标签:ges order tle inpu tom type content 20px 微软雅黑

主要注意before和after的样式设置,input要设置id,label要设置for值并且等于相应的input值的id
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html,body{font-size: 14px;color: #555555;font-family: "微软雅黑";}
*{padding: 0px;margin: 0px;}
ul,li{list-style: none;}
a{text-decoration: none;}
input{margin-right:10px;}
.box{width: 100%;overflow: hidden;margin-bottom: 20px;}
/*单选框*/
.radio{width: 100px;float: left;margin-top: 20px;}
.radio>label{position: relative;margin-left: 50px;}
.radio>input{display: none;}
.radio>label:before{content:‘‘;width: 14px;height: 14px;border: 1px solid #cacaca;border-radius:50%;display: inline-block;position: absolute;left: -22px;top: 2px;}
.radio>input:checked + label:after{content:‘‘;width: 8px;height: 8px;display: inline-block;position: absolute;border-radius:50%;background: red;left: -18px;top: 5.5px;}
/*多选框*/
.checkbox{width:150px;float: left;margin-top: 20px;}
.checkbox>input{display: none;}
.checkbox>label{position: relative;margin-left: 50px;}
.checkbox>label:before{width: 14px;height: 14px;border-radius: 2px;display: inline-block;content: ‘‘;position: absolute;border: 1px solid #cacaca;left: -22px;top: 2px;}
.checkbox>input:checked +label:after{content:‘‘;width: 16px;height: 16px;display: inline-block;position: absolute;border-radius:50%;background: url(img/checbox.png)no-repeat center center;left: -21px;top: 1px;}
</style>
</head>
<body>
<div class="box">
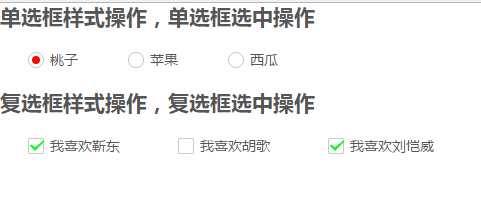
<h2>单选框样式操作,单选框选中操作</h2>
<div class="radio">
<input type="radio" id="r1" checked/><label for="r1">桃子</label>
</div>
<div class="radio">
<input type="radio" id="r2"/><label for="r2">苹果</label>
</div>
<div class="radio">
<input type="radio" id="r3"/><label for="r3">西瓜</label>
</div>
</div>
<div class="box">
<h2>复选框样式操作,复选框选中操作</h2>
<div class="checkbox">
<input type="checkbox" id="c1" checked/><label for="c1">我喜欢靳东</label>
</div>
<div class="checkbox">
<input type="checkbox" id="c2"/><label for="c2">我喜欢胡歌</label>
</div>
<div class="checkbox">
<input type="checkbox" id="c3"/><label for="c3">我喜欢刘恺威</label>
</div>
<!--<div class="checkbox all">
<input type="checkbox" id="c3"/><label for="c3">全选</label>
</div>
<div class="checkbox unSelect">
<input type="checkbox" id="c3"/><label for="c3">全不选</label>
</div>
<div class="checkbox Select">
<input type="checkbox" id="c3"/><label for="c3">获得所选的全部值</label>
</div>-->
</div>
</body>
<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
<script type="text/javascript">
</script>
</html>
标签:ges order tle inpu tom type content 20px 微软雅黑
原文地址:http://www.cnblogs.com/lanlanJser/p/7215530.html