标签:不必要 express iis 变量 技术 3.1 r.js start 官方文档
redis服务安装
下载redis客户端(RedisDesktopManager)
phpredis扩展安装
下载yii基本应用模板
安装Yii2的redis扩展
1)安装redis服务
wget https://github.com/antirez/redis/archive/3.2.3.tar.gz
tar zxf redis-3.2.3.tar.gz
cd redis-3.2.3
make && make install
执行初始化脚本:
cd utils
./install_server.sh
然后一路回车即可安装完成
查看是否安装成功: redis-server -v
whereis redis 即可查看redis的配置文件路径
重启redis:/etc/init.d/redis_6379 restart
2)客户端
如果觉得直接用命令不方便就下载一个windows版本的客户端,RedisDesktopManager还是挺好用的,通过ssh连接即可(redis默认只绑定了127.0.0.1 不允许远程连接,这样也更安全)
3)安装phpredis
wget https://github.com/phpredis/phpredis/archive/3.1.3.tar.gz
tar zxf 3.1.3.tar.gz
cd phpredis-3.1.3/
/usr/local/php/bin/phpize
./configure --with-php-config=/usr/local/php/bin/php-config
make && make install
在php.ini末尾加上 extension=redis.so ,重启php-fpm
php -ef|grep redis 查看是否安装成功,如果显示redis则说明配置成功,什么都没显示则说明安装失败
4)下载yii基本应用模板
解压到nginx配置好的目录,需要自己配置
5)yii2的redis扩展安装
参考:https://github.com/yiisoft/yii2-redis/blob/master/docs/guide/installation.md
composer执行过程中报错:No valid bower.json was found in any branch or tag of...,请参考:http://www.cnblogs.com/Hzhihua/archive/2017/06/22/7064976.html
至此,所有准备工作就算完成了
public function actionDatacache(){ $cache = Yii::$app->cache; $data = $cache->get(‘cache_key‘); if ($data === false){ $cache->set(‘cache_key‘, ‘datacacheval‘, 20); // 缓存20秒 } echo $cache->get(‘cache_key‘); }
如果设置了过期时间,过了这个时间后,在redis中缓存的变量就会自动消失
缓存依赖:
1)文件依赖
public function actionFiledependency(){ $cache = Yii::$app->cache; $dependency = new FileDependency([‘fileName‘=>‘hw.txt‘]); $cache->add(‘file_key‘, ‘hello world‘, 3000, $dependency); var_dump($cache->get(‘file_key‘)); }
2)表达式依赖
public function actionExpressdependency(){ $cache = \Yii::$app->cache; $dependency = new ExpressionDependency([ ‘expression‘ => ‘\Yii::$app->request->get("name")‘ ]); $cache->add(‘expression_key‘, ‘hello world‘, 3000, $dependency); var_dump($cache->get(‘expression_key‘)); }
3)数据库依赖
public function actionDbdependency(){ $cache = \Yii::$app->cache; $dependency = new DbDependency([ ‘sql‘ => ‘SELECT COUNT(*) FROM `api_apilog`‘ ]); $cache->add(‘db_key‘, ‘hello world‘, 3000, $dependency); var_dump($cache->get(‘db_key‘)); }
如果存在依赖关系,依赖关系的值被改变之后,变量会提前过期。
1)将页面中不常变化的html部分缓存起来
<?php if($this->beginCache(‘cache_div‘)){ ?> <div id="cache_div"> <div>被缓存的内容</div> </div> <?php $this->endCache(); } ?> <div id="no_cache_div"> <div>不被缓存的内容</div> </div>
2)设置缓存时间:
<?php if($this->beginCache(‘cache_div‘, [‘duration‘=>20])){ ?> <div id="cache_div"> <div>被缓存的内容</div> </div> <?php $this->endCache(); } ?> <div id="no_cache_div"> <div>不被缓存的内容</div> </div>
3)设置缓存依赖:
<?php //缓存依赖 $dependency = [ ‘class‘ => ‘yii\caching\FileDependency‘, ‘fileName‘ => ‘hw.txt‘ ]; ?> <?php if($this->beginCache(‘cache_div‘, [‘dependency‘=>$dependency])){ ?> <div id="cache_div"> <div>被缓存的内容</div> </div> <?php $this->endCache(); } ?> <div id="no_cache_div"> <div>不被缓存的内容</div> </div>
4)缓存开关:当关闭后就不在缓存
<?php if($this->beginCache(‘cache_div‘, [‘enabled‘=>false])){ ?> <div id="cache_div"> <div>被缓存的内容</div> </div> <?php $this->endCache(); } ?> <div id="no_cache_div"> <div>不被缓存的内容</div> </div>
5)嵌套
<?php if($this->beginCache(‘cache_div‘, [‘duration‘=>20])){ ?> <div id="cache_outer_div"> <div>外层被缓存的内容</div> <?php if($this->beginCache(‘cache_inner_div‘, [‘duration‘=>1])){?> <div id="cache_inner_div"> 内层被缓存的内容 </div> <?php $this->endCache(); }?> </div> <?php $this->endCache(); } ?>
需要注意的是,如果外部的缓存时间比内部的缓存时间长,那么即使内部的内容改变了,但是外部缓存没过期,依然不会显示内部的最新内容.
页面缓存指的是在服务器端缓存整个页面的内容。随后当同一个页面 被请求时,内容将从缓存中取出,而不是重新生成。
每个控制器中的方法执行前会先检查 behaviors 函数,如果这个函数中配置了页面缓存,那么就不在请求对应的函数,而是从缓存中直接拿出函数对应的内容,配置可参考官方文档:
类参考:http://www.yiichina.com/doc/api/2.0/yii-filters-pagecache
权威指南:http://www.yiichina.com/doc/guide/2.0/caching-page
public function behaviors(){ return [ [ ‘class‘ => ‘yii\filters\PageCache‘, ‘only‘ => [‘pagecache‘], ‘duration‘ => 60, ‘dependency‘ => [ ‘class‘ => ‘yii\caching\FileDependency‘, ‘fileName‘ => ‘hw.txt‘, ], ] ]; } public function actionPagecache(){ echo 33; //页面也一样有效 //return $this->render(‘pagecache‘); }
http缓存借助 last-modified 和 etag 判断是否直接从浏览器缓存中显示请求的内容,前者是根据数据修改时间是否有变化判断,后者根据数据内容判断,配置如下:
public function behaviors(){ return [ //页面缓存配置 [ ‘class‘ => ‘yii\filters\PageCache‘, ‘only‘ => [‘pagecache‘], ‘duration‘ => 60, ‘dependency‘ => [ ‘class‘ => ‘yii\caching\FileDependency‘, ‘fileName‘ => ‘hw.txt‘, ], ], //http缓存配置 [ ‘class‘ => ‘yii\filters\HttpCache‘, ‘only‘ => [‘httpcache‘], ‘lastModified‘ => function ($action, $params) { return filemtime(‘hw.txt‘); }, ‘etagSeed‘ => function($action, $params){ $fp = fopen(‘hw.txt‘, ‘r‘); $line1 = fgets($fp); fclose($fp); return serialize($line1); } ], ]; } public function actionHttpcache(){ $content = file_get_contents(‘hw.txt‘); return $this->renderPartial(‘httpcache‘, [‘content‘=>nl2br($content)]); }
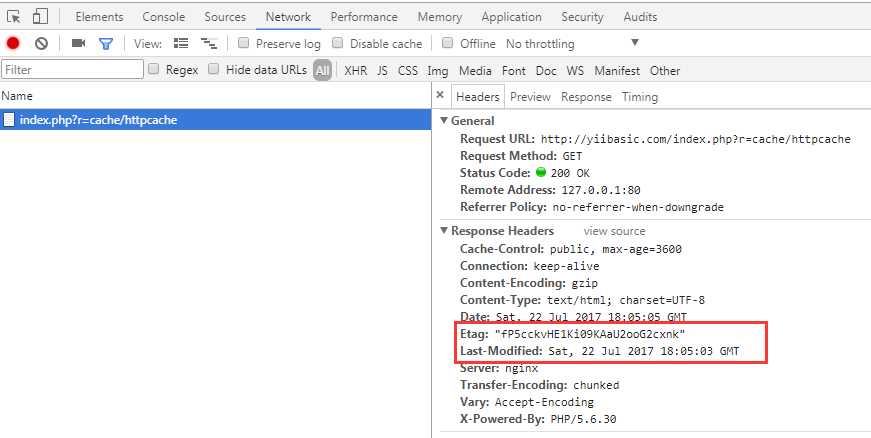
浏览器响应如下:

如果只修改了数据的时间,而数据的内容没有变动,那么 Etag 可以保证数据还是从浏览器的缓存中读取。
当网站达到一定的访问量的时候,使用缓存能很好的降低服务器的压力,减少很多不必要的麻烦。所以要合理的利用缓存。
标签:不必要 express iis 变量 技术 3.1 r.js start 官方文档
原文地址:http://www.cnblogs.com/wange/p/7203347.html