标签:代码 font idt str line 技术分享 box one cti
html代码
<div class="Date_selection" style="display:none">
<span class="label_name">开始日:</span><p class="laydate-icon" id="start" style="width:200px; margin-right:10px; height:30px; line-height:30px; float:left"></p>
<span class="label_name">结束日:</span><p class="laydate-icon" id="end" style="width:200px;height:30px; line-height:30px; float:left"></p>
</div>
js代码
$(‘#checkbox‘).on(‘click‘,function(){
if($(‘input[name="checkbox"]‘).prop("checked")){
$(‘.Date_selection ‘).css(‘display‘,‘block‘);
}
else{
$(‘.Date_selection‘).css(‘display‘,‘none‘);
}
});

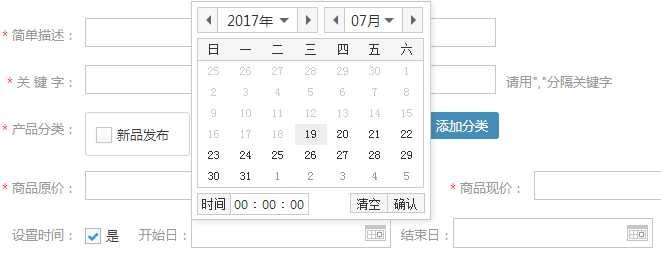
点击后

标签:代码 font idt str line 技术分享 box one cti
原文地址:http://www.cnblogs.com/dujiawang/p/7207751.html