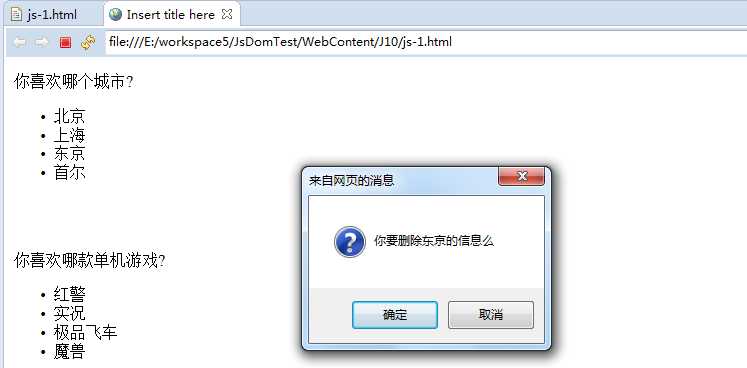
3.运行结果

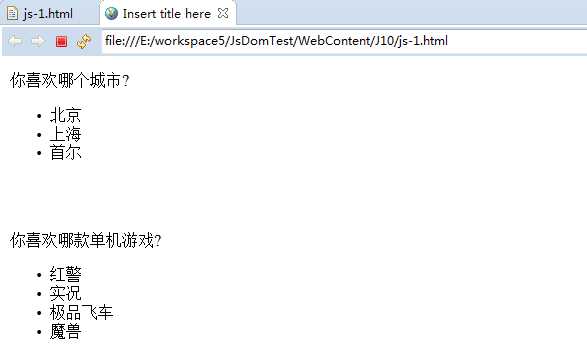
单击确定后

标签:src dev onclick class 东京 cli html rem func
原文地址:http://www.cnblogs.com/juncaoit/p/7183562.html