标签:poi png alt doc src cap idt head height
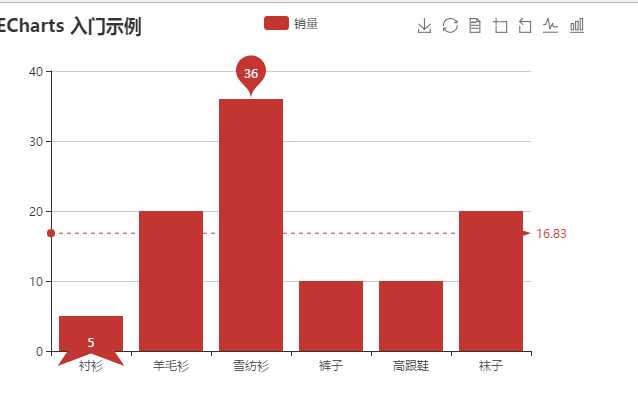
一、标记线和标志点
markLine 标记线
标记线的添加,如最大值、最小值、平均值的标记线
symbol 标记的图形。
特殊的标注类型,用于标注最大值最小值等。
可选:
‘min‘ 最大值。‘max‘ 最大值。‘average‘ 平均值。markPoint 标记点
标记点的添加,如最大值、最小值、平均值的标记点,任意位置的标记点。
代码如下:
markPoint:{
data:[
{type:‘max‘,name:‘最大值‘},
{type:‘min‘,name:‘最小值‘,symbol:‘arrow‘}
]
},
markLine:{
data:[
{type:‘average‘,name:‘平均值‘}
]
}

echarts之series,markLine、markPoint
标签:poi png alt doc src cap idt head height
原文地址:http://www.cnblogs.com/michellexiaoqi/p/7188188.html