标签:保存文件 use bsp 技术分享 配置 一个 生效 user 文件
Less:一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更容易维护、方便制作主题、扩充。使用Less文件,我们只需要修改文件中的变量值,再通过插件就能自动生成对应的Css文件了。
把Less文件夹拷贝到项目文件夹(TouchingVip.Blog)下:
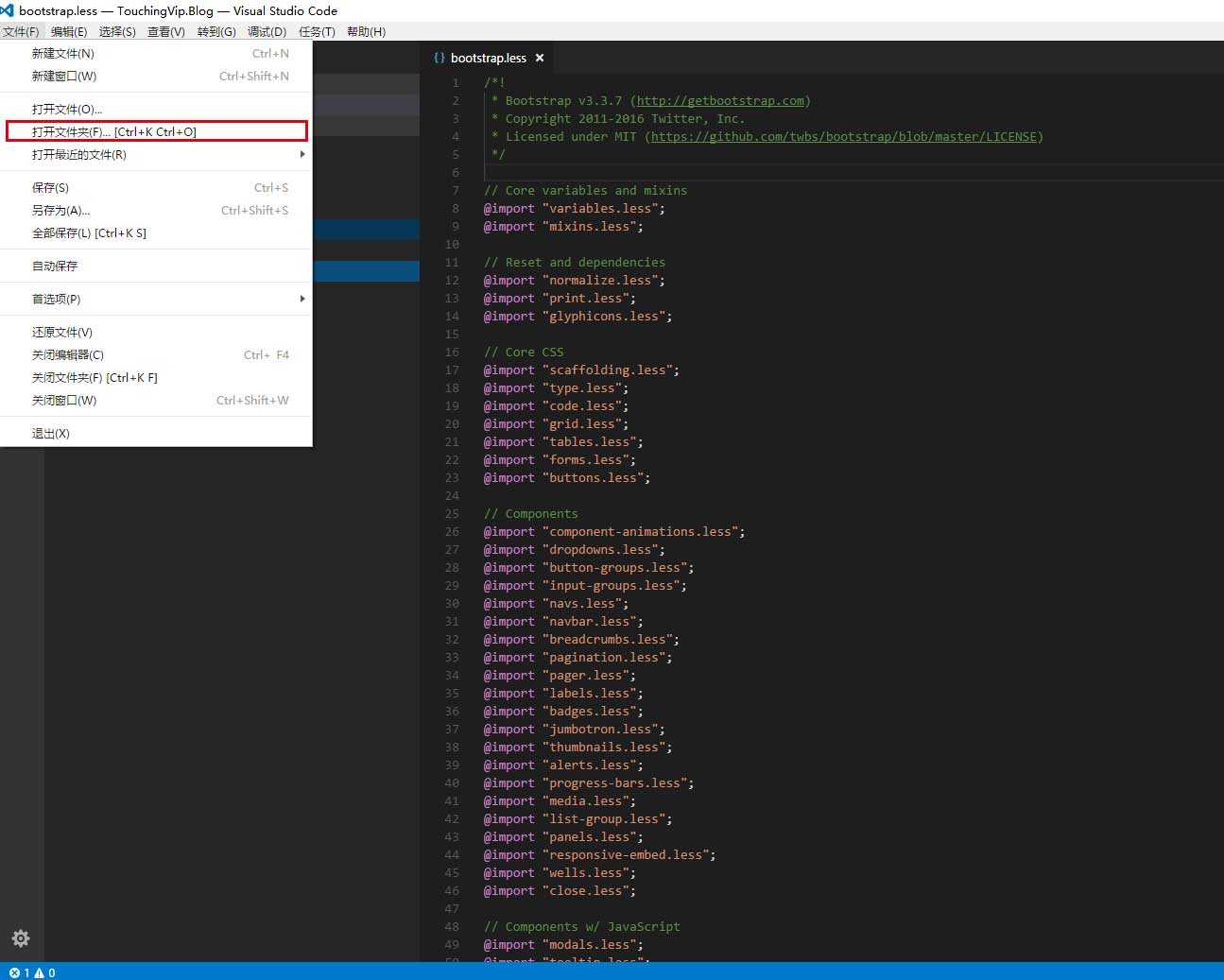
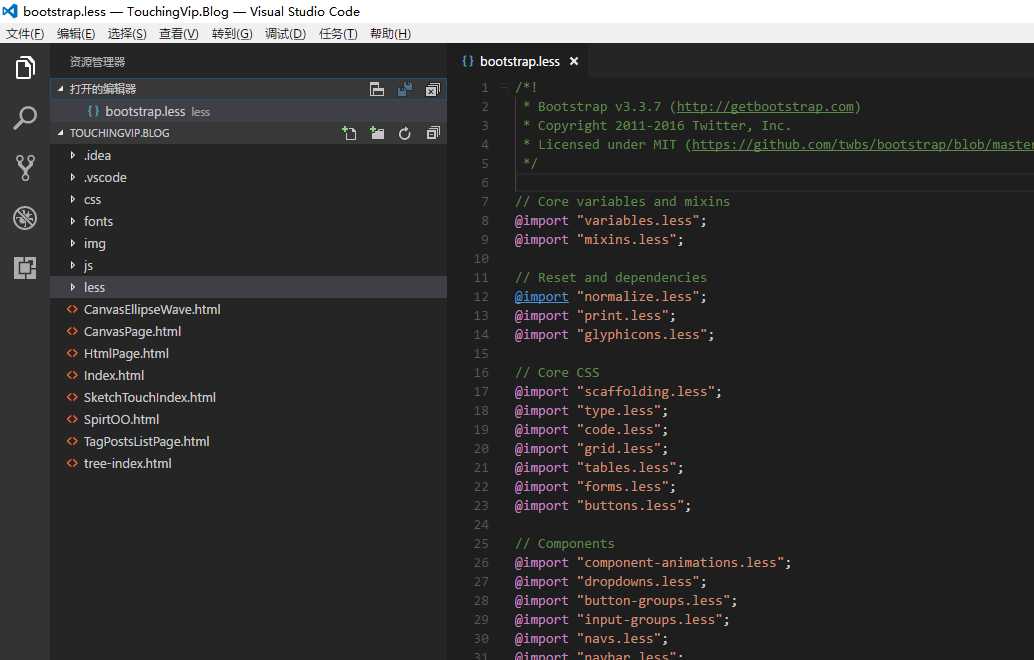
打开项目文件夹 TouchingVip.Blog
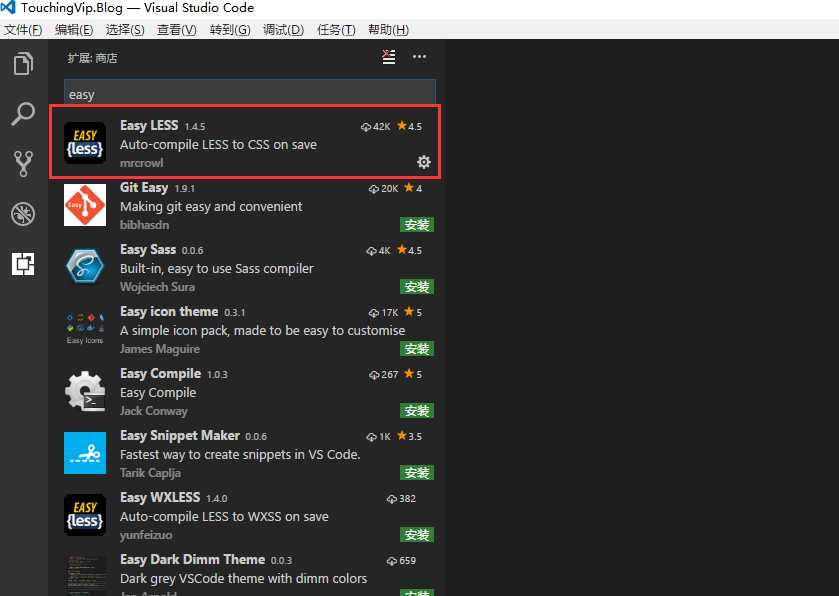
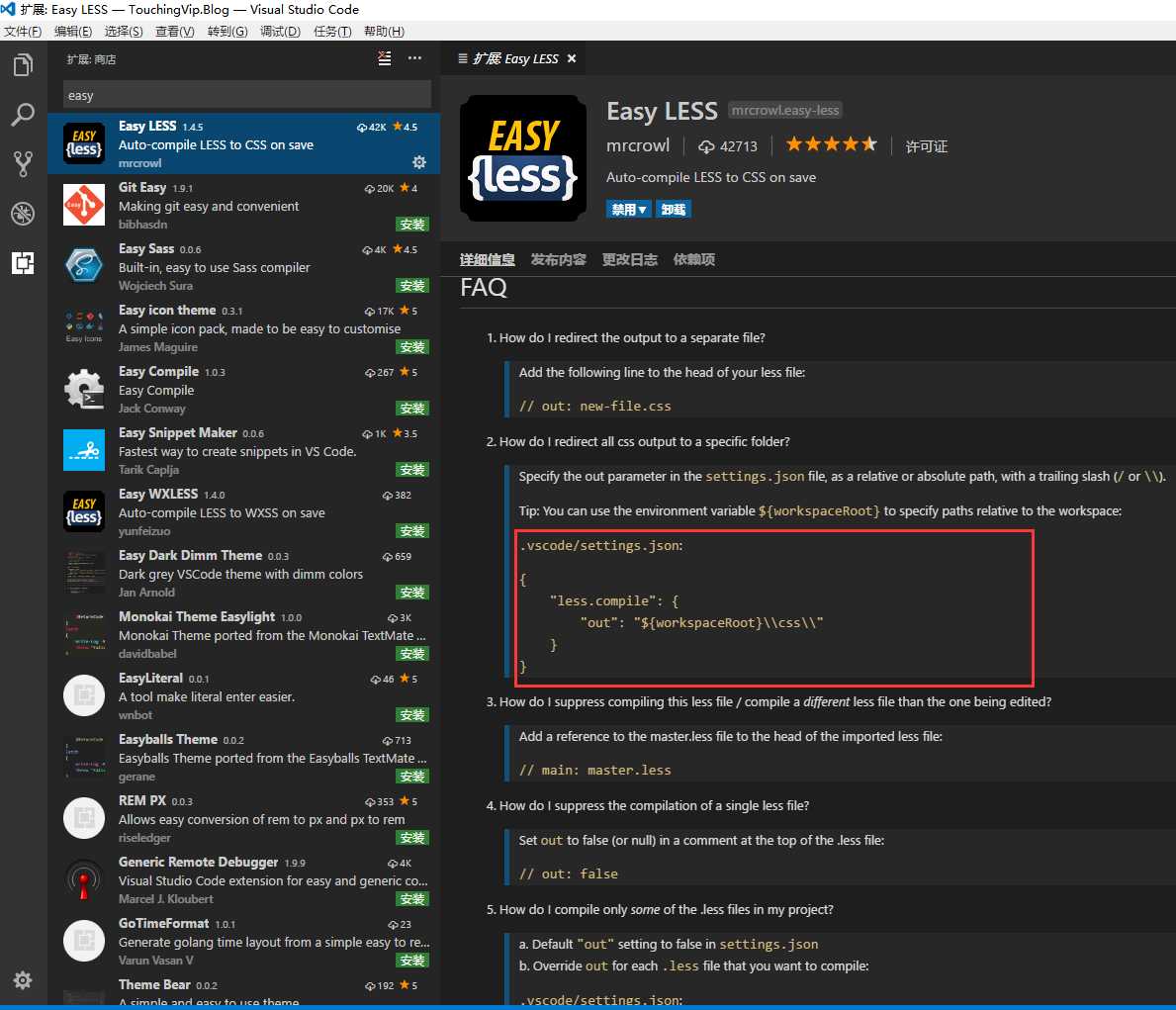
回到之前自动生成Css的话题,如下图搜索 Easy Less 插件并安装,重新载入生效
这时候,我们还得配的东西。如果不,它自动生成的CSS会在Less目录(与所编辑的less文件位于同一目录)
如何配置插件详情里有说明:
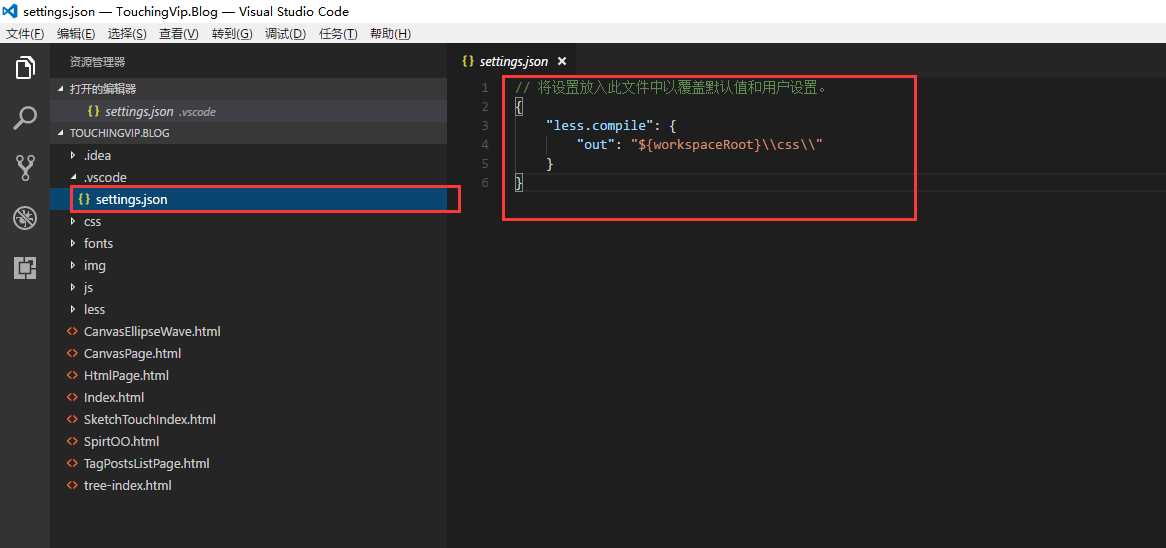
打开 settings.json 文件,写入并保存以下配置。这是配置在项目下的Css 文件夹中
配置好。现在可以修改Less 中定义的样式了。比如要修改导航菜单的颜色,主要是以下样式:
.navbar-inverse
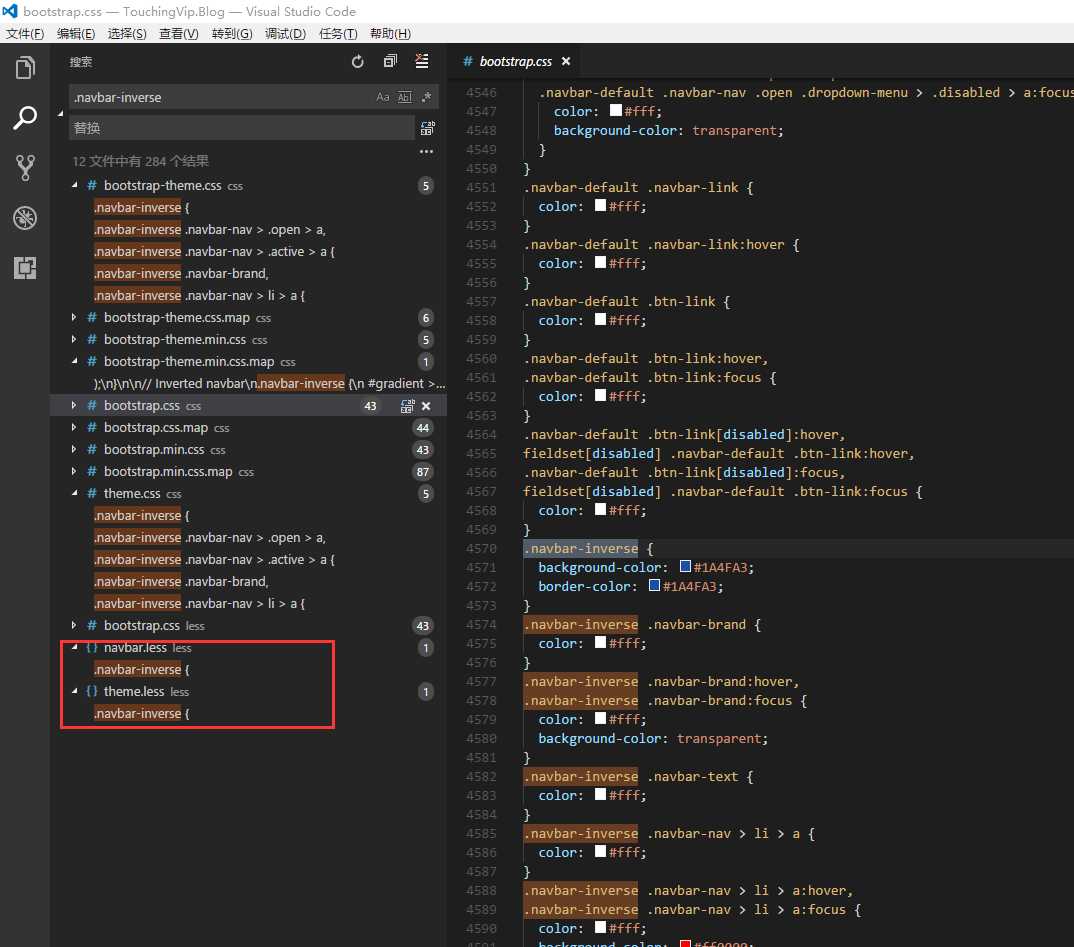
全局搜索该样式:输入.navbar-inverse 回车
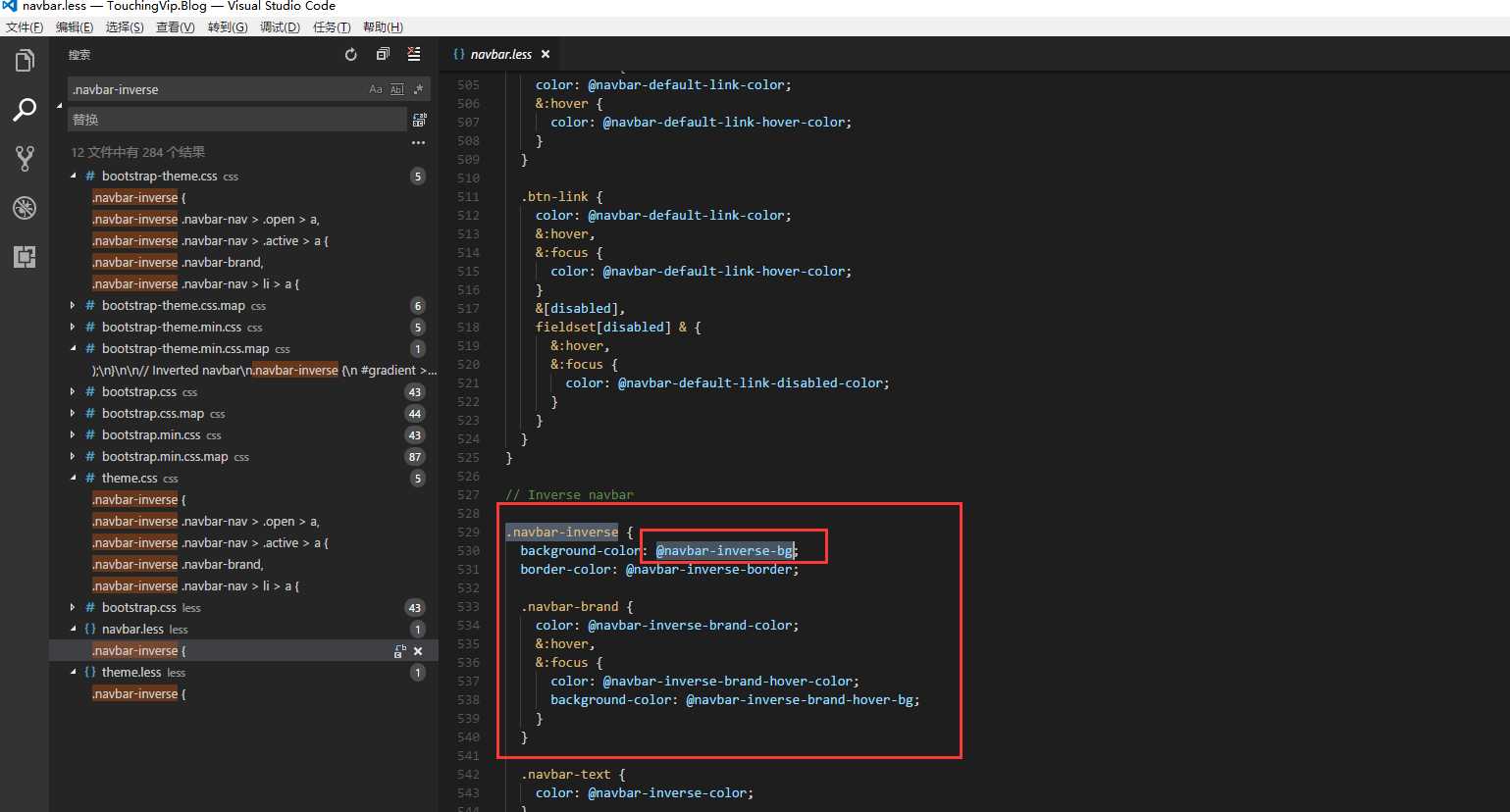
因为样式是Less生成的,所以要我们需要的是 .less 文件。这里我们改的是navbar.less 文件。因为我们页面引用的时bootstrap.css 而对应的bootstrap.less 里引用了该文件。所以最终我们改完对应的less文件,还要随便改一下bootstrap.less 比如说输入个空格,保存触发插件生成.css 文件
我们把它的值改成红色:#ff0000
保存文件
打开bootstrap.less 文件,输入空格再保存
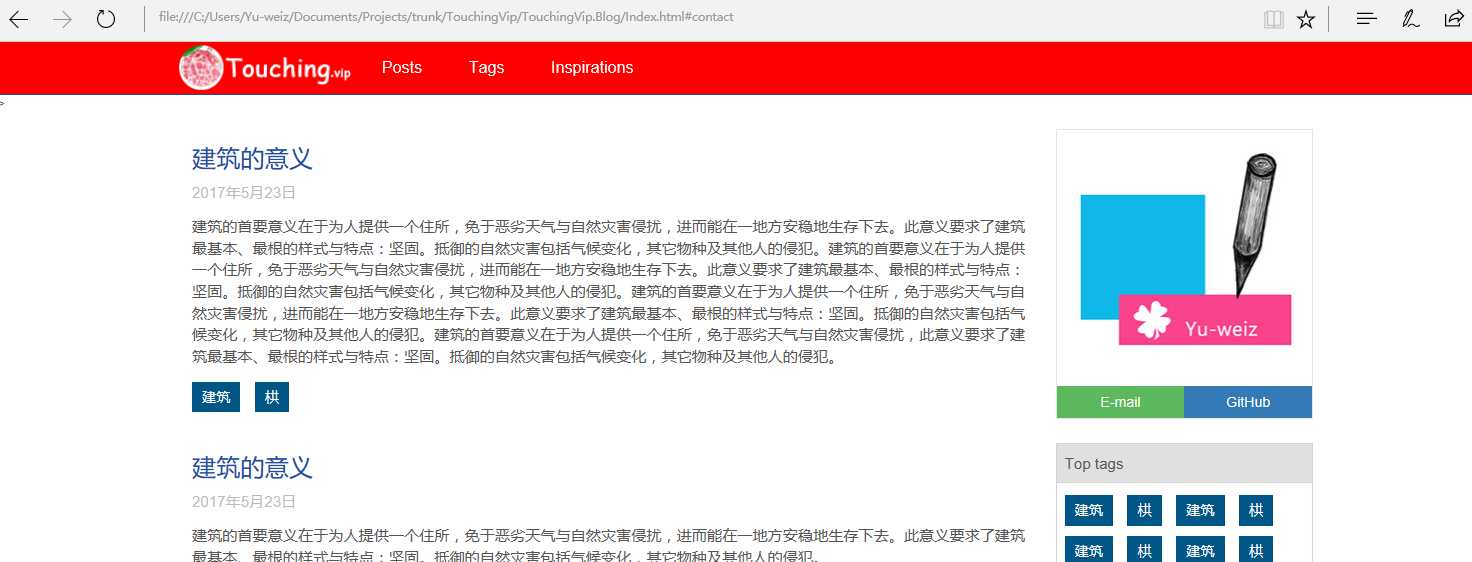
刷新页面
Bootstrap入门(三):Less
标签:保存文件 use bsp 技术分享 配置 一个 生效 user 文件
原文地址:http://www.cnblogs.com/Yu-weiz/p/7193499.html