标签:不能 dict 需求 select name 属性 require out 知识点
今天工作中EasyUI 页面用到的知识点,总结一下:
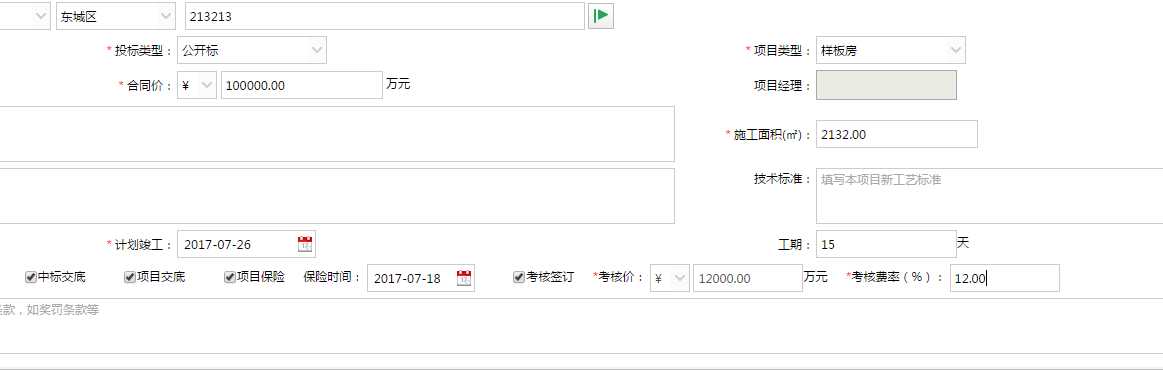
如下图:

需求: 设置考核价为不可编辑状态,包括考核价的交易币种符号合考核价的金额
考核价的币种和金额从合同价和考核费率数据中获取
考核价的币种同合同价币种一样,考核价金额=合同价金额*考核费率
通过设置disabled属性为true设置考核价币种下拉列表 和 考核价金额文本框 为不可编辑状态
设置考核价币种下拉列表不可编辑:
<select id="asseCurrencyID" name="asseCurrency" class="ipt easyui-xcombobox" style="width: 40px;"
data-options="dataDict:dataDict,field:‘currency‘,value:‘${(baseInfo.contCurrency)!‘rmb‘
}‘,disabled:true">
设置考核价金额文本框不可编辑:
<input id="jsAssePrice" value="${(baseInfo.assePrice)!‘‘}" prompt="已签订需填写考核价" name="assePrice"
type="text" class="ipt easyui-numberbox" style="width: 110px;"
data-options="min:0,precision:2,required:true,missingMessage:‘考核价不能为空‘" disabled=‘disabled‘ />万元
通过设置合同价币种下拉列表的改变,设置考核价币种的改变:
设置合同价币种下拉列表改变事件:
<select id="contractCoin" class="ipt easyui-xcombobox"
data-options="required:true,dataDict:dataDict,field:‘currency‘,value:‘${(baseInfo.contCurrency)!‘rmb‘}‘,
onChange:contractChange" style="width: 40px;">
合同价下拉列表改变事件修改考核价下拉列表的值:(js代码如下)
contractChange:function(newValue,oldValue){
setTimeout(function(){
$("#asseCurrencyID").combobox("setValue",newValue);
}, 300);
}
PS: 此处修改的时候可能页面未加载完,无法获取到考核价的id,使用setTimeout延迟设置考核价币种的值
通过设置合同价金额文本框的改变,设置考核价金额的改变:
设置合同价金额文本框改变事件:
合同价金额文本框页面代码:
<input id="contPrice" name="contPrice" value="${(baseInfo.contPrice)!‘‘}" type="text" class="ipt
easyui-numberbox" data-options="min:0,precision:2,required:true,missingMessage:‘合同价不能为空‘"/>万元
合同价金额改变的js事件:
$(‘#contPrice‘).numberbox({
onChange:function(newValue,oldValue){
countAssePrice();
}
});
通过设置考核费率文本框的改变,设置考核价金额的改变:
考核费率文本框页面代码:
<input id="jsAsseRate" value="${(baseInfo.asseRate)!‘‘}" name="asseRate" type="text" class="ipt
easyui-numberbox" style="width: 110px;" data-options="min:0,precision:2,required:true,missingMessage:‘考核费率不能为空‘"/>
考核费率文本框改变的js事件:
$(‘#jsAsseRate‘).numberbox({
onChange:function(newValue,oldValue){
countAssePrice();
}
});
//计算考核价方法
function countAssePrice(){
//设置考核价=合同价*考核费率
var _contPrice= $(‘#contPrice‘).val();
var _jsAsseRate= $(‘#jsAsseRate‘).val();
var _jsAssePrice =_contPrice * _jsAsseRate/100;
$(‘#jsAssePrice‘).numberbox("setValue",_jsAssePrice);
}
EasyUI combobox 与 numberbox 属性不可编辑与设置值的使用
标签:不能 dict 需求 select name 属性 require out 知识点
原文地址:http://www.cnblogs.com/huaixiaonian/p/7202189.html