标签:pack 全球 运行 style 查看 script node.js dev bpa
工具介绍
node.js 基于 Chrome V8 引擎的 JavaScript 运行环境
npm 包管理器,是全球最大的开源库生态系统
vue 一套构建用户界面的渐进式框架
vue-cli vue脚手架,帮助你快速开始一个vue项目
1.首先安装node.js和npm
下载地址http://nodejs.cn/download/
安装node.js的时候,跟着安装步骤走就行,会连npm一起安装到本地。
$ node -v 查看node是否安装成功。

$ npm -v 查看npm是否安装成功。

2.安装vue和vue-cli
安装vue $ npm install vue (此处不演示)
查看vue是否安装成功 $ npm -V 字母V是大写

安装 vue-cli $ npm install -global vue-cli (此处不演示)
3.创建项目
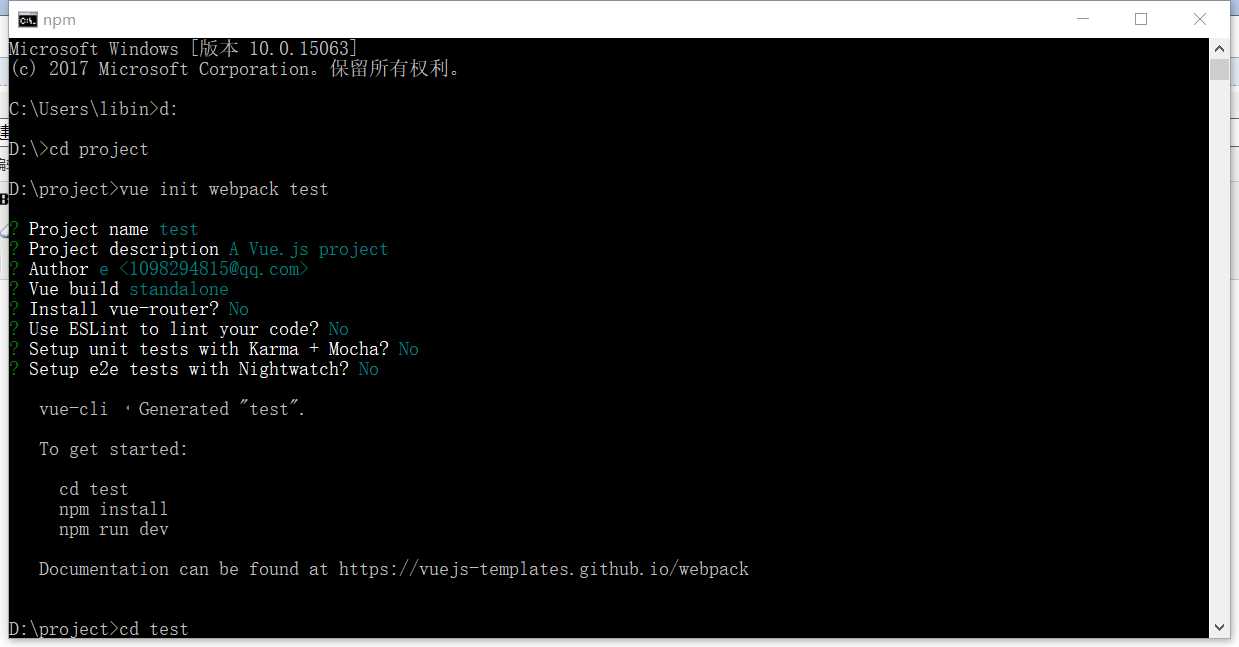
$ vue init webpack test //webpack是模板类型,test是项目名称

这里它会让你进行一系列的选择,按需求选择就好。$ cd test //进入项目路径

$ npm install //初始化依赖

$ npm run dev //运行项目
出现下面的界面则证明成功。


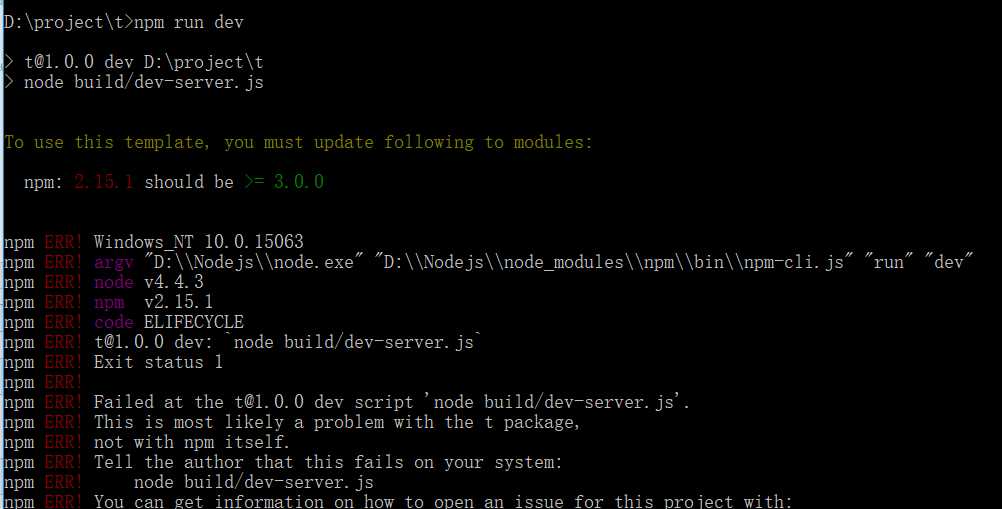
如果出现npm本版不符,如下图:

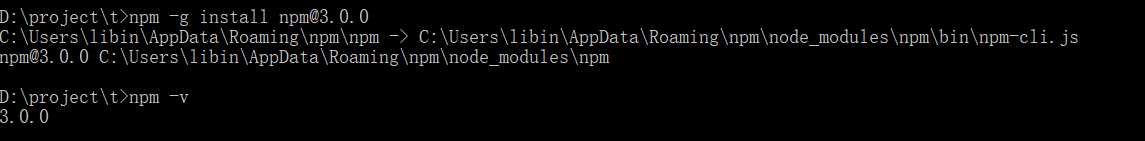
进行npm本版升级 $ npm -g install npm@3.0.0

4.错误
关于 cannot get / 的错误
一定要确保npm 是3.0.0及以上 ,升级后查看一下版本,
我用 $ npm install npm -g 升级后依然找不到资源,但是 $ npm -g install npm@3.0.0之后再启动, 就可以找到资源了。
删除项目。
重新初始化项目。
标签:pack 全球 运行 style 查看 script node.js dev bpa
原文地址:http://www.cnblogs.com/libiner/p/7204967.html