标签:put hold desc ken function textarea form als this
1 <textarea placeholder="填写其它原因" class="notes Font-Min valid" cols="20" data-val="true" data-val-required="填写其它原因内容" id="OtherNotes" name="OtherNotes" rows="2" aria-required="true" aria-describedby="OtherNotes-error" aria-invalid="false">‎‌</textarea>

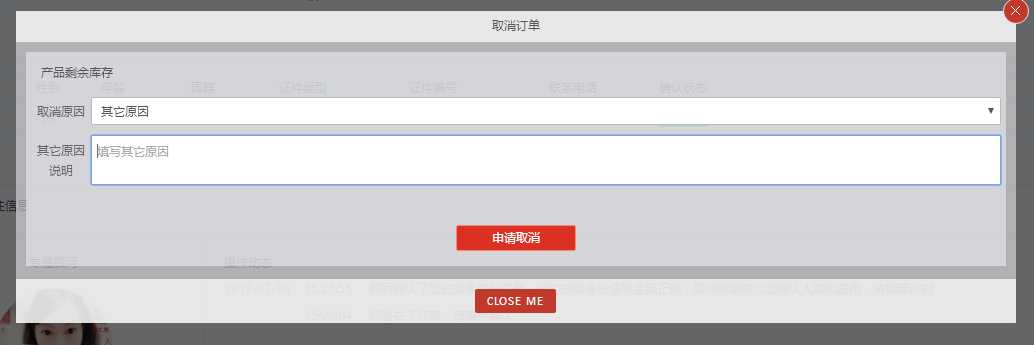
@using (Ajax.BeginForm("CancelOrder", "Admin", new AjaxOptions())) { @Html.AntiForgeryToken() @Html.HiddenFor(m => m.Token) @Html.HiddenFor(m => m.Id) <div class="fc-ln-tab"> <table> <tbody> <tr> <td class="width-60">取消原因</td> <td>@Html.DropDownListFor(m => m.Reason, Model.Reasons, new { @class = "sec",onchange="SelCancelReason(this);" })</td> </tr> </tbody> </table> </div> <div class="fc-ln-tab"> <table> <tbody> <tr> <td class="width-60">其它原因<br />说明</td> <td><textarea placeholder="填写其它原因" class="notes Font-Min valid" cols="20" data-val="true" data-val-required="填写其它原因内容" id="OtherNotes" name="OtherNotes" rows="2" aria-required="true" aria-describedby="OtherNotes-error" aria-invalid="false">‎‌</textarea></td> </tr> <tr> <td class="width-60"></td> <td class="ms_er error">@Html.ValidationMessageFor(m=>m.OtherNotes)</td> </tr> </tbody> </table> </div> <div class="fc_sub"> <input type="submit" value="申请取消" /> </div> }
function SelCancelReason(it) { if ($(it).val() === "") { $("#OtherNotes").val(""); } else { $("#OtherNotes").val("\0"); } }
[HttpPost] [ValidateAntiForgeryToken] public async Task<ActionResult> CancelOrder(CancelOrderVm model) { if (ModelState.IsValid) { } }
标签:put hold desc ken function textarea form als this
原文地址:http://www.cnblogs.com/hanstar/p/7205888.html