标签:tab inpu 获取 hang 输入框 一个 使用 function ext
步骤
1、创建一个页面,两个输入框和一个按钮
2、得到输入的行和列的值
3、生成表格
--循环行
--在行里面循环列
4、显示到页面上
--把表格的代码设置到div上
--使用innerHTML属性
代码
<html>
<head>
<title>Html示例</title>
<style type="text/css">
</style>
</head>
<body>
行:<input type="text" id="hang"/>
列:<input type="text" id="lie"/>
<br/>
<input type="button" value="生成" onclick="add()"/>
<div id="divid">
</div>
</body>
<script type ="text/javascript">
function add() {
var h =document.getElementById("hang").value; //获取输入框里面的值 ,所以要加上value
var l = document.getElementById("lie").value;
var table ="<table border=‘1‘ bordercolor =‘red‘>";
for(var i=1;i<=h;i++) {
table += "<tr>";
for ( var j=1;j<=l;j++) {
table +="<td>bbbbbbbbbb</td>";
}
table += "</tr>";
}
table += "</table>";
var div1 = document.getElementById("divid");
div1.innerHTML=table;
}
</script>
</html>
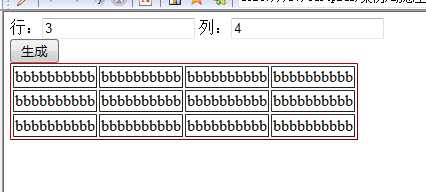
结果显示为
标签:tab inpu 获取 hang 输入框 一个 使用 function ext
原文地址:http://www.cnblogs.com/zengjiao/p/7190650.html