标签:blog exce 技术分享 窗口 ges 查看 修改 tom htm
引言:当初自己为了在项目中bootstrap-table中实现导出pdf,使用的pdfmake,但是pdfmake默认使用的不是中文字体,实现pdfmake使用中文字体主要就是编译新的vfs_fonts.js代替原来vfs_fonts.js文件引入到前端页面中,为了编译出新的字体文件,我也查了很多资料,多数都说用grunt重新打包examples\fonts下的文件,但是经我本人实验pdfmake 版本的源代码根本没有grunt的管理配置文件,所以使用grunt是不行的,github的说明文档使用的是gulp,我使用之后,证明是可行。本人在做这些操作之前,对node.js、grunt、gulp知道一点点概念,从未有过实践。所以这篇博客的目的就是为了帮助新手实现pdfmake的汉化支持。
操作系统:Windows
操作步骤:
1、安装node.js,网上的安装方法很多,比较简单,这里就不多说了
2、下载pdfmake的源代码、下载地址https://github.com/bpampuch/pdfmake,下载之后解压到本地目录,如我的源代码目录:D:\download\chrome\pdfmake-master

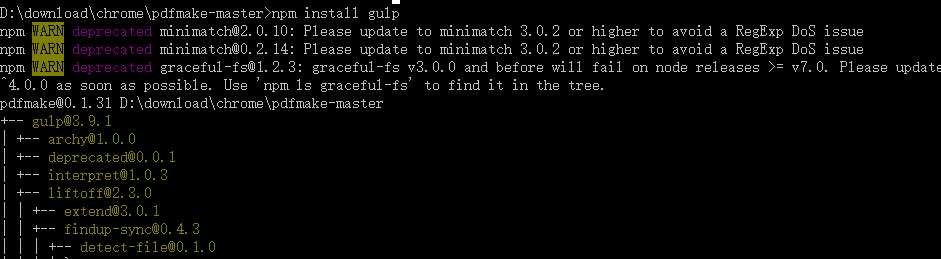
3、在源代码根目录下安装gulp:


执行上面之后,可以执行gulp -v查看一下gulp版本, 我执行了一下这个,提示gulp不是内部命令,可能npm install gulp安装到本地不行(不懂,没有细去纠结),我就又执行npm install -g gulp安装到全局,安装完成之后,执行gulp -v显示gulp版本号则说明安装成功
我执行了一下这个,提示gulp不是内部命令,可能npm install gulp安装到本地不行(不懂,没有细去纠结),我就又执行npm install -g gulp安装到全局,安装完成之后,执行gulp -v显示gulp版本号则说明安装成功
gulp安装成功后,查看源代码根目录下的gulpfile.js,发现gulp编译还依赖了很多其他的模块,所以需要一一安装,没办法所以得一一安装:npm install webpack-stream、npm install gulp-uglify 等等
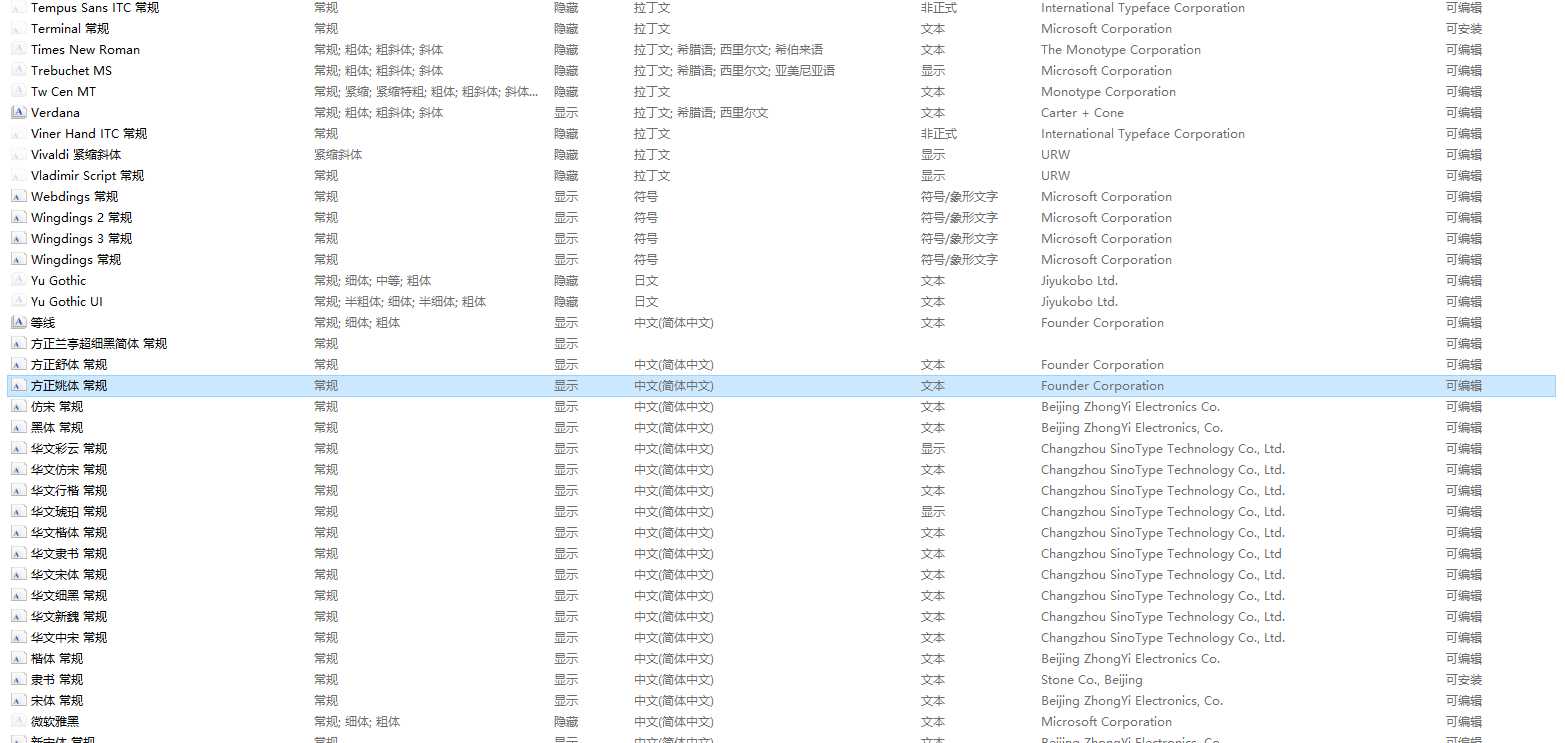
从本地 C:\Windows\Fonts 下拷贝一个中文字体到D:\download\chrome\pdfmake-master\examples\fonts目录下,并删除fonts目录下原来的ttf文件,这里有一个坑,中文字体都很大,囧。我选了一个最小的“方正姚体 常规”
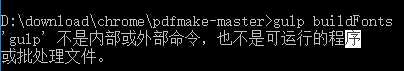
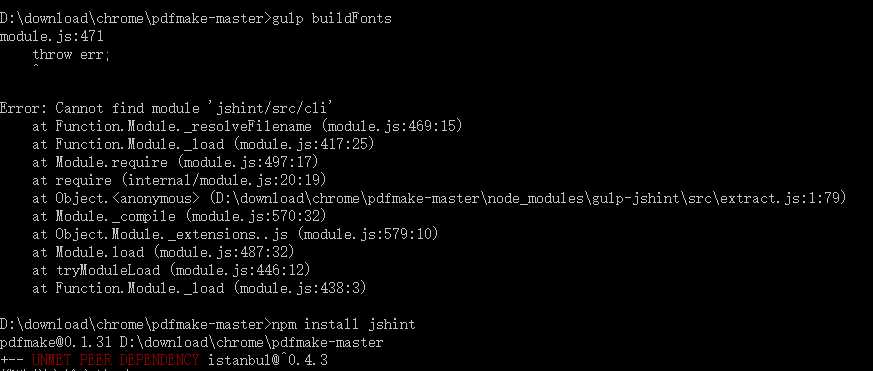
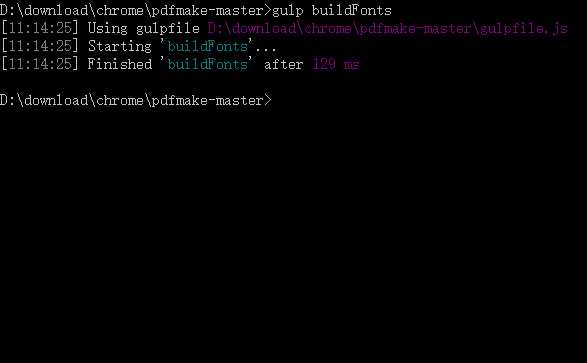
上一步完成之后,cmd定位到代码根目录,执行gulp buildFonts,我这里又提示如下图,于是我又安装了下图依赖的模块npm install jshint,安装完成之后在执行gulp buildFonts,ok,提示字体打包成功了

上一步完成之后,字体打包生成的vfs_fonts.js会覆盖源代码根目录的build目录下的vfs_fonts.js文件,这时需要将vfs_fonts.js拷贝到你的项目当中替换原来的vfs_fonts.js,并引用的html页面中
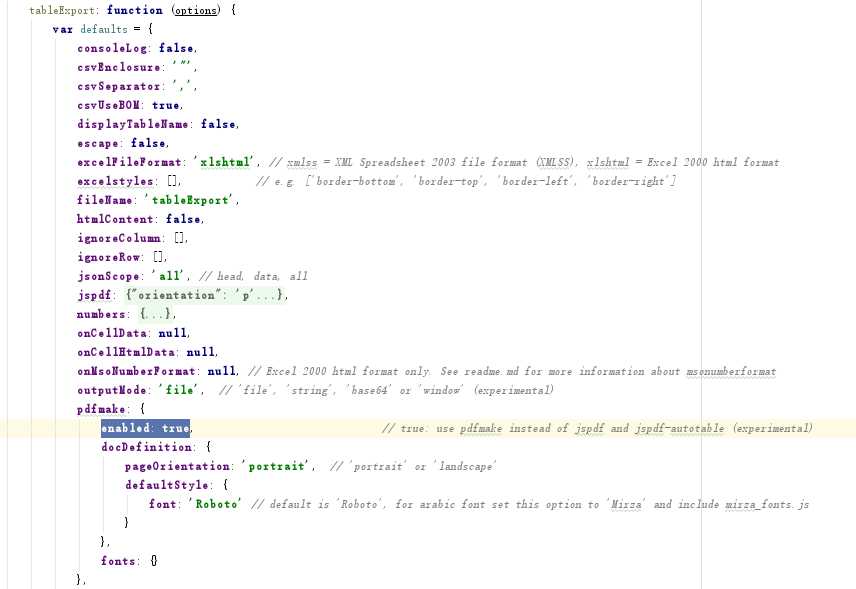
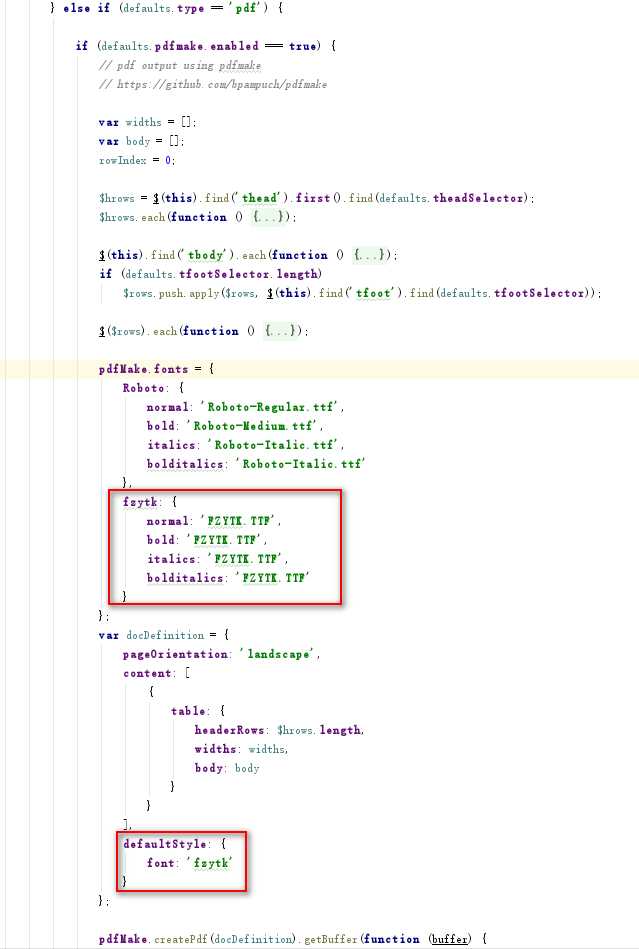
上一步完成之后,这一步因为我用到了tableExport.js来实现导出doc、Excel、PDF等不同类型,修改tableExport.js里面的代码,修改配置中的pdfmak的enabled值为true,还要修改fonts字体配置,把你的新字体添加进去

上面步骤不是使用的tableExport.js的话,可以直接修改pdfMake.js的源代码,参考https://github.com/bpampuch/pdfmake/wiki/Custom-Fonts---client-side
ok,完成结果展示

标签:blog exce 技术分享 窗口 ges 查看 修改 tom htm
原文地址:http://www.cnblogs.com/xrab/p/7210588.html