标签:wrap 宽度 函数 3.2 add 技术分享 选择 ott logo
最近写的一个微信的商城系统,其他功能我都会稍后更新,这里主要更新一个横向滑动选择属性功能,注意的是,这个功能下面的第二种属性我没有随着第一种的选择变化而变化(项目比较急,没写),需要的话稍微改一下就可以,
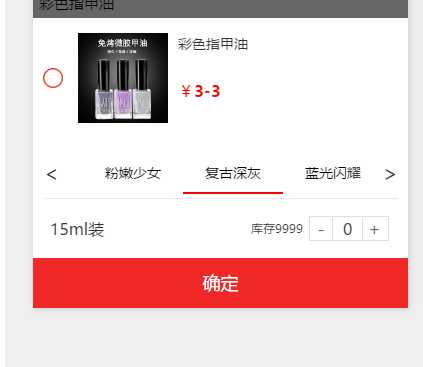
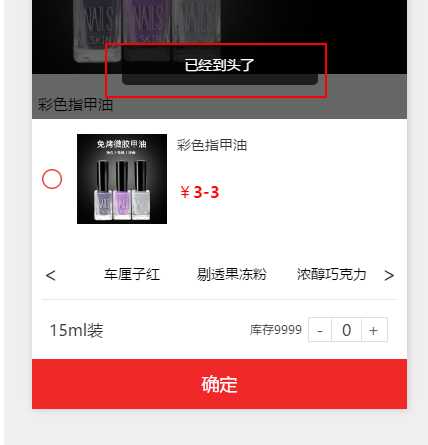
先上效果图

就是红框里面的模块,颜色与下面的规格都是可以无限递增的,现在展示数据不多,颜色是17个,规格只有一个,颜色默认选中第二个,


下面贴代码,代码里有很多其他功能,和注释,不太涉密,都没去掉,
需要某一个块功能的话可以切一下,或者仅供参考,采用avalon渲染,
<link rel="stylesheet" type="text/css" href="css/base.css"> <link rel="stylesheet" type="text/css" href="css/module.css"> <style> body{font-family: "微软雅黑"; } .message1{ width: 100%; height: 150px; position: absolute; padding-top:23px; background-color: #FFFFFF; } .message1 .zuo{ width: 35%; height: 103px; margin-left: 0px; position: absolute; right: 0; } .message1 .zuo img{ width: 111px; height: 84px; padding-left: 7px; } .message1 .you{ width: 70%; height: 103px; padding-left:24px; margin-right: 0px; position: absolute; left:0; } .message1 .you p{ line-height: 28px; } .lanren{width: 100%; background-color: #777777; height: 3px;} #bar{ display: block;background:red; float: left; height: 46px;text-align: center; color: #FFF;} .bullet1{ max-height: 210px; } .shop-price{ height: 25px !important; } .shop-arithmetic{ width: 80px !important; } </style> <style> *{ margin:0; padding:0; } .clear{ content: ‘‘; clear:both; overflow: hidden; } .clear:after{ zoom:1; } .box{ width:404px; margin:0 auto; height: 50px; } .box .btn{ display: inline-block; width:50px; height:50px; line-height:50px; /*border:1px solid #000;*/ cursor:pointer; } .box .btn-left{ float: left; padding-left: 11px; } } .box .btn-right{ float: right; } .box .bar{ width:300px; height:52px; float: left; position:relative; overflow: hidden; } .box .bar ul{ width:auto; list-style: none; position:absolute; left:0; top:0; height: 55px; } .box .bar li{ width:100px; text-align:center; float:left; line-height:50px; height:50px; } .licheck{ border-bottom: solid 6px red !important; } #bar{ color: black; background:white; } </style> <div ms-controller=‘buy_index6‘ style="height: auto"> <div id="head" class="pr tc " style="z-index:9999;position: fixed;width: 100%;margin-top: 0px;"> <div class="headbox h50 lh49 bgcf02828"> <img class="pa left10 top15 h18 cp zi2 " src="images/back1.png" onclick="back();"/> <span class="f18 cfff">爆品商场</span> <span ms-click="myorder()" class="dib cfff pa right10 top16 h18 cp zi2 lh18 f16" > </span> </div> <div class="pr tc" style="z-index:9;position: fixed;width: 100%;top:50px;"> <div class="h35" style="z-index:;background-color: #FFFFFF;position: relative;"> <div class="zuo mt10" style="position: absolute;left: 9px;margin-top: 5px;"><img src="images/buy/22.png" style="width: 20px;margin-top: 3px;"/><label><img class=" h20" src="images/buy/k_03.png" style="margin-top: 3px"/></label></div> <div class="you" onclick="showsele()" style="position: absolute;right: 8px;line-height: 30px;font-size: 14px;"> <img id="image1" src="images/buy/icon/hu.png" style="width: 15px;"> 我的 </div> </div> </div> <div class=‘showsele‘ style="display:none;right:0px;position: fixed;top:80px;height: 90px;width: 100px;text-align: center"> <div style="width: 100%;height: 45px;line-height:45px;font-size:14px;background-color: white;border: 1px solid #f5f5f5" ms-click="godingdan()">我的订单</div> <div style="width: 100%;height: 45px;line-height:45px;font-size:14px;background-color: white;border: 1px solid #f5f5f5" ms-click="goshoucang()">我的收藏</div> </div> </div> <div id=‘toptop6‘></div> <div style="overflow-y: auto;height:100%;padding-bottom:60px;-webkit-overflow-scrolling: touch;overflow-scrolling: touch;"> <!--图片轮盘--> <div id="banner" class="pr zi1 pt80"> <div class="swiper-container wp100 mb10 bullet1"> <div class="swiper-wrapper"> <div ms-repeat="lunlist" class="swiper-slide"><img onerror="this.onerror=null; this.src=‘images/buy/i.png‘" ms-src="{{el.image}}" style="width: 100%"/></div> <!-- <div class="swiper-slide"><img src="images/buy/i.png" style="width: 100%"/></div> <div class="swiper-slide"><img src="images/buy/i.png" style="width: 100%"/></div> <div class="swiper-slide"><img src="images/buy/i.png" style="width: 100%"/></div> <div class="swiper-slide"><img src="images/buy/i.png" style="width: 100%"/></div> <div class="swiper-slide"><img src="images/buy/i.png" style="width: 100%"/></div> --> <!-- <div ms-repeat=‘lunlist‘ class="swiper-slide" ms-css-background-image=‘url({{el.banner_img}})‘ ms-click="lunjump(el.banner_link)"><img src="images/buy/i.png" style="width: 100%"/></div> <div ms-repeat=‘lunlist‘ class="swiper-slide" ms-css-background-image=‘url({{el.banner_img}})‘ ms-click="lunjump(el.banner_link)"><img src="images/buy/i.png" style="width: 100%"/></div> <div ms-repeat=‘lunlist‘ class="swiper-slide" ms-css-background-image=‘url({{el.banner_img}})‘ ms-click="lunjump(el.banner_link)"><img src="images/buy/i.png" style="width: 100%"/></div> <div ms-repeat=‘lunlist‘ class="swiper-slide" ms-css-background-image=‘url({{el.banner_img}})‘ ms-click="lunjump(el.banner_link)"><img src="images/buy/i.png" style="width: 100%"/></div> --> </div> <div class="swiper-pagination"></div> </div> </div> <div style="width:100%;" > <!--<img src="images/buy/xiang_02.png" style="width: 100%;height: 310px"/>--> </div> <!-- <div style="width:100%;height: 50px;background-color: #f12c2c"> <table style="padding-left: 5px;width: 100%;padding-right: 5px;"> <tr> <td rowspan=‘3‘ style="width: 15%"><div class="shop-pices" style="font-size: 17px;color: #FFFFFF">¥<b class="price" >5.2</b></div></td> <td style="font-size: 11px;line-height: 25px;color: #fca7a7;text-decoration:line-through;">原价:¥12.90</td> <td style="font-size: 13px;text-align: right;line-height: 25px;color: #FFFFFF">距离直播结束 <span>11:30:00</span></td> </tr> <tr> <td style="font-size: 11px;color: #fca7a7">已抢:4786笔</td> <td> <div class="lanren"> <div id="bar" style="width: 60%"></div> </div> </td> </tr> </table> </div>--> <div class="h60" style="background-color: #FFFFFF;position: relative;border-bottom: 1px solid #f5f5f5;"> <div class="f_zuo" style="position: absolute;left: 6px;width: 80%;top:6px"> <p style="font-size: 15px;color:black;line-height: 48px;">{{goods_name}}</p> </div> <!--<div onclick="fenxiang()" class="f_you" style="position: absolute;top:7px;right:5px;">--> <!--<p><img src="images/buy/u_03.gif" / style="width: 20px"></p>--> <!--<p>分享</p>--> <!--</div>--> </div> <div style="background-color: white;height: 65px;border-bottom: 1px solid #f5f5f5;" class="pt5"> <table style="line-height: 25px;margin-left: 10px;text-align: left;width: 96%;"> <tr style="height: 25px;"> <td valign="bottom" style="color: red;font-weight:bold;text-align: left"><span style="font-size: 21px">¥{{min_price}}</span></td> <td valign="bottom" style="color: red;font-weight:bold;text-align: left"><span style="font-size: 21px">¥{{middle_price}}</span></td> <td valign="bottom" style="color: red;font-weight:bold;text-align: left"><span style="font-size: 21px">¥{{max_price}}</span></td> <!--<td valign="bottom" class="f11" style="text-align: left;text-decoration:line-through;">¥4.2</td> <td valign="bottom" style="text-align: left;" class="f12">¥3.2</td>--> </tr> <!-- <tr style="height: 25px;"> <td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span>拼购价¥{{min_price}}</td> <td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span>拼购价¥{{middle_price}}</td> <td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span>拼购价¥{{max_price}}</td> </tr> --> <tr style="height: 25px;"> <td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span>{{max_num}}件起批</span></td> <td valign="bottom" style="color: #929292;font-weight:bold;text-align: left;"><span>{{middle_num}}件起</span></td> <td valign="bottom" style="color: #929292;font-weight:bold;text-align: left;"><span>≥ {{min_num}}件起</span></td> </tr> <!--<tr style="height: 25px;border-bottom: 2px solid #CCCCCC"> <td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span>快递¥0.00</span></td> <td valign="bottom" style="color: #929292;font-weight:bold;text-align: left;"><span>已售4786笔</span></td> <td valign="bottom" style="color: #929292;font-weight:bold;text-align: left;"><span>发货杭州义乌</span></td> </tr>--> </table> </div> <!-- 改过高50 --> <div style="background-color: white;height: 31px;" class="mb5 pt5"> <table style="line-height: 25px;margin-left: 10px;text-align: left;width: 96%;"> <tr style="height: 25px;border-bottom: 2px solid #CCCCCC"> <td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span ms-if="is_postage==1">快递:包邮</span><span ms-if="is_postage==2">快递¥{{min_postage}}</span></td> <td valign="bottom" style="color: #929292;font-weight:bold;text-align: left;"><span>已售{{invensum}}笔</span></td> <!-- <td valign="bottom" style="color: #929292;font-weight:bold;text-align: left;"><span>2人团</span></td> --> <td valign="bottom" style="color: #929292;font-weight:bold;text-align: left;"><span>发货{{goods_place}}</span></td> </tr> </table> </div> <!-- 改过高50 --> <!--基础服务--> <div style="background-color: white;height: 32px;" class=" mb5 mt5 pt5"> <table style="line-height: 25px;margin-left: 10px;text-align: left;width: 96%;"> <tr style="height: 25px;"> <td valign="bottom" style="text-align: left;font-weight: bold"><span style="font-size: 21px;color: black"><img src="images/buy/j_03.gif" style="width: 18px;padding-right: 2px"/></span>正品保证</td> <td valign="bottom" style="text-align: left;font-weight: bold"><span style="font-size: 21px;color: black"><img src="images/buy/j_03.gif" style="width: 18px;padding-right: 2px"/></span>免费引流方案</td> <td valign="bottom" style="text-align: left;font-weight: bold"><span style="font-size: 21px;color: black"><img src="images/buy/j_03.gif" style="width: 18px;padding-right: 2px"/></span>售后服务</td> <td valign="bottom" onclick="jichufuwu()" style="text-align: left;font-weight: bold;width:6%"><img src="images/buy/l_03.gif" style="width: 11px;"/></span></td> </tr> </table> </div> <!--拼团--> <!--<div style="background-color: white;height: 95px;" class=" mb5 mt5 pt5">--> <!----> <!--<table style="line-height: 33px;margin-left: 10px;text-align: left;width: 96%;">--> <!----> <!--<tr style="">--> <!--<td valign="bottom" nowrap="3" style="font-weight:bold;text-align: left"><span style="font-size: 18px">别人在开团</span></td>--> <!----> <!--</tr>--> <!--<tr style="height: 25px;">--> <!--<td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span><img src="images/buy/t_03.gif" style="width: 32px;margin-right: 3px" /><img src="images/buy/t_03.gif" style="width: 32px"/></td>--> <!--<td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span>还差一人,剩余22:56:09</td>--> <!--<td valign="bottom" style="color:#929292;font-weight:bold;text-align: left;"><span style="border: 1px solid red;border-radius: 5px;margin-left: 1px;font-size: 16px;color: red;padding: 3px">去参团</span></td>--> <!----> <!----> <!--</tr>--> <!----> <!----> <!--</table>--> <!--</div>--> <!--积分--> <div style="background-color: white;" class="mt5 pt5 pr5"> <!--<table style="border-bottom: 1px solid #f5f5f5;line-height: 35px;margin-left: 10px;text-align: left;width: 96%;">--> <!----> <!--<tr style="height: 35px;">--> <!--<td valign="bottom" style="text-align: left;font-weight: bold;font-size: 16px"><span style="font-size: 17px;color: black">积分:</span>购买可获得10积分</td>--> <!----> <!----> <!--<td valign="bottom" onclick="jichufuwu1()" style="text-align: left;font-weight: bold"><img src="images/buy/l_03.gif" style="width: 11px;padding-right: 2px;margin-left: -9px;"/></span></td>--> <!--</tr>--> <!----> <!----> <!--</table>--> <table style="line-height: 35px;margin-left: 10px;text-align: left;width: 96%;"> <tr style="height: 35px;"> <td valign="bottom" style="text-align: left;font-weight: bold;font-size: 16px"><span style="font-size: 21px;color: black"></span>选择颜色 尺寸</td> <td valign="" onclick="bianji3()" style="text-align: left;font-weight: bold"><img src="images/buy/l_03.gif" style="width: 11px;margin-left: -9px"/></span></td> </tr> </table> </div> <!--评价--> <div style="background-color: white;" class="mt5 pt5 mr5"> <table style="line-height: 25px;margin-left: 10px;text-align: left;width: 96%;"> <tr style="height: 25px;"> <td valign="bottom" style="text-align: left;font-size: 16px"><span style="font-size: 17px;color: black">商品评价({{comment_count}})</span></td> <td valign="bottom" ms-click="goallcomment()" style="text-align: right;"> <span style="font-size: 16px;margin-right: 15px;">查看全部 </span> </td> <td valign="bottom" ms-click="goallcomment()" style="width:2%;text-align: left;font-weight: bold"> <img src="images/buy/l_03.gif" style="width: 11px;margin-left: -9px;"/> </td> </tr> </table> <!--评价块--> <div style="border-bottom: 1px solid #f5f5f5;line-height: 35px;margin-left: 10px;text-align: left;width: 96%;margin-top: 7px;padding-bottom: 5px;"> <span style="margin:5px;padding:3px;border: 1px solid #fbcccc;text-align:center;border-radius: 5px;background-color: #fbcccc;">物流快({{comment_send}})</span> <span style="margin:5px;padding:3px;border: 1px solid #fbcccc;text-align:center;border-radius: 5px;background-color: #fbcccc;">商品好({{comment_goods}})</span> <span style="margin:5px;padding:3px;border: 1px solid #fbcccc;text-align:center;border-radius: 5px;background-color: #fbcccc;">服务好({{comment_service}})</span> </div> </div> <!--评价内容--> <div style="background-color: white;border-bottom: 1px solid #f5f5f5;" class="" ms-repeat="comment"> <table style="line-height: 30px;margin-left: 10px;text-align: left;width: 96%;padding-top: 10px;"> <tr style="height: 30px;"> <td style="text-align: left;font-size: 14px"><span><img onerror="this.onerror=null; this.src=‘images/buy/t_03.gif‘" ms-src="el.headimgurl" style="width: 32px;margin-right: 3px" />{{el.nickname}}</td> <td style="text-align: right;padding-right: 10px;width: 30%">{{el.comment_time | date("yyyy-MM-dd")}}</span></td> </tr> <tr> <td colspan="2" style="line-height: 25px;">{{el.comment_msg}}</td> </tr> </table> </div> <!-- <div style="background-color: white;border-bottom: 1px solid #f5f5f5;" class=""> <table style="line-height: 30px;margin-left: 10px;text-align: left;width: 96%;padding-top: 10px;padding-right: 10px;"> <tr style="height: 30px;"> <td style="text-align: left;font-size: 14px"><span><img src="images/buy/t_03.gif" style="width: 32px;margin-right: 3px" />风儿吹</td> <td style="text-align: right;width: 30%">2017-6-22</span></td> </tr> <tr> <td colspan="2" style="line-height: 25px;">跟商品描述的一摸一样,我很喜欢,还会在来买</td> </tr> </table> </div> <div style="background-color: white;border-bottom: 1px solid #f5f5f5;" class=""> <table style="line-height: 30px;margin-left: 10px;text-align: left;width: 96%;padding-top: 10px;padding-right: 10px;"> <tr style="height: 30px;"> <td style="text-align: left;font-size: 14px"><span><img src="images/buy/t_03.gif" style="width: 32px;margin-right: 3px" />风儿吹</td> <td style="text-align: right;width: 30%">2017-6-22</span></td> </tr> <tr> <td colspan="2" style="line-height: 25px;">跟商品描述的一摸一样,我很喜欢,还会在来买.跟商品描述的一摸一样,我很喜欢,还会在来买.跟商品描述的一摸一样,我很喜欢,还会在来买.跟商品描述的一摸一样,我很喜欢,还会在来买.</td> </tr> </table> </div> --> <!--引流方案简介--> <!-- <div style="background-color: white;border-bottom: 1px solid #f5f5f5;" class="pt5 mt5 pt5 pb10"> <p style="font-size: 17px;color: black;font-weight: bold;margin-left: 7px;">引流方案简介</p> <p style="padding-left: 5px;padding-right: 5px;line-height: 25px;margin-top: 4px">爆品战略:39个超级爆品案例的故事、逻辑与方法》内容简介:爆品是一种极端的意志力,是一种信仰,是整个企业运转的灵魂!爆品正成为这个时代的商业法则;做爆品则是每家企业都要面临的生死抉择。爆品专家金错刀梳理了自福特T型车以来,全球100多年的爆品发展史</p> </div> --> <!--产品介绍--> <!-- <div style="background-color: white;" class="pt5 mb5 pt5 pb10"> <p style="font-size: 17px;color: black;font-weight: bold;margin-left: 7px;">产品介绍</p> <p style="padding-left: 5px;padding-right: 5px;line-height: 25px;margin-top: 4px">爆品战略:39个超级爆品案例的故事、逻辑与方法》内容简介:爆品是一种极端的意志力,是一种信仰,是整个企业运转的灵魂!爆品正成为这个时代的商业法则;做爆品则是每家企业都要面临的生死抉择。爆品专家金错刀梳理了自福特T型车以来,全球100多年的爆品发展史</p> </div> --> <div class="pt5 mb5 pt5 pb10 ml10 mr10" style="background-color: white;" ms-html="goods_desc"> </div> <div style="width:96%;height:168px;margin-top: 7px;padding-left: 9px;"> <div ms-repeat="lunlist"> <img onerror="this.src=‘images/buy/x_02.png‘" ms-src="el.image" ms-attr-id="$index" ms-if="$index==0" style="width: 100%;height: 210px;"/> </div> </div> <!-- //猜你喜欢 --> <!-- <div name="cainixihuan"> <div class="h50" style="border-bottom: 1px solid #CCCCCC;background-color: #FFFFFF"> <p style="font-size: 18px;text-align: center;line-height: 47px;color: black;border-top: 1px solid #CCCCCC">猜你喜欢</p> </div> <div style=""> <div style="background-color: white;width: 48%;height: 250px;float: left" class="ml5 pt10 pl8 pr8"> <table style="width: 100%;text-align: center;border:1px solid #CCCCCC"> <tr > <td colspan=‘3‘><div style="margin:0 auto;background-repeat: no-repeat;background-image: url(images/buy/444.png);background-size: 100%;height: 150px;"></div></td> </tr> <tr> <td class="f16 lh30" colspan=‘3‘ style="font-weight: bold;">凉被羊绒夏</td> </tr> <tr> <td class="f14 lh20" colspan=‘3‘ >满1000件送200件</td> </tr> <tr class="h30"> <td valign="top" style="color: red;font-size: 17px;font-weight: bold;">¥38.8</td> <td valign="bottom" class="f11">¥135</td> <td valign="bottom" class="f12"><img src="images/buy/g_07.png" style="width:21px"/></td> </tr> </table> </div> <div style="background-color: white;width: 48%;height: 250px;float: left" class="ml5 pt10 pl8 pr8"> <table style="width: 100%;text-align: center;border:1px solid #CCCCCC"> <tr > <td colspan=‘3‘><div style="margin:0 auto;background-repeat: no-repeat;background-image: url(images/buy/444.png);background-size: 100%;height: 150px;"></div></td> </tr> <tr> <td class="f16 lh30" colspan=‘3‘ style="font-weight: bold;">凉被羊绒夏</td> </tr> <tr> <td class="f14 lh20" colspan=‘3‘ >满1000件送200件</td> </tr> <tr class="h30"> <td valign="top" style="color: red;font-size: 17px;font-weight: bold;">¥38.8</td> <td valign="bottom" class="f11">¥135</td> <td valign="bottom" class="f12"><img src="images/buy/g_07.png" / style="width:21px"></td> </tr> </table> </div> </div> <div style="background-color: white"> <table style="width: 93%;padding-top: 15px;"> </table> <table style="line-height: 25px;margin-left: 12px;text-align: left;width: 93%;padding-top: 7px;background-color: white;border: 1px solid #CCCCCC"> <tr> <td class="f17" colspan=‘3‘ style="font-weight: bold;width: 70%;padding-right: 20px;">手持加湿器 手持加湿器手持加 </td> <td rowspan=‘4‘><img style="height: 80px;margin-left: 20px;" src="images/buy/2.png" /></td> </tr> <tr> <td class="f12" colspan=‘3‘ style="">实体引流利器618年中大促</td> </tr> <tr style="height: 25px;"> <td valign="bottom" style="color: red;font-size: 17px;font-weight: bold;text-align: left">¥38.8</td> <td valign="bottom" class="f11" style="text-align: left">¥135</td> <td valign="bottom" style="text-align: left;" class="f12"><img src="images/buy/g_07.png" / style="width:21px"></td> </tr> </table> </div> </div> --> <!-- <div style="width:96%;height:168px;margin-top: 7px;padding-left: 9px"><img src="images/buy/x_02.png" style="width: 100%;height: 152px"/></div> --> <div style="height: 35px;line-height:35px;font-size: 12px;text-align: center;background-color: white;margin-top:40px;"> 已经到底啦~ </div> </div> <!--底部--> <!--<div style="background-color: white;height: 43px;" class="ml5 mr5 mb5 mt5 pt5"> <table style="line-height: 25px;margin-left: 10px;text-align: left;width: 96%;"> <tr style="height: 25px;"> <td valign="bottom" style="text-align: left;font-weight: bold"><span style="font-size: 21px;color: black"><img src="images/buy/j_03.gif" style="width: 18px;padding-right: 2px"/></span>正品保证</td> <td valign="bottom" style="text-align: left;font-weight: bold"><span style="font-size: 21px;color: black"><img src="images/buy/j_03.gif" style="width: 18px;padding-right: 2px"/></span>免费引流方案</td> <td valign="bottom" style="text-align: left;font-weight: bold"><span style="font-size: 21px;color: black"><img src="images/buy/j_03.gif" style="width: 18px;padding-right: 2px"/></span>售后服务</td> <td valign="bottom" style="text-align: left;font-weight: bold"><img src="images/buy/l_03.gif" style="width: 11px;padding-right: 2px"/></span></td> </tr> </table> </div> --> <div id="nextbu" style="background-color: white;height: 50px;width: 100%;position: fixed;bottom:0px"> <table class="wp100 h50 bs0 tc c222"> <tr> <!--<td>--> <!--<span><img src="images/buy/f_03.gif" / style="width:21px"></span>--> <!--<div class="f12 h20" style="font-weight: bold">客服</div>--> <!--</td>--> <td> <span class="icon dib w23 h23"><img src="images/buy/f_07.gif" / style="width:21px" ms-click="jia()"></span> <div class="f12 h20" style="font-weight: bold">收藏</div> </td> <td> <div onclick="bianji5()" class="f12" style="background-color: red;height: 50px;"><span style="color: white;line-height: 50px">加入进货单</span></div> </td> <td> <div onclick="bianji6()" class="f12" style="background-color: #f68440;height: 50px;"><span style="color: white;line-height: 50px" ms-click=‘cartijiao()‘>单独购买</span></div> </td> <td> <!-- <div onclick="bianji4()" class="f12" style="background-color: #f5c442;height: 50px;"><span style="color: white;line-height: 50px">一键开团</span></div> --> <!-- <div class="f12" style="background-color: #f5c442;height: 50px;"> <span style="color: white;line-height: 50px" ms-if="">一键开团</span> </div> --> </td> </tr> </table> </div> <!--基础服务--> <!--弹框--> <div id="dandu"></div> <div id=‘wode‘ ms-controller=‘danduinfo‘ class="bgcfff mt150 " style="bottom:0;height:70%;cursor:pointer;z-index:99999;opacity:10000;position:fixed;left:0;width: 100%;"> <!--介绍--> <table style="width: 96%;margin: 0 auto;border-collapse:collapse;"> <tr style="line-height:50px;font-size: 17px;font-weight: bold;"> <td style=";text-align: center;" colspan="2">基础服务</td> </tr> <tr> <td style="height: 15px;"></td> </tr> <tr style="line-height:25px;height: 25px;"> <td style="width: 10%"><span style="text-align: left;"><img src="images/buy/zheng.png" style="width: 20px"/></span></td> <td style="text-align: left;font-size: 15px;font-weight: bold"><span>正品保证</span></td> </tr> <tr style="line-height:20px;height: 20px;"> <td style="width: 10%"></td> <td style="border-bottom:solid 1px #BEBEBE;text-align: left;padding-bottom: 10px;margin-bottom: 15px;"><span>该商品具有某某平台提供,正品保证</span></td> </tr> <tr> <td style="height: 15px;"> </td> </tr> <tr style="line-height:25px;height: 25px;"> <td style="width: 10%"><span style="text-align: left;"><img src="images/buy/zheng.png" style="width: 20px"/></span></td> <td style="text-align: left;font-size: 15px;font-weight: bold"><span>正品保证</span></td> </tr> <tr style="line-height:20px;height: 20px;"> <td style="width: 10%"></td> <td style="border-bottom:solid 1px #BEBEBE;text-align: left;padding-bottom: 10px;margin-bottom: 15px;"><span>该商品具有某某平台提供,正品保证</span></td> </tr> <tr> <td style="height: 15px;"> </td> </tr> <tr style="line-height:25px;height: 25px;"> <td style="width: 10%"><span style="text-align: left;"><img src="images/buy/zheng.png" style="width: 20px"/></span></td> <td style="text-align: left;font-size: 15px;font-weight: bold"><span>正品保证</span></td> </tr> <tr style="line-height:20px;height: 20px;"> <td style="width: 10%"></td> <td style="border-bottom:solid 1px #BEBEBE;text-align: left;padding-bottom: 10px;margin-bottom: 15px;"><span>该商品具有某某平台提供,正品保证</span></td> </tr> </table> <div id=‘nextbu‘ onclick="bianji()" class="f18 bgcf02828 h50" style="position:fixed;width:100%;bottom:0;left:0;color:white;line-height: 50px;text-align: center"> 完成 </div> </div> <div id=‘wode1‘ ms-controller=‘danduinfo‘ class="bgcfff mt150 " style="bottom:0;height:70%;cursor:pointer;z-index:99999;opacity:10000;position:fixed;left:0;width: 100%;"> <!--介绍--> <table style="width: 96%;margin: 0 auto;border-collapse:collapse;"> <tr style="line-height:50px;font-size: 17px;font-weight: bold;"> <td style=";text-align: center;" colspan="2">基础服务</td> </tr> <tr> <td style="height: 15px;"></td> </tr> <tr style="line-height:25px;height: 25px;"> <td style="width: 10%"><span style="text-align: left;"><img src="images/buy/ji_03.png" style="width: 20px"/></span></td> <td style="text-align: left;font-size: 15px;font-weight: bold"><span>积分</span></td> </tr> <tr style="line-height:20px;height: 20px;"> <td style="width: 10%"></td> <td style="border-bottom:solid 1px #BEBEBE;text-align: left;padding-bottom: 10px;margin-bottom: 15px;"><span>购买商品成功收获后可获得10积分</span></td> </tr> </table> <div id=‘nextbu‘ onclick="bianji1()" class="f18 bgcf02828 h50" style="position:fixed;width:100%;bottom:0;left:0;color:white;line-height: 50px;text-align: center"> 完成 </div> </div> <div id=‘wode3‘ class="bgcfff mt150 " style="bottom:0;margin-bottom: 50px;cursor:pointer;z-index:99999;opacity:10000;position:fixed;left:0;width: 100%;"> <!--介绍--> <div class=‘imgdiv‘> <div class="shop-info mb10" style="background-color: white"> <input type="checkbox" class="check goods-check goodsCheck"> <div class="shop-info-img"><img onerror="this.src=‘images/buy/t_03.gif‘" ms-src="{{goods_img}}" /></div> <div class="shop-info-text"> <h4>{{goods_name}}</h4> <div class="shop-brief"></div> <div class="shop-price"> <div class="shop-pices">¥<b class="price">{{max_price}}-{{min_price}}</b></div> </div> </div> </div> <!-- 颜色特效 --> <div class="box clear"> <span class="btn btn-left" onclick=‘b()‘ style="font-size:20px;"><</span> <div class="bar" id="bar"> <ul class="clear"> <li ms-repeat="mycolor" ms-attr-arid="el.sale_attr_id">{{el.attr_value}}</li> <!-- <li>黄色</li> --> <!-- <li>绿色</li> --> <!-- <li>橙色</li> --> <!-- <li>蓝色</li> --> </ul> </div> <span class="btn btn-right" onclick=‘a()‘ style="font-size:20px;">></span> </div> <div class=" ml10 mr10" style="border-bottom: 1px solid #e7e7e7;"></div> </div> <!-- <规格> --> <table style="width: 97%" class="ml15 mr15"> <tr ms-repeat="mysale_attr"> <td style="width: 45%">{{el.attr_value}}</td> <td style="width: 15%;font-size: 12px;">库存{{goods_stock}}</td> <td style="width: 20%"> <div class="shop-info" style="height: 35px;background-color: white;right: 0px;"> <div class="shop-info-text" style="margin-right: 0px;margin-left: 0px;right: 0px;float: right"> <div class="shop-price"> <div class="shop-arithmetic mynumdiv"> <a href="javascript:;" class="minus">-</a> <input type="number" class="num mynuminput" value="0" min="0" max="117" step="" name="quantity"> <a href="javascript:;" class="plus">+</a> </div> </div> </div> </div> </td> </tr> <!-- <tr> <td style="width: 45%">M码</td> <td style="width: 15%;font-size: 12px;">库存1111</td> <td style="width: 20%"> <div class="shop-info" style="height: 25px;background-color: white;right: 0px;"> <div class="shop-info-text" style="margin-right: 0px;margin-left: 0px;right: 0px;float: right"> <div class="shop-price"> <div class="shop-arithmetic"> <a href="javascript:;" class="minus">-</a> <input type="number" class="num" value="1" min="1" max="117" step="" name="quantity"> <a href="javascript:;" class="plus">+</a> </div> </div> </div> </div> </td> </tr> <tr> <td style="width: 45%">L码</td> <td style="width: 15%;font-size: 12px;">库存1111</td> <td style="width: 20%"> <div class="shop-info" style="height: 25px;background-color: white;right: 0px;"> <div class="shop-info-text" style="margin-right: 0px;margin-left: 0px;right: 0px;float: right"> <div class="shop-price"> <div class="shop-arithmetic"> <a href="javascript:;" class="minus">-</a> <input type="number" class="num" value="1" min="1" max="117" step="" name="quantity"> <a href="javascript:;" class="plus">+</a> </div> </div> </div> </div> </td> </tr> --> </table> <div id=‘nextbu‘ onclick="jiarucar()" class="f18 bgcf02828 h50 jiarugo" style="position:fixed;width:100%;bottom:0;left:0;color:white;line-height: 50px;text-align: center"> 确定 </div> <div id=‘nextbu‘ onclick="lijigou()" class="f18 bgcf02828 h50 lijigoumai" style="position:fixed;width:100%;bottom:0;left:0;color:white;line-height: 50px;text-align: center"> 立即购买 </div> </div> <div id=‘wodebianji4‘ class="bgcfff mt150 " style="bottom:0;margin-bottom: 50px;cursor:pointer;z-index:99999;opacity:10000;position:fixed;left:0;width: 100%;"> <!--介绍--> <div class=‘imgdiv‘> <div class="shop-info mb10" style="background-color: white"> <input type="checkbox" class="check goods-check goodsCheck"> <div class="shop-info-img"><a href="#"><img style=‘width:100%;‘ src="images/buy/2.png" /></a></div> <div class="shop-info-text"> <h4>Apple MacBook Pro 13.3英寸笔记本电脑 银色(Core i5 处理器/8GB内存/128GB SSD闪存/Retina屏 MF839CH/A)</h4> <div class="shop-price mt5"> <div class="shop-pices " style="font-size: 18px;">¥<b class="price">100.00</b></div> </div> <div class="shop-price"> <div class="f14" style="font-size: 13px;"><span>两人团</span> <span>每人订购最少量为10</span></div> </div> </div> </div> <ul style="text-align: center"> <li style="float: left;font-size: 16px;" class="ml10"> < </li> <li style="float: left;width: 29%"><span style="text-align: center;">红色</span></li> <li style="float: left;width: 29%"><span style="text-align: center">红色</span></li> <li style="float: left;width: 29%"><span style="text-align: center">红色</span></li> <li style="float: right;font-size: 16px;" class="mr10"> > </li> </ul> <div class="h20 ml10 mr10" style="border-bottom: 1px solid #e7e7e7;"></div> </div> <table style="width: 97%" class="ml15 mr15"> <tr> <td style="width: 45%">L</td> <td style="width: 15%;font-size: 12px;">库存1111</td> <td style="width: 20%"> <div class="shop-info" style="height: 35px;background-color: white;right: 0px;"> <div class="shop-info-text" style="margin-right: 0px;margin-left: 0px;right: 0px;float: right"> <div class="shop-price"> <div class="shop-arithmetic"> <a href="javascript:;" class="minus">-</a> <input type="number" class="num" value="1" min="1" max="117" step="" name="quantity"> <a href="javascript:;" class="plus">+</a> </div> </div> </div> </div> </td> </tr> <tr> <td style="width: 45%">L</td> <td style="width: 15%;font-size: 12px;">库存1111</td> <td style="width: 20%"> <div class="shop-info" style="height: 25px;background-color: white;right: 0px;"> <div class="shop-info-text" style="margin-right: 0px;margin-left: 0px;right: 0px;float: right"> <div class="shop-price"> <div class="shop-arithmetic"> <a href="javascript:;" class="minus">-</a> <input type="number" class="num" value="1" min="1" max="117" step="" name="quantity"> <a href="javascript:;" class="plus">+</a> </div> </div> </div> </div> </td> </tr> </table> <table style="width: 90%;text-align: right" class="ml15 mr15"> <tr> <td style="width: 35%"></td> <td style="width: 15%;font-size: 12px;"></td> <td style="width: 50%;color:red;line-height: 40px;font-size: 18px;"> 总计:¥<span>624.00</span> </td> </tr> <tr> <td style="width: 35%"></td> <td style="width: 15%;font-size: 12px;"></td> <td style="width: 50%;line-height: 40px;font-size: 18px;"> <span>2</span>种<span>120</span>件商品 </td> </tr> <tr> <td style="width: 35%"></td> <td style="width: 15%;font-size: 12px;"></td> <td style="width: 50%;line-height: 40px;font-size: 18px;"> </td> </tr> <div id=‘nextbu‘ onclick="bianji4()" class="f18 bgcf02828 h50" style="position:fixed;width:100%;bottom:0;left:0;color:white;line-height: 50px;text-align: center"> 确定 </div> </table> </div> <!--浮动框--> <div class="fudong" style="position: relative"> <div> <img ms-click="tocar()" src="images/buy/xuan.png " style="position: fixed;left: 6px;width: 76px;top: 70%;"/> </div> </div> <div id=‘wode4‘ class="bgcfff mt150 " style="background-color:#f5f5f5;bottom:0;margin-bottom: 50px;cursor:pointer;z-index:99999;opacity:10000;position:fixed;left:0;width: 100%;height: 30%;"> <!--介绍--> <!--介绍--> <table style=";background-color:white;border-collapse:collapse;width: 100%;text-align: center;font-size: 17px;line-height: 55px;"> <tr style=""> <td style="height: 50px;">分享</td> </tr> </table> <div style="background-color:white;text-align:center;width: 100%;border-top: 1px solid #f5f5f5;border-bottom: 1px solid #f5f5f5;"> <table class="ml10 mr10 pt10 pb10" style="margin: 0 auto"> <tr> <td><img class="ml10 mr10" src="images/buy/icon/3.png" style="width: 60px;" onclick="rewx(‘haoyou‘)" alt="" /></td> <td><img class="ml10 mr10" src="images/buy/icon/1.png" style="width: 60px;" onclick="rewx(‘quan‘)" alt="" /></td> <td><img class="ml10 mr10" src="images/buy/icon/4.png" style="width: 60px;" onclick="rewx(‘weibo‘)" alt="" /></td> <td><img class="ml10 mr10" src="images/buy/icon/2.png" style="width: 60px;" onclick="rewx(‘kongjian‘)" alt="" /></td> </tr> <tr> <td style="text-align:center;">微信</td> <td style="text-align:center;">朋友圈</td> <td style="text-align:center;">新浪微博</td> <td style="text-align:center;">QQ空间</td> </tr> </table> </div> <div id=‘nextbu‘ onclick="fenxiang()" class="f18 h50" style="background-color:white;position:fixed;width:100%;bottom:0;left:0;line-height: 50px;text-align: center"> 取消 </div> </div> <!-- <div class="" style="position: relative"> <a href="javascript:loadMore()" "> <img src="images/buy/xuan1.png " style="position: fixed;right: 6px;width: 50px;top: 70%;"/> </a> </div> --> <style> #dandu{ -moz-opacity:0.2; /*position:absolute;top:0;left:0;z-index:99;*/ opacity:0.6; width:100%;background-color:#000; filter: alpha(opacity=30); position:absolute;top:0;left:0;z-index:99; width:100%;height:100%; } .num{ min-height:10px !important; text-align:center; } </style> </div> <script> function loadMore() { // alert(‘asdfas‘); window.location.href="#toptop6"; } //左边按钮 function a (){ var oBar = document.getElementById("bar"); var oUl = document.querySelector(".bar ul"); //获取其中一个li的宽度 小w var w = document.querySelectorAll(".bar ul li")[0].offsetWidth; var num = $(".clear li").length; num1 = (num-3)*100*-1; if ((oUl.offsetLeft-w)<num1) { $msg(‘已经到头了‘); return false; }; //复制一份ul里的内容 oUl.innerHTML = oUl.innerHTML; //一个ul的宽度 大W var W = oUl.offsetWidth; oUl.style.left = oUl.offsetLeft-w+‘px‘; //走到一半,把ul拉回来 if(oUl.offsetLeft < -W){ oUl.style.left=0; } goaddcheck(); } // licheck //右边按钮 function b(){ var oBar = document.getElementById("bar"); var oUl = document.querySelector(".bar ul"); //获取其中一个li的宽度 小w var w = document.querySelectorAll(".bar ul li")[0].offsetWidth; // alert(oUl.offsetLeft-w); if ((oUl.offsetLeft+w)>0) { $msg(‘已经到头了‘); return false; }; oUl.innerHTML = oUl.innerHTML; //每点击一下让ul往右移动一个li的宽度 oUl.style.left = oUl.offsetLeft+w+‘px‘; //往右走到头,拉回来 if(oUl.offsetLeft==w){ oUl.style.left=-W+w+‘px‘; } goaddcheck(); } goaddcheck(); function goaddcheck(){ // alert(1); $(".clear li").click(function(){ $(".clear li").removeClass(‘licheck‘); $(this).addClass(‘licheck‘); }) } //选中第二个 function checktwocolor(){ var clear_all = $(".clear li"); //如果只有一个选中第一个 if (clear_all.length==1) { clear_all.eq(0).addClass(‘licheck‘); }else{ for (var i = clear_all.length - 1; i >= 0; i--) { //选中第二个 if (i==1) { clear_all.eq(i).addClass(‘licheck‘); } } } } function jiarucar(){ //加入购物车 //声名模拟类-----------------------------------------------------------------start var info = Main.ava[‘buy_index6‘]; //制作字符串 var goods_sting = ‘‘; var mysale_attr = info.mysale_attr; // var goods_name = info.goods_name; //获取当前选中的 var goods_color_id = 0; var clear_all = $(".clear li"); //如果只有一个用第一个 if (clear_all.length==1) { goods_color_id = clear_all.eq(0).attr(‘arid‘); }else{ for (var i = clear_all.length - 1; i >= 0; i--) { //判断哪个选中得到哪个 if (clear_all.eq(i).is(‘.licheck‘)) { goods_color_id = clear_all.eq(i).attr(‘arid‘); } } } //如果没选中提示选中 if (goods_color_id==0) { $msg(‘这件商品似乎没有规格可选择!‘); return false; } var goods_id = info.goods_id; var key_num = mysale_attr.length; var numarr = $(‘.mynuminput‘); for (var i = key_num - 1; i >= 0; i--) { var nowar = mysale_attr[i].attr_value; var nowsale_attr_id = mysale_attr[i].sale_attr_id; var nowar_num = numarr.eq(i).val(); if (nowar_num>0) { if (goods_sting!=‘‘) { goods_sting = goods_sting+‘|‘; } goods_sting = goods_sting+goods_id+‘-‘+goods_color_id+‘-‘+nowsale_attr_id+‘-‘+nowar_num; } // mynuminput // mynumdiv // $(‘.clear #‘+nowsale_attr_id). } if (goods_sting==‘‘) { $msg(‘您没有选择商品数量哦!‘); return false; } // 商品id-颜色id-规格id-数量|商品id-颜色id-规格id-数量|商品id-颜色id-规格id-数量 addajaxlist(‘shop_cartadd‘, { //商品id goods_id:info.goods_id, //商品名称 goods_name:info.goods_name, //商品属性 goods_sting:goods_sting, }, function(data) { // var description = ""; // for(var i in data){ // var property=data[i]; // description+=i+" = "+property+"\n"; // } // alert(description); if(data.status) { $msg(data.msg); } else { $msg(data.msg); } // $msg(data.msg); bianji3(); }); ajaxgo(); } //立即购买 function lijigou(){ //立即购买 //声名模拟类-----------------------------------------------------------------start var info = Main.ava[‘buy_index6‘]; //制作字符串 var goods_sting = ‘‘; var mysale_attr = info.mysale_attr; // var goods_name = info.goods_name; //获取当前选中的 var goods_color_id = 0; var clear_all = $(".clear li"); //如果只有一个用第一个 if (clear_all.length==1) { goods_color_id = clear_all.eq(0).attr(‘arid‘); }else{ for (var i = clear_all.length - 1; i >= 0; i--) { //判断哪个选中得到哪个 if (clear_all.eq(i).is(‘.licheck‘)) { goods_color_id = clear_all.eq(i).attr(‘arid‘); } } } //如果没选中提示选中 if (goods_color_id==0) { $msg(‘你么选中‘); return false; } var goods_id = info.goods_id; var key_num = mysale_attr.length; var numarr = $(‘.mynuminput‘); for (var i = key_num - 1; i >= 0; i--) { var nowar = mysale_attr[i].attr_value; var nowsale_attr_id = mysale_attr[i].sale_attr_id; var nowar_num = numarr.eq(i).val(); if (nowar_num>0) { if (goods_sting!=‘‘) { goods_sting = goods_sting+‘|‘; } goods_sting = goods_sting+goods_color_id+‘,‘+nowsale_attr_id+‘-‘+nowar_num; } } // 1,4-2|1,5-2|1,6-2 //属性id,属性ID-数量 if (goods_sting==‘‘) { $msg(‘商品数量为0不可提交‘); return false; } bianji3(); towin(‘buy_index9‘, true, { zhijiestring: goods_sting, goods_id: info.goods_id, car_string: 0, address_id: 0, }); // addajaxlist(‘shop_direct_order‘, { // //商品id // goods_id:info.goods_id, // //商品名称 // // goods_name:info.goods_name, // //商品属性 // sting:goods_sting, // }, function(data) { // if(data.status) { // $msg(data.msg); // } else { // $msg(data.msg); // } // // $msg(data.msg); // }); // ajaxgo(); } setregui(); function setregui(){ $(‘.plus‘).click(function(){ var num = 0; var ninpu = $(this).prev(); var num = parseInt(ninpu.val())+1; ninpu.val(num); }) $(‘.minus‘).click(function(){ var num = 0; var ninpu = $(this).next(); if(parseInt(ninpu.val())>0){ num = parseInt(ninpu.val())-1; }else{ num = 0; } ninpu.val(num); }) } function showsele(){ $(‘.showsele‘).toggle(); } $(‘#dandu‘).click(function(){ $(‘#dandu‘).hide(); $(‘#wode‘).hide(); $(‘#wode1‘).hide(); $(‘#wode3‘).hide(); $(‘#wode4‘).hide(); $(‘#wodebianji4‘).hide(); }) function bianji3(){ $(‘#dandu‘).toggle(); $(‘#wode3‘).toggle(); } //单独购买 function bianji6(){ $(‘#dandu‘).toggle(); $(‘#wode3‘).toggle(); $(‘.lijigoumai‘).show(); $(‘.jiarugo‘).hide(); } // $(‘.lijigoumai‘).hide(); // $(‘.jiarugo‘).show(); //加入购物车 function bianji5(){ $(‘#dandu‘).toggle(); $(‘#wode3‘).toggle(); $(‘.lijigoumai‘).hide(); $(‘.jiarugo‘).show(); } function bianji4(){ $(‘#dandu‘).toggle(); $(‘#wodebianji4‘).toggle(); } function bianji(){ $(‘#dandu‘).toggle(); $(‘#wode‘).toggle(); } function jichufuwu(){ $(‘#dandu‘).toggle(); $(‘#wode‘).toggle(); } function jichufuwu1(){ $(‘#dandu‘).toggle(); $(‘#wode1‘).toggle(); } function bianji1(){ $(‘#dandu‘).toggle(); $(‘#wode1‘).toggle(); } function fenxiang(){ $(‘#dandu‘).toggle(); $(‘#wode4‘).toggle(); } $(‘#dandu‘).toggle(); $(‘#wode‘).toggle(); $(‘#wode1‘).toggle(); $(‘#wode3‘).toggle(); $(‘#wode4‘).toggle(); $(‘#wodebianji4‘).toggle(); (function(name) { //avalon 开始 if(Main.ava[name] == undefined) { Main.ava[name] = avalon.define({ $id: name, //配置开始 name: name, ids: ‘‘, groupname: name + "_group", //name framegroup: [], //group framegroup_height: 0, goods_place:‘‘, goods_name: ‘商品名称‘, //最小价格 min_price: 0, //最小数量 min_num: 0, //中间价格 middle_price: 0, //中甲数量 middle_num: 0, //最大价格 max_price: 0, //最大数量 max_num: 0, //已购买数量 invensum:‘‘, //邮费 min_postage:0, //邮费 is_postage:1, //图片 goods_img:‘‘, //详情 goods_desc:‘‘, //首页轮播 lunlist: [], video: [], paiqi: [], goods_stock: ‘‘, //评论 comment:[], comment_count:0, comment_goods:0, comment_send:0, comment_service:0, //价格 mycolor:[], //规格 mysale_attr:[], //我的订单列表 godingdan:function(){ towin(‘buy_index20‘, true, { }); }, //购物车列表 tocar:function(){ towin(‘buy_index10‘, true, { }); }, //收藏列表 goshoucang:function(){ towin(‘buy_index5‘, true, { }); }, //收藏添加 jia: function() { addajaxlist(‘shop_collectionadd‘, { goods_id:info.id }, function(data) { // alert(data); if(data.status) { $msg(‘收藏成功‘); } else { $msg(data.msg); } }); ajaxgo(); }, //评价列表 goallcomment:function(){ towin(‘buy_index27‘, true, { id:info.id }); }, //单独购买的确认订单 // cartijiao:function(){ // towin(‘buy_index9‘, false, { // id:info.id // }); // } }); } //avalon 结束 //class 开始 var info = Main.ava[name]; var Cls = { createNew: function() { //实例化ajax类 var ajax_obj = ajaxCls.createNew(); var addajaxlist = ajax_obj.addajaxlist; var ajaxgo = ajax_obj.ajaxgo; //实例化ajax类 --结束 var Class = {}; //类 //模拟类开始-----------------------------------------------------------------start var info = Main.ava[name]; //公有属性--------------------------------------------- var win_name = name; Class.setbase = function() { info.con_open = 0; //获取传值 var pageParam = api.pageParam(win_name); info.id = pageParam.id; // alert(pageParam.id); }; Class.go = function(objgo) { //商品详情 addajaxlist(‘shop_goodsdetails‘, { goods_id: info.id }, function(data) { if(data.status) { var obj = data.data; // 轮播 // alert(info.id); info.lunlist = obj.img; swiper = new Swiper(‘.bullet1‘, { pagination: ‘.swiper-pagination‘, paginationType: ‘bullets‘, paginationClickable: true, spaceBetween: 0, speed: 300, autoplay: 5000, loop: true, //effect: ‘fade‘ }); //p(data); //名称 info.goods_name = obj.goods_name; //发货地 info.goods_place = obj.goods_place; //神域库存 info.goods_stock = obj.goods_stock; //最小价格 info.min_price = obj.min_price; //最小数量 info.min_num = obj.min_num; //中间价格 info.middle_price = obj.middle_price; //中甲数量 info.middle_num = obj.middle_num; //最大价格 info.max_price = obj.max_price; //最大数量 info.max_num = obj.max_num; //购买数量 info.invensum = obj.invensum; //是否包邮 info.is_postage = obj.is_postage; //邮费 info.min_postage = obj.min_postage; //图片 info.goods_img = obj.goods_img; //详情 info.goods_desc = obj.goods_desc; //颜色 info.mycolor = obj.attr.color; // alert(obj.attr.color); //规格 info.mysale_attr = obj.attr.sale_attr; //商品id info.goods_id = obj.goods_id; //重新加载点击颜色时间 goaddcheck(); //重新加载点击数量事件 setregui(); //默认选中color checktwocolor(); //评论 info.comment_count = obj.comment.comment_count; info.comment_goods = obj.comment.comment_goods; info.comment_send = obj.comment.comment_send; info.comment_service = obj.comment.comment_service; info.comment = obj.comment.comment; } else { $msg(data.msg); } }); // //往期直播课程 // addajaxlist(‘audio_wangqi_index‘, { // type: 1 // }, function(data) { // if(data.status) { // //p(data); // var obj = data.data; // if(obj) { // info.audio_wq = obj; // } else { // info.audio_wq = []; // } // } else { // $msg(data.msg); // } // }); ajaxgo(objgo); p(name + ‘go‘); }; //私有属性--------------------------------------------- //模拟类结束-----------------------------------------------------------------end return Class; } } Main.obj[name] = Cls.createNew(); Main.obj[name].setbase(); Main.obj[name].go(); //class 结束 //附加预先运行函数 })(‘buy_index6‘); var swiper; // //分享方法 // var rewx = function(str) { // var fentype; // if(str==‘kongjian‘){ // fentype = ‘timeline‘; // var qq = api.require(‘qq‘); // qq.installed(function(ret, err) { // if (ret.status) { // // var qq = api.require(‘qq‘); // qq.shareNews({ // url: ‘http://www.uzmap.com‘, // title: ‘分享的标题‘, // description: ‘这是分享的内容‘, // imgUrl: ‘http://upload.wabei.cn/2011/0807/20110807025817844.jpg‘ // }); // } else { // api.alert({ msg: "没有安装" }); // } // }); // return false; // } // if(str==‘weibo‘){ // fentype = ‘timeline‘; // var weibo = api.require(‘weibo‘); // weibo.shareText({ // text: ‘这里是测试的内容‘, // // imageUrl: ‘http://upload.wabei.cn/2011/0807/20110807025817844.jpg‘ // }, function(ret, err) { // if (ret.status) { // alert(‘分享文本内容成功‘); // } // }); // return false; // } // //加载模块 // var wx; // wx = api.require(‘wx‘); // wx.isInstalled(function(ret, err) { // if (ret.installed) { // // alert("当前设备已安装微信客户端"); // } else { // $msg(‘当前设备未安装微信客户端,不能分享‘); // return false; // } // }); // if(str==‘quan‘){ // fentype = ‘timeline‘; // }else if(str==‘haoyou‘){ // fentype = ‘session‘; // } // s_title = "这是我要分享的标题"; // s_description = "这是我要分享的内容"; // // var s_link = C.APP_DOMAIN + "/?s=/addon/ShareShwo/ShareShwo/index/publicid/2/shareurl/" + info.audio.share_url + ".html"; // var s_link = ‘www.baidu.com‘; // wx.shareWebpage({ // scene: fentype, // title: s_title, // description: s_description, // thumb: ‘widget://logo.png‘, // contentUrl: s_link, // }, function(ret, err) { // if(ret.status) { // $msg(‘分享成功!‘); // } else { // $msg(‘分享失败‘); // } // guanbi(); // }); // //set_share(s_title, s_link, s_description, okmsg); // }; </script>
如果能帮到你,尽管参考,有意见请给我留言,或者联系我,Q2918221086
标签:wrap 宽度 函数 3.2 add 技术分享 选择 ott logo
原文地址:http://www.cnblogs.com/zongsir/p/7196476.html