标签:height 节点 文件下载 没有 软件下载 box 原因 视频 访问时间
CDN主要功能是在不同的地点缓存内容,通过负载均衡技术,将用户的请求定向到最合适的缓存服务器上去获取内容,比如说,是北京的用户,我们让他访问北京的节点,深圳的用户,我们让他访问深圳的节点。通过就近访问,加速用户对网站的访问。解决Internet网络拥堵状况,提高用户访问网络的响应速度。


与传统访问方式不同,CDN网络则是在用户和服务器之间增加缓存层,将用户的访问请求引导到最优的缓存节点而不是服务器源站点,从而加速访问速度。
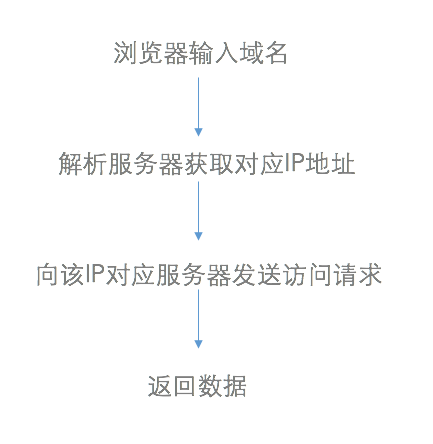
完整的CDN工作流程:

总结一下CDN的工作原理:通过权威DNS服务器来实现最优节点的选择,通过缓存来减少源站的压力。
CDN应用场景:
静态网页
图片小文件、博客
大文件下载
软件下载、视频点播或图片存储网站
动态加速
直播网站
应用加速
手机APP
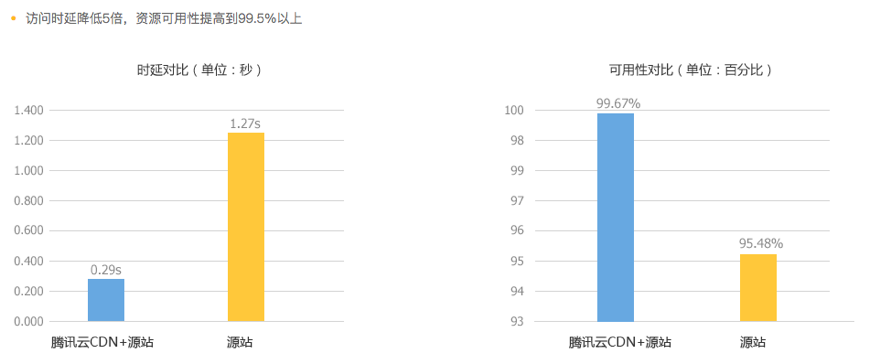
最后看一下使用了CDN后的实际访问效果

上图数据来源于腾讯云CDN,对比用户的网站使用了CDN和没有使用CDN的效果,帮助大家更形象的理解CDN解决什么问题。
不用CDN时,访问请求导源站用的时间是1.27S。
而使用了腾讯云CDN后,会将这个访问时间缩短为0.29s,访问速度提高了5倍,而且可用性也可以得到很好的提升,原因是CDN的网络的链路质量都比较好。
标签:height 节点 文件下载 没有 软件下载 box 原因 视频 访问时间
原文地址:http://www.cnblogs.com/XJJD/p/7190229.html