标签:模板 blog dex htm sage ted func 使用 actor
过滤器主要用于数据的筛选,可以直接在模板使用
语法:
{{expression | filter}}
{{expression | filter | filter2}}
{{expression | filter : param....}}
例子:
demo3.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="myController">
<p>{{1234567 | number}}</p>
<p>{{1234567 | number : 3}}</p>
<p>{{1234567 | currency}}</p>
<p>{{date | date : ‘yyyy-MM-dd HH:mm:ss‘}}</p>
<p>{{[1,2,3,4,5,6] | limitTo:5}}</p>
<p>{{‘AbCdefG‘ | lowercase}}</p>
<p>{{‘AbCdefG‘ | uppercase}}</p>
<p>{{city | filter : ‘上海‘}}</p>
<p>{{city | filter : {address:‘h‘} }}</p>
<p>{{city | orderBy : ‘address‘ }}</p>
<p>{{city | orderBy : ‘-address‘ }}</p>
<p>{{city | filter : checkName }}</p>
</div>
</div>
<script type="text/javascript" src="../common/angular/angularjs.js"></script>
<script type="text/javascript" src="demo3.js"></script>
</body>
</html>
demo3.js
/**
* Created by Administrator on 2017/7/22.
*/
angular.module(‘myApp‘, [])
.factory(‘myData‘, function () {
return {
message: ‘wddsad‘,
city: [
{
name: ‘张三‘,
address: ‘上海‘
},
{
name: ‘李四‘,
address: ‘shenzhen‘
}
]
};
})
.controller(‘myController‘, function ($scope, myData,$filter) {
$scope.date = new Date();
$scope.city = myData.city;
$scope.data = myData;
//过滤器
var a = $filter(‘number‘)(3000);
// console.log(a);
var b = $filter(‘json‘)($scope.data);
// console.log(b);
$scope.checkName = function(obj){
if(obj.name.indexOf(‘张‘) === -1){
return false;
}
return true;
}
})
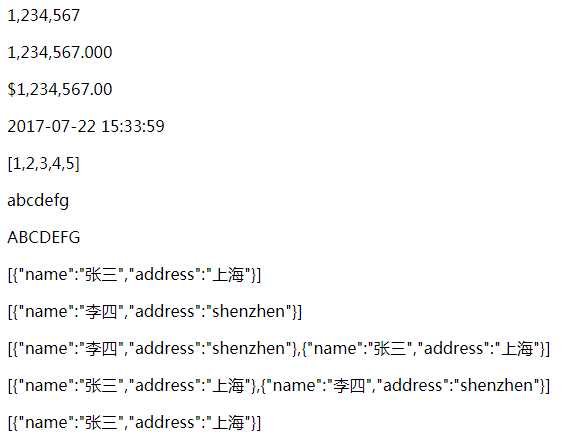
效果图

标签:模板 blog dex htm sage ted func 使用 actor
原文地址:http://www.cnblogs.com/skyessay/p/7221490.html