标签:static http over image cycle 设置 set 解释 super

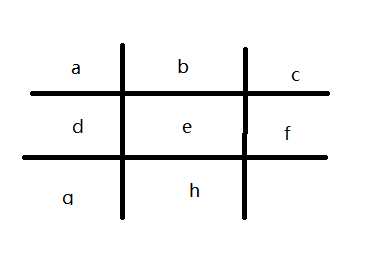
网格的分割线实现起来和线性差不了多少,主要注意的是,当达到最后一行时,不绘制横线,当达到最后一列时,不绘制竖线,
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State
state) {
super.getItemOffsets(outRect, view, parent, state);
int spanCount = getSpanCount(parent);
int childCount = parent.getAdapter().getItemCount();
if (isLastRaw(parent, spanCount, childCount))// 如果是最后一行,则不需要绘制底部
{
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
} else if (isLastColum(parent, spanCount, view))// 如果是最后一列,则不需要绘制右边
{
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(),
mDivider.getIntrinsicHeight());
}
}
接下来解释最后一行和最后一列的2个方法。
我们设置GridLayoutManager的时候,参数里设置了这个网格的spanCount。
当recyclerview的子view总数%spanCount的值为0,或者值小于spanCount时,即表示当前绘制的网格处于recyclerview的最后一行。
private boolean isLastRaw(RecyclerView parent, int spanCount,
int childCount) {
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager) {
if (childCount % spanCount == 0 || childCount % spanCount < spanCount)
return true;
}
return false;
}
这个方法中值得注意的是view,主要用来获取当前的位置。由于位置坐标从0算起,所以,当pos+1的值%spanCount为0时,即可表示当前是处于最后一列上。
private boolean isLastColum(RecyclerView parent, int spanCount, View view) {
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
int pos = layoutManager.getPosition(view);
if (layoutManager instanceof GridLayoutManager) {
if ((pos + 1) % spanCount == 0) {// 如果是最后一列,则不需要绘制右边
return true;
}
}
return false;
}
之后,参照绘制线性分割线时绘制横竖2条线即可。
MyItemDecoration整体代码:
class MyItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{android.R.attr.listDivider};
private Drawable mDivider;
public MyItemDecoration(Context context) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
drawHorizontal(c, parent);
drawVertical(c, parent);
}
private int getSpanCount(RecyclerView parent) {
// 列数
int spanCount = -1;
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager) {
spanCount = ((GridLayoutManager) layoutManager).getSpanCount();
}
return spanCount;
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getLeft() - params.leftMargin;
final int right = child.getRight() + params.rightMargin
+ mDivider.getIntrinsicWidth();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getTop() - params.topMargin;
final int bottom = child.getBottom() + params.bottomMargin;
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicWidth();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
private boolean isLastColum(RecyclerView parent, int spanCount, View view) {
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
int pos = layoutManager.getPosition(view);
if (layoutManager instanceof GridLayoutManager) {
if ((pos + 1) % spanCount == 0) {// 如果是最后一列,则不需要绘制右边
return true;
}
}
return false;
}
private boolean isLastRaw(RecyclerView parent, int spanCount,
int childCount) {
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager) {
if (childCount % spanCount == 0 || childCount % spanCount < spanCount)
return true;
}
return false;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State
state) {
super.getItemOffsets(outRect, view, parent, state);
int spanCount = getSpanCount(parent);
int childCount = parent.getAdapter().getItemCount();
if (isLastRaw(parent, spanCount, childCount))// 如果是最后一行,则不需要绘制底部
{
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
} else if (isLastColum(parent, spanCount, view))// 如果是最后一列,则不需要绘制右边
{
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(),
mDivider.getIntrinsicHeight());
}
}
}
标签:static http over image cycle 设置 set 解释 super
原文地址:http://www.cnblogs.com/epilogue/p/7203491.html