标签:字符串 asc type 技术 var pt 6.0 字符 http new
首先说一下什么是es6:
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准;
let 和 const 命令
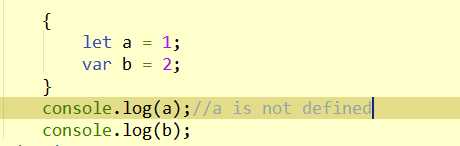
let的基本用法:

上面代码在代码块之中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,
var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
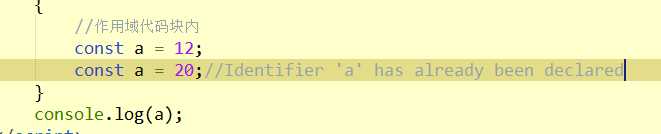
const的基本用法:

const声明的是一个常量,不能被修改,所以第二次声明后会报错!
数组的解构赋值:
之前最基本的写法是这样:为变量赋值,只能直接指定值。

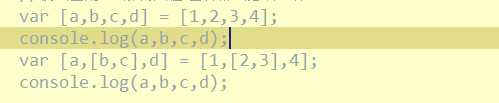
现在可以这样写:可以从数组中提取值,按照对应位置,对变量赋值。

本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。
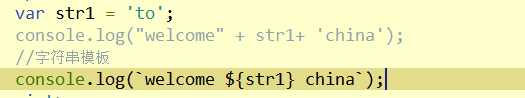
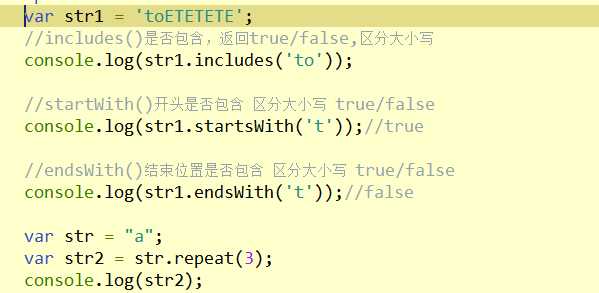
字符串的扩展:


暂时就了解到这么多。。。。
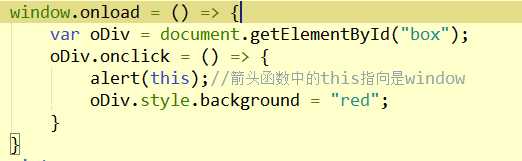
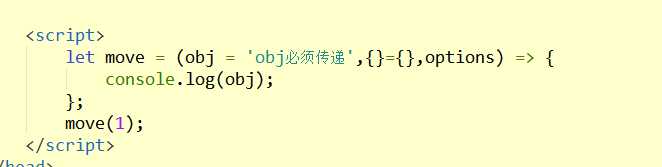
箭头函数:
箭头函数内部没有constructor方法,prototype,所以不支持new操作,箭头函数的this始终指向函数定义时的this,而非执行时;


今天就到这里啦。。。
标签:字符串 asc type 技术 var pt 6.0 字符 http new
原文地址:http://www.cnblogs.com/user-5253/p/7219914.html