标签:osi ble 2016年 ntb settime single edm charts script
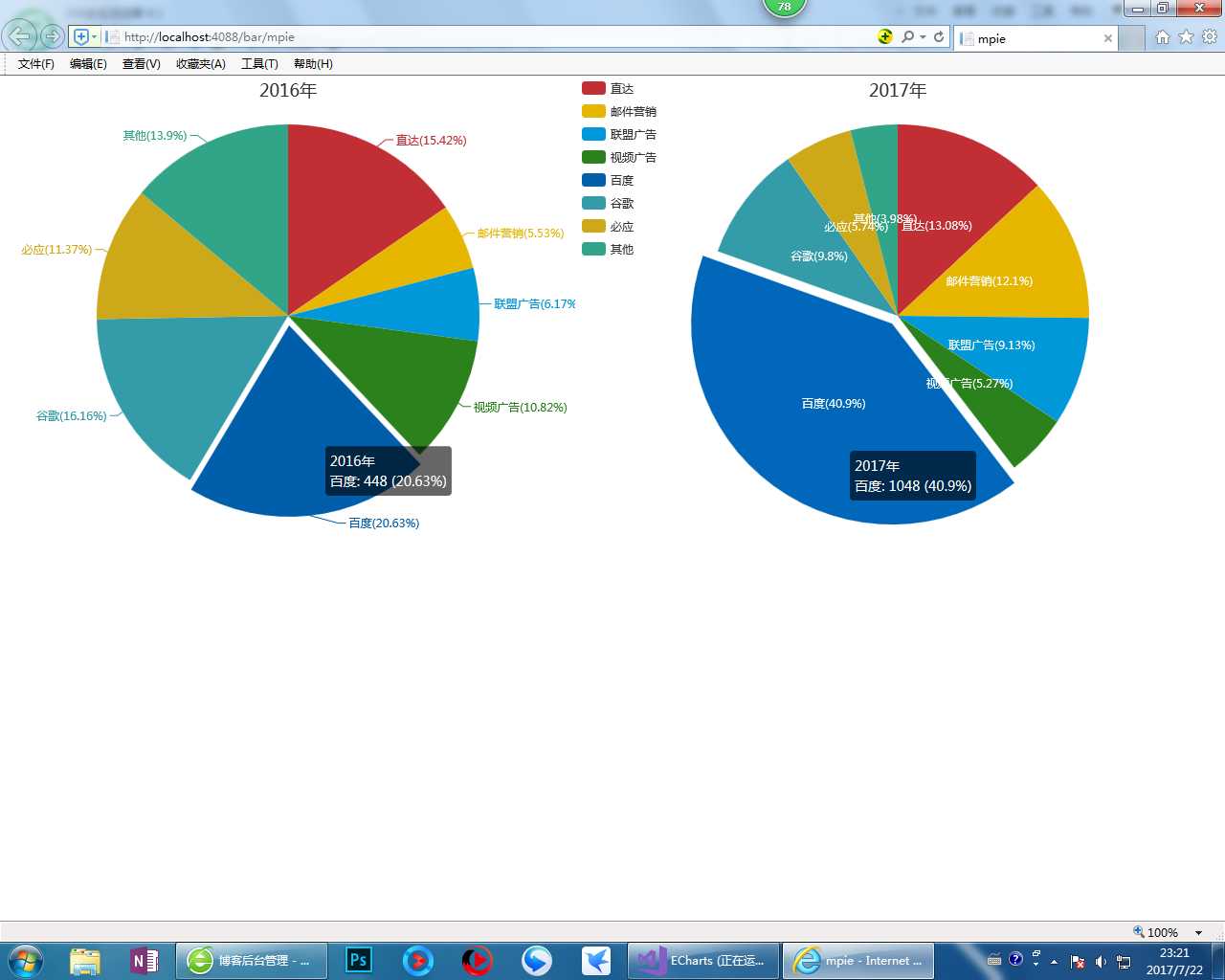
@{ ViewBag.Title = "mpie"; } <table> <tr> <td><div id="main" style="width: 600px;height:500px;"></div></td> <td><div id="main1" style="width: 670px;height:500px;"></div></td> </tr> </table> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘main‘), ‘shine‘); option = { title: { text: ‘2016年‘, left: ‘center‘ }, tooltip: { trigger: ‘item‘, formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { orient: ‘vertical‘, show: false, x: ‘left‘, data: [‘直达‘, ‘营销广告‘, ‘搜索引擎‘, ‘邮件营销‘, ‘联盟广告‘, ‘视频广告‘, ‘百度‘, ‘谷歌‘, ‘必应‘, ‘其他‘] }, series: [ { name: ‘2016年‘, type: ‘pie‘, selectedMode: ‘single‘, radius: [0, ‘80%‘], label: { normal: { //position: ‘inner‘, formatter: "{b}({d}%)" } }, labelLine: { normal: { show: true, length: 8, length2:8 } }, data: [ { value: 335, name: ‘直达‘ }, { value: 120, name: ‘邮件营销‘ }, { value: 134, name: ‘联盟广告‘ }, { value: 235, name: ‘视频广告‘ }, { value: 448, name: ‘百度‘ }, { value: 351, name: ‘谷歌‘ }, { value: 247, name: ‘必应‘ }, { value: 302, name: ‘其他‘ } ] } ] }; myChart.setOption(option); var myChart1 = echarts.init(document.getElementById(‘main1‘), ‘shine‘); option1 = { title: { text: ‘2017年‘, left: ‘center‘ }, tooltip: { trigger: ‘item‘, formatter: "{a} <br/>{b}: {c} ({d}%)" }, legend: { orient: ‘vertical‘, left: 0, data: [‘直达‘, ‘营销广告‘, ‘搜索引擎‘, ‘邮件营销‘, ‘联盟广告‘, ‘视频广告‘, ‘百度‘, ‘谷歌‘, ‘必应‘, ‘其他‘] }, series: [ { name: ‘2017年‘, type: ‘pie‘, selectedMode: ‘single‘, radius: [0, ‘80%‘], label: { normal: { position: ‘inner‘, formatter: "{b}({d}%)" } }, labelLine: { normal: { show: false } }, data: [ { value: 335, name: ‘直达‘ }, { value: 310, name: ‘邮件营销‘ }, { value: 234, name: ‘联盟广告‘ }, { value: 135, name: ‘视频广告‘ }, { value: 1048, name: ‘百度‘ }, { value: 251, name: ‘谷歌‘ }, { value: 147, name: ‘必应‘ }, { value: 102, name: ‘其他‘ } ] } ] }; myChart1.setOption(option1); echarts.connect([myChart, myChart1]); setTimeout(function () { window.onresize = function () { myChart.resize(); myChart1.resize(); } }, 200) </script>

标签:osi ble 2016年 ntb settime single edm charts script
原文地址:http://www.cnblogs.com/dotnetmvc/p/7223241.html