标签:ack web dmi img 最新 搜索 9.png str default
vue安装:
Vue Devtools安装(谷歌浏览器插件:)
①谷歌选择浏览器-更多工具-扩展程序
②获取更多扩展程序
③搜索并安装
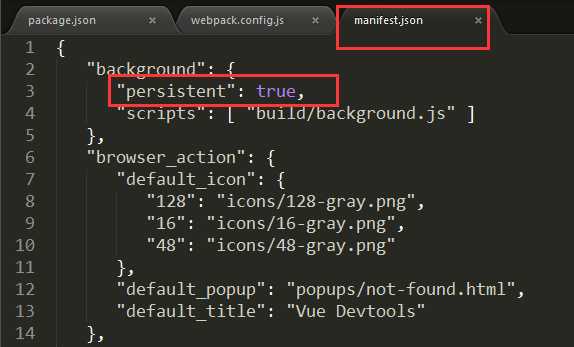
④找到插件的mainifest.json文件位置,我找了很久,我的在这
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\3.0.6_0
大胆的修改persistant为true

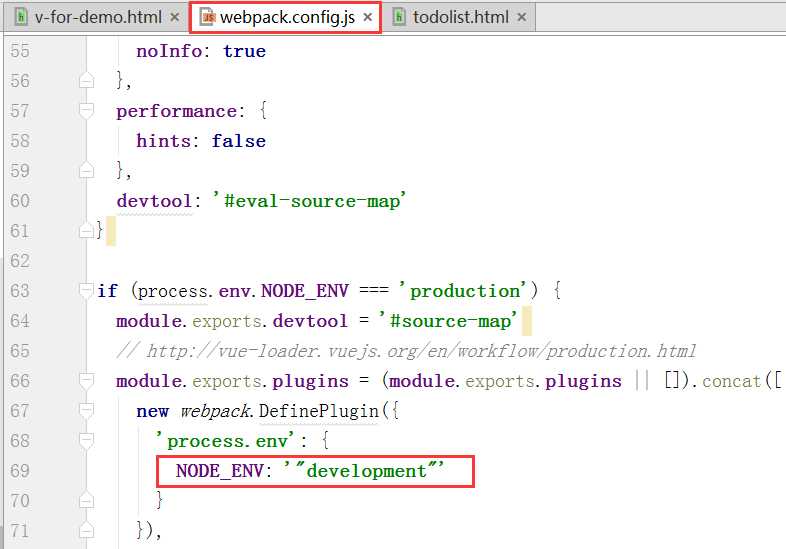
还不够,关键的一步,谷歌了很久没解决,最后被我们厉害的后台小哥解决掉了

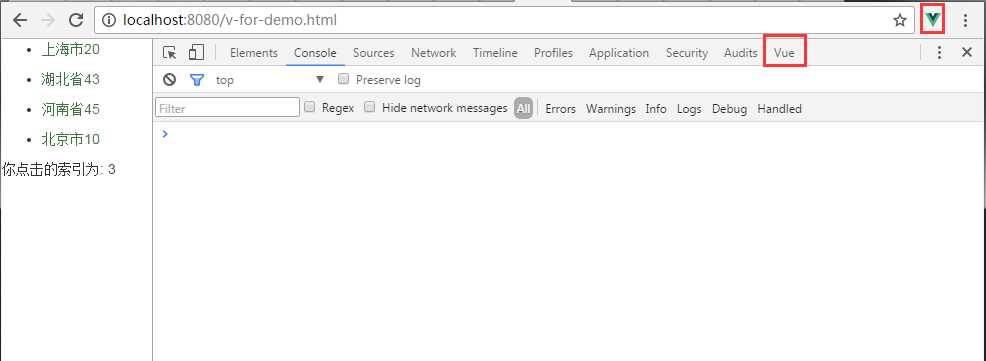
之后请重新启动你的项目:

绿色的v字标识3,标识你启动的项目是vue项目,若不是,这个标识会自动变成灰色,还挺好的
转:http://www.cnblogs.com/kymming/p/6428957.html
标签:ack web dmi img 最新 搜索 9.png str default
原文地址:http://www.cnblogs.com/yeziTesting/p/7206125.html