标签:href 基础 通过 linu 安装文件 它的 一个人 技术 style
1、安装node.js:
可以从官网下载各种系统下的安装包,地址:http://nodejs.cn/download/
1)如果你是window系统,那简单了,直接下载.msi安装文件安装即可愉快的使用
2)如果你是linux系统,那安装方式就很多了,具体可以参考:
https://nodejs.org/en/download/package-manager/
查看是否安装成功:
$node -v
2、安装npm
目前nodejs版本已经集成安装npm的包管理工具,所以无需额外再安装,查看安装是否成功:
$npm -v
注意:国内网络情况,直接npm安装包一般会慢的让你抓狂,这时候,你要么FQ,要么通过国内npm源进行安装,如:淘宝https://npm.taobao.org
方便起见,可安装他们定制的cnpm命令行工具来代替npm(如果你目前环境连taobao域名都访问不上,那你可以使用后面提供的其他国内源进行指定安装npm包即可),后面包的安装都基于cnpm命令进行安装
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
同时推荐使用yarn管理工具
Yarn 是 Facebook, Google, Exponent 和 Tilde 开发的一款新的 JavaScript 包管理工具。就像我们可以从官方文档了解那样,它的目的是解决这些团队使用 npm 面临的少数问题,即:
我们可以用npm 下载yarn
npm install -g yarn
基础的工具及需求环境已经讲完,现在开始获取vue脚手架,通过安装npm模块vue-cli,就可以进入神奇的vue+webpack构建世界了:
1、安装vue-cli命令行包模块
$ cnpm install -g vue-cli;
2、获取vue+webpack基础框架
$vue init webpack <my-project-name>
获取框架时,会出现一些选项选择,直接回车选择默认值;
以上完成基础框架的获取,但只是一个框架,就像一个人的骨架,现在我们还需要给这个骨架添加丰富多彩的内容。
框架结构如下:

3、进入你刚创建的框架目录,安装需要的包及所有依赖关系:
$cd myvue $cnpm install
静静的等待下载项目所需的依赖包
完成npm模块包的下载,在文件package.json你可以查看你都下了哪些模块以及他们各自的版本号信息
注意:安装模块包过程如果出现报错,最好删掉整个模块目录node_modules/,重新安装一遍,因为很多依赖如果没有顺利安装ok,容易出现莫名其妙的问题。
4、验证是否成功搭建框架:
启动vue
$npm run dev
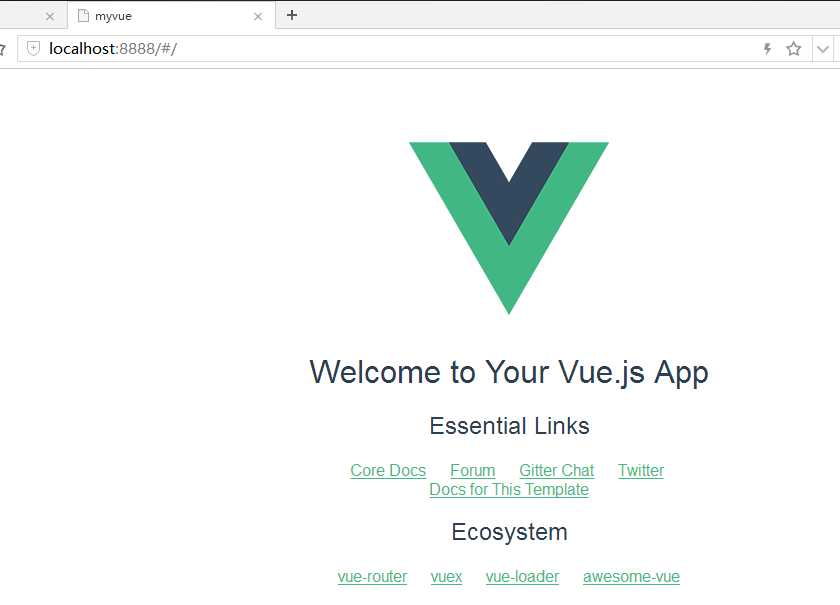
看到下面美丽的页面,那么恭喜你,顺利开启了vuejs的世界

标签:href 基础 通过 linu 安装文件 它的 一个人 技术 style
原文地址:http://www.cnblogs.com/Julian-Chen/p/7224683.html