标签:const import 深复制 mount 成功 本质 call 视图 简单的
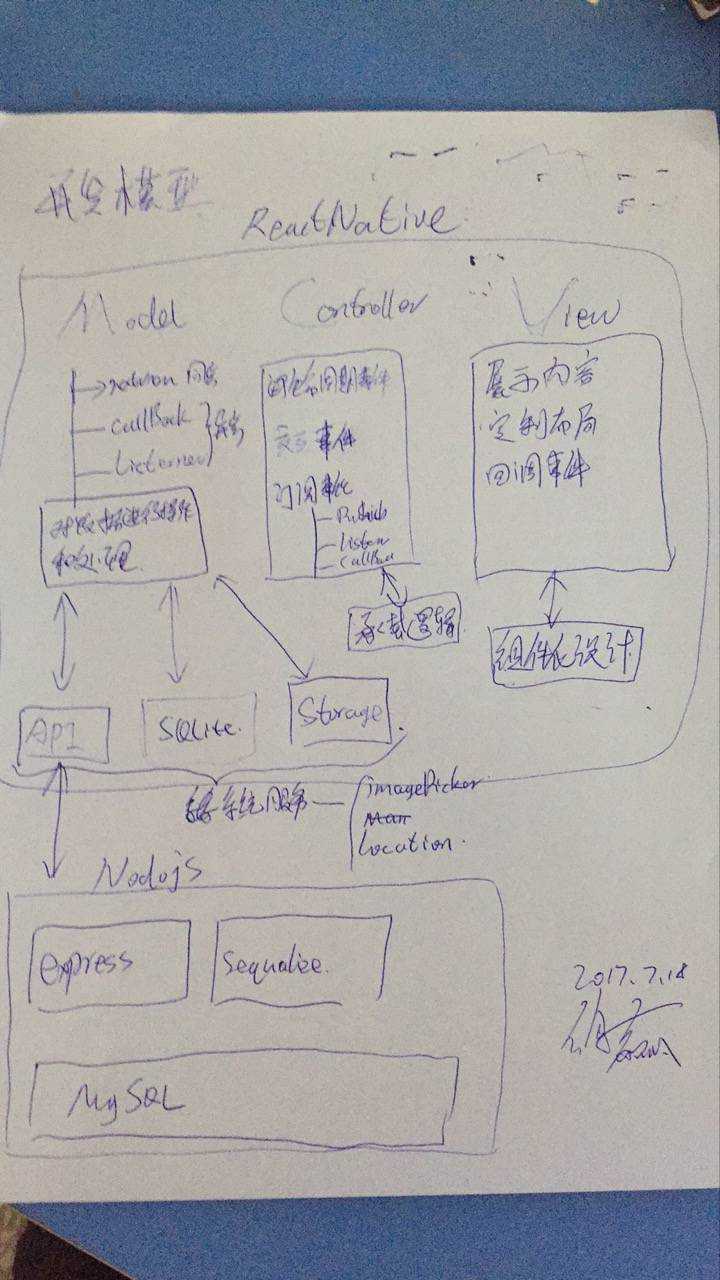
View:承载布局,样式,和事件交互逻辑
Controller:承载逻辑和视图,简单的布局主轴方向和排列
Model:XXXManager,封装数据操作,为上层容器组件提供数据,和功能
Nodejs环境,后台通过API(application public interface)接口暴露服务
Web框架:express,处理API请求
ORM:Sequelize,操作数据库的封装,以对象形式操作数据库
数据库:MySql,数据基础支撑,所有系统中的数据
数据从数据库到页面展示给用户
用户将数据从页面提交到数据库
/*
const a = {
name:‘Tom‘,
}
console.log(a);
const action = (a)=>{
a.name = "xxx";
}
console.log(a);
function f1(a,action){
action(a);
}
console.log(a);
f1(a,action);
console.log(a);
*/
//callBack(result,message);
// function test(b,a){
// log(a);
// log(b);
// }
// const a = 0;
// const b = 1;
// test(a,b);
// {
// let x = a;
// let y = b;
// }
/*
function test(a){
a.name = "xxx";
}
cosnt p = {
name:‘Tom‘,
}
//test(p);
{
//浅复制
let a = p;
a.name = "xxx";
}
console.log(p);
*/
/*
function test(b){
b = 10;
return b;
}
{
let a = 1;
//函数实参到形参
//函数实参,在函数调用是传入的变量
//函数形参,在函数定义是定义的变量
//函数调用,本质一个赋值过程,
//形参 = 实参,把实参的值付给形参
const s = test(a);
//函数调用本质
// {
// //实参形参赋值过程
// let b = a;
// //函数体语句
// b = 10;
// s = b;
// }
log(s)
console.log(a);
}
let a = 1;
let b;
//深复制,值传递
b = a;
b = 10;
log(a);
*/
// A = B
// B = C
// A = C
// let a = 1;
// {
// let a;
// a = 2;
// }
// console.log(a);
//年级有一个叫 小明同学
//在A班内喊小明
//A班里面有一个叫 小明同学
//B班里面有一个叫 小明同学
//喊小明
//在A班内喊小明
//
//
//
//
//
1,用函数去封装一件事
2,用函数去作为一件事的变量
//求两个数的和
function(x,y){
return x+y;
}
//做一件没有输入参数没有返回值的事
function(Action){
Action();
}
const a = ()=>{
log(‘a‘);
}
function(a);
WeiboManager
//当获取微博成功之后,需要做一件事,这件事有一个输入参数weibos,没有返回值
getWeibos(callBack){
callBack(weibos);
}
//当getxxx完成之后,需要做一件事,这件事有一个返回值,没有输入参数
getXXX(callBack){
const s = callBack();
log(s);
}
MainView
import weiboManager
componentDidMount(){
//使用MVC开发模式
weiboManager.getWeibos((weibos)=>{
this.setState({
dataSource:this.state.dataSource.cloneWithRows(weibos),
})
});
//函数实参到形参的赋值过程
callBack = (weibos)=>{
this.setState({
dataSource:this.state.dataSource.cloneWithRows(weibos),
})
}
function(a){
a = 10;
}
let a = 1;
function(a);
log(a);
/***********/
//不适用MVC
fetch(url)
.then((response)=>response.json())
.then((jsonData)=>{
const weibos = jsonData.statues;
this.setState({
dataSource:this.state.dataSource.cloneWithRows(weibos),
})
})
}
标签:const import 深复制 mount 成功 本质 call 视图 简单的
原文地址:http://www.cnblogs.com/gdsblog/p/7215896.html