标签:logs 技术分享 显示 ima 清除 ble range 防止 表达
我们都知道clearfix一般这么写:
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{clear:both;}
但是为嘛用 display:table哪? 我用display:block好像也是显示很正常,也能清除浮动。
曾经也搜索过这个问题,感觉都讲得糊里糊涂的还是我水平太低了,反正我是看不懂他们想要表达啥意思,也不给例子,好了,废话不多说, 看结果吧:
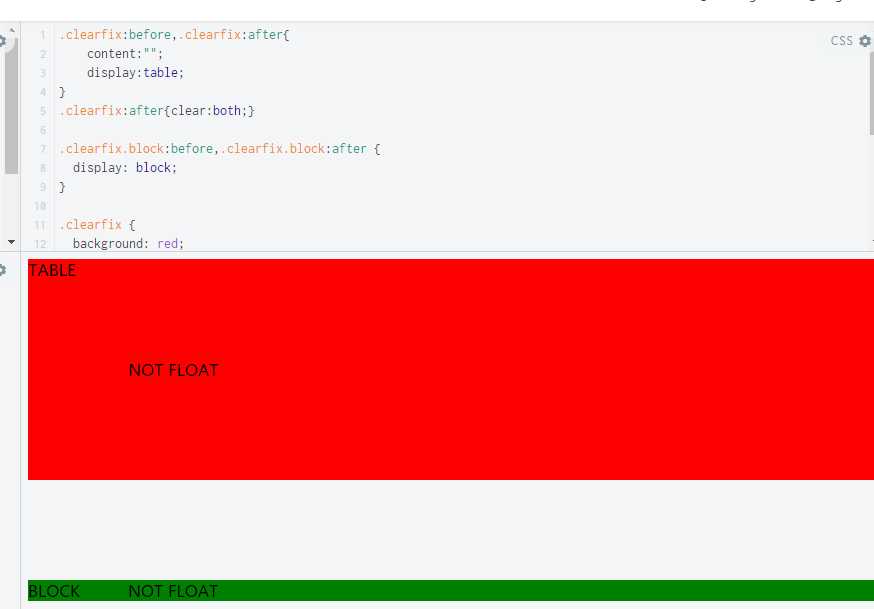
https://fiddle.jshell.net/mtc6wb43/

网上讲得一堆什么使父容器形成BFC,什么防止margin塌陷。但是不给例子,我怎么搞都不会塌陷。 我本来是这样测试的:
https://fiddle.jshell.net/mtc6wb43/1/
看到没,我用:block,margin很正常并没有塌陷啊? 后来才发现,其实margin要在一个 没有浮动的标签上,才会发生塌陷。所以 display:table就是为了解决这个 问题的。
两个都浮动的时候,并不会发生塌陷,不管你怎么测都测不出来 用block代替table有何问题。
还有为什么 要写:before呢?我去掉也是正常清除浮动啊, 一样的,也是防止margin-top的塌陷。也是要在没有浮动的标签上的时候才能测到。
其实这个对于塌陷这个词 我是存在疑问的。它并没有塌陷,它的margin还是确确实实存在的啊,只是针对外面的容器的margin了。 塌陷的意思 不就是不存在或者变小了吗?
最新浏览器(我用的是FF54测试),已经可以直接用 display: flow-root; 来清除浮动了,其效果 跟我们用的 display:table一致:
https://fiddle.jshell.net/mtc6wb43/3/
。。。。。
backup所有的测试代码:
<div class="clearfix"> <div class="fl"> TABLE </div> <div class="nf"> NOT FLOAT </div> </div> <div class="clearfix block"> <div class="fl"> BLOCK </div> <div class="nf"> NOT FLOAT </div> </div> <div class="flow-root"> <div class="fl"> Flow root </div> <div class="nf"> NOT FLOAT </div> </div>
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{clear:both;}
.clearfix.block:before,.clearfix.block:after {
display: block;
}
.clearfix {
background: red;
}
.clearfix.block {
margin-top: 20px;
background: green;
}
.fl {
float:left;
}
.nf {
margin:100px;
}
.flow-root {
display: flow-root;
background: orange;
}
clearfix为什么用display:table,而不用display:block
标签:logs 技术分享 显示 ima 清除 ble range 防止 表达
原文地址:http://www.cnblogs.com/handboy/p/7189467.html