标签:his 多次 image 下一步 rand 简单的 pat 使用 type
当我们使用Echrts很Highcharts的时候,总是觉得各种统计图表是多么神奇,今天我就用现代浏览器支持的canvas来绘制饼状统计图,当然仅仅是画出图并没什么难度,但是统计图一般都有输入,根据不同的输入来绘制,需要发挥你脑力。
1.canvas简单使用
1.1先看我们的html,需要一个绘图的区域
<canvas id="drawing" width="500px" height="500px"></canvas>
1.2获取绘图区域,并且判断浏览器是否支持canvas绘图
var drawing = document.getElementById(‘drawing‘)//获取绘图区域
if(drawing.getContext){
context = drawing.getContext(‘2d‘)
}else{
alert(‘浏览器不支持canvas‘)
}
1.3介绍简单的api(这里的context指的是上面获取的绘图区域)
context.beginPath() 绘图开始,一个图可以分多次绘制,例如饼状图每个小部分都是一次完整的绘制,为了填充不同颜色,都需要多次开始和结束
context.closePath() 本部分绘制结束
context.moveTo(100,100) 抬笔移动到100,100位置,过程中不留下痕迹
context.lineTo(100,100) 从某个起点绘制到100,100这个坐标的,
context.fill() 开始填充,可以先设置填充颜色,context.fillStyle = ‘blue‘;设置填充色,然后在调用context.fill()开始填充本部分
context.stroke() 描边,就是轮廓的颜色,可以先设置颜色,context.strokeStyle="red",然后调用context.stroke()描边
2.开始我们的封装绘制方法
2.1开始封装绘制方法
/*下列插件传递json的格式{
ele:ele
data:[1,2,3,4] }*/ function Circle(json) { this.ele = json.ele;//绘制区域元素 this.data = json.data;//输入的数据 this.step = 0;//绘制的步骤,几个数据,分几次绘制 this.start=0;//其实位置初始化 this.end = 0;//借宿位置初始化 this.init(); //调用初始化方法 } Circle.prototype.init=function(){ if(this.ele.getContext){ //判断知否支持canvas this.context = this.ele.getContext(‘2d‘) }else{ console.log(‘不支持canvas‘) } this.sum() //先统计数据和,以便得到每个数据的占比 this.drawing() //开始绘制 } Circle.prototype.drawing=function(){ if(this.step >= this.data.length){//超过数据个数,就停止绘制 return } this.math()//计算起点和终点 this.context.beginPath();//绘制开始 this.context.fillStyle = Circle.prototype.color();//填充颜色 this.context.moveTo(250,250)//绘制起点移动到的位置,moveTo就像抬笔到某处,过程中不留下痕迹 this.context.arc(250,250,160,this.start,this.end,false)//画圆开始,属性分别是(‘圆心X轴坐标‘,‘原型Y轴坐标‘,‘起点‘,‘终点‘,是否逆时针)
this.context.lineTo(250,250)//再绘制直线到圆心,这样形成封闭区域,才可以填充颜色 this.context.fill()//填充颜色 this.context.closePath();//关闭绘图 this.step++;//接着下一步骤的绘制 this.drawing() } Circle.prototype.math = function(start,end){//每次绘制是计算起点和终点 this.start=this.end; this.end = this.start+this.data[this.step]/this.total*2*Math.PI; } Circle.prototype.color=function(){//随机颜色的生成 var color="#"; for(var i = 0;i < 6;i++){ color+= parseInt(Math.random()*17).toString(16); } return color; } Circle.prototype.sum = function(){//得到数据的总和,以便得到每个数据的占比 this.total = this.data.reduce(function(a, b){ return a + b; }); }
2.2调用方法
var drawing = document.getElementById(‘drawing‘) var img =new Circle({ ele:drawing, data:[1,2,3,4] })
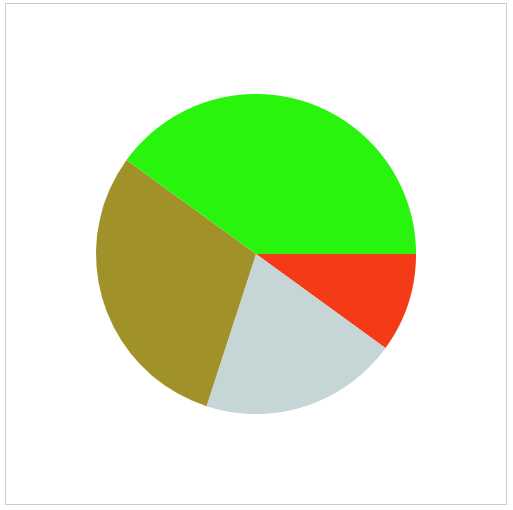
2.3查看效果图,(因为我们的填充颜色是随机的,所以每次刷新的饼状图每部分的颜色都会变化)

我的源码地址在 https://github.com/jiangzhenfei/canvas/blob/master/circle.html
标签:his 多次 image 下一步 rand 简单的 pat 使用 type
原文地址:http://www.cnblogs.com/zhenfei-jiang/p/7207181.html