标签:超级 创建 har tco get tee alt ges confirm
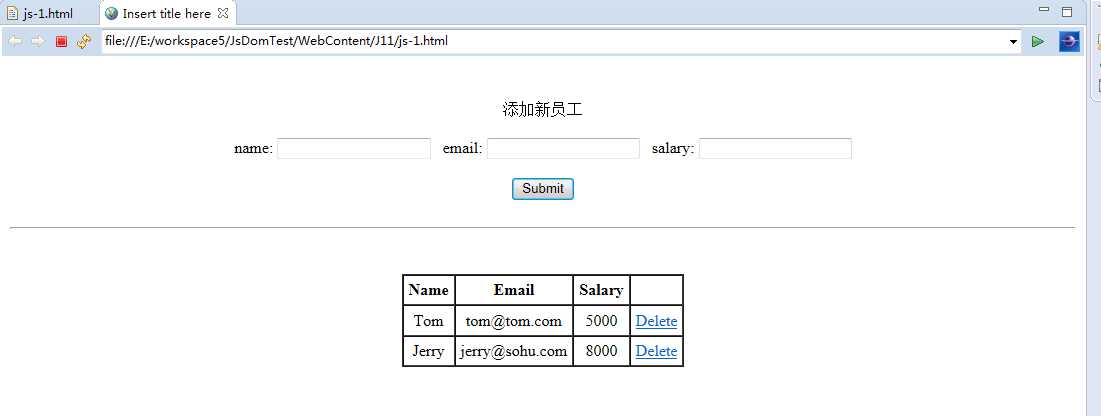
1.情况

2.思路
/*
* 为 #employeetable 的所有的 a 节点添加 Onclick 响应函数:
* 1. 弹出确认对话框: 确定要删除 xx 的信息吗? xx 为当前 a 节点所在的 td 所在的 tr 的
* 第一个 td 子节点的文本值, 且要去除前后空格.
* 2. 若点击 "确认" , 则删除 a 节点的所在的 行
*
* 注意:
* 1. a 节点是一个超级链接, 可以在其 onclick 事件中通过返回 false, 来取消默认行为
* 2. tr 的直接父节点为 tbody, 而不是 table
* 3. 可以把去除前后空格的代码写成一个 trim(str) 函数.
*
* 为 #addEmpButton 添加 onclick 响应函数:
* 1. 获取 #name, #email, #salary 的文本框的值
* 2. 利用 1 获取的文本值创建 3 个 td 节点, 在创建一个 tr 节点. 并把以上的 3 个 td
* 节点价位 tr 节点的子节点
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
</tr>
* 3. 在创建一个 td 节点: <td><a href="deleteEmp?id=xxx">Delete</a></td>
* 4. 把 3 创建的 td 也加为 tr 的子节点.
* 5. 再把 tr 加为 #employeetable 的 tbody 子节点的子节点.
* 6. 为新创建的 tr 的 a 子节点添加 Onclick 响应函数, 使其也具备删除的功能.
*
*/
3.程序
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Insert title here</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 //删除节点 9 var aNodes = document.getElementById("employeetable") 10 .getElementsByTagName("a"); 11 for(var i = 0; i < aNodes.length; i++){ 12 aNodes[i].onclick = function(){ 13 removeTr(this); 14 return false; 15 } 16 } 17 //新增节点 18 document.getElementById("addEmpButton").onclick = function(){ 19 var nameVal = document.getElementById("name").value; 20 var emailVal = document.getElementById("email").value; 21 var salaryVal = document.getElementById("salary").value; 22 23 var nameTd = document.createElement("td"); 24 nameTd.appendChild(document.createTextNode(nameVal)); 25 var emailTd = document.createElement("td"); 26 emailTd.appendChild(document.createTextNode(emailVal)); 27 var salaryTd = document.createElement("td"); 28 salaryTd.appendChild(document.createTextNode(salaryVal)); 29 30 var tr = document.createElement("tr"); 31 tr.appendChild(nameTd); 32 tr.appendChild(emailTd); 33 tr.appendChild(salaryTd); 34 35 //<td><a href="deleteEmp?id=xxx">Delete</a></td> 36 var aNode = document.createElement("a"); 37 aNode.href = "deleteEmp?id=xxx"; 38 aNode.appendChild(document.createTextNode("Delete")); 39 var aTd = document.createElement("td"); 40 aTd.appendChild(aNode); 41 tr.appendChild(aTd); 42 43 aNode.onclick = function(){ 44 removeTr(this); 45 return false; 46 } 47 48 document.getElementById("employeetable") 49 .getElementsByTagName("tbody")[0] 50 .appendChild(tr); 51 } 52 } 53 //删除函数 54 function removeTr(aNoe){ 55 var trNode = aNoe.parentNode.parentNode; 56 var textContent = trNode.getElementsByTagName("td")[0] 57 .firstChild.nodeValue; 58 textContent = trim(textContent); 59 var flag = confirm("确定要删除" + textContent + "的信息吗?"); 60 if(flag){ 61 trNode.parentNode.removeChild(trNode); 62 } 63 return false; 64 } 65 //去空格函数 66 function trim(str){ 67 var reg = /^\s*|\s*$/g; 68 return str.replace(reg, ""); 69 } 70 </script> 71 </head> 72 <body> 73 <center><br><br> 74 添加新员工 <br><br> 75 name: <input type="text" name="name" id="name" /> 76 email: <input type="text" name="email" id="email" /> 77 salary: <input type="text" name="salary" id="salary" /> <br> <br> 78 79 <button id="addEmpButton">Submit</button><br><br><hr><br><br> 80 81 <table id="employeetable" border="1" cellpadding="5" cellspacing=0> 82 <tbody> 83 <tr> 84 <th>Name</th> 85 <th>Email</th> 86 <th>Salary</th> 87 <th> </th> 88 </tr> 89 <tr> 90 <td>Tom</td> 91 <td>tom@tom.com</td> 92 <td>5000</td> 93 <td><a href="deleteEmp?id=001">Delete</a></td> 94 </tr> 95 <tr> 96 <td> 97 Jerry 98 </td> 99 <td>jerry@sohu.com</td> 100 <td>8000</td> 101 <td><a href="deleteEmp?id=002">Delete</a></td> 102 </tr> 103 </tbody> 104 </table> 105 </center> 106 </body> 107 </html>
4.运行结果
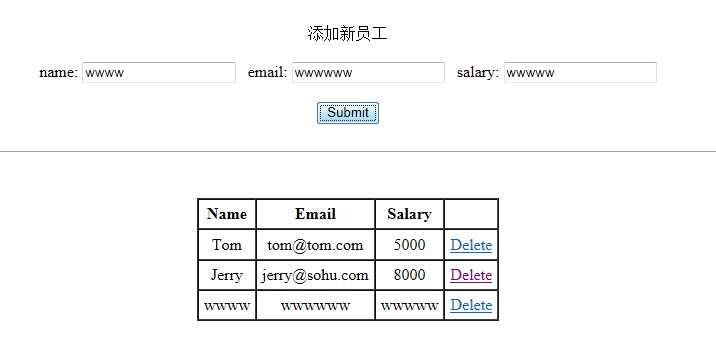
新增一行

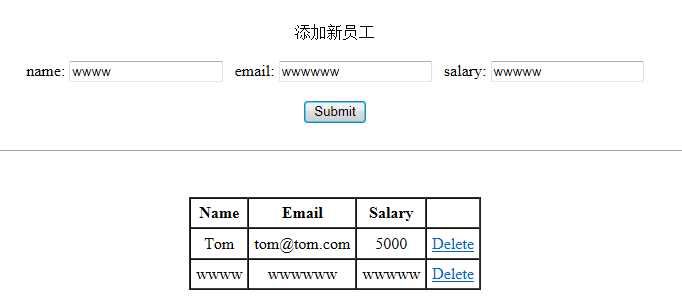
删除一行

标签:超级 创建 har tco get tee alt ges confirm
原文地址:http://www.cnblogs.com/juncaoit/p/7185678.html